LYZONの「Webアクセシビリティ」への取り組みを紹介します!

昨今のWeb業界ではWebアクセシビリティ対応への関心が高まっています。この記事では、LYZONにおけるWebアクセシビリティ対応の事例と社内における取り組みの一部をご紹介します。
どうして今Webアクセシビリティなの?
「障害者差別解消法」の改正により、事業者も障害者に対して「合理的な配慮をしなければならない」と義務化されました。合理的配慮とは、障がいを持つ人が不利益を被らず、平等な機会を得られるようにするための配慮です。具体的には、障がい者の個々の状況や需要に合わせて、職場や公共の場所でのアクセスや利用がスムーズに行えるように調整することを指します。
Webアクセシビリティにおける合理的配慮も同様で、Webサイトやアプリケーションを誰でも利用しやすくするための配慮です。具体的には視覚障がい者や聴覚障がい者、身体障がい者、認知障がい者など、あらゆる障がいを持つユーザーがコンテンツを十分に理解し、利用しやすくできるようにするための取り組みです。この改正により障害者が生活上の支障を解消するため合理的かつ必要な対策を講じることが必要になります。
そのため、デジタルコンテンツであるWebサイトは、すべてのユーザーにとって使いやすくなるために、「Webアクセシビリティの向上」が求められるようになりました。LYZONでもWebアクセシビリティ対応の取り組みを強化しています。
LYZONにおける対応事例
以前から運用しているWebサイトを、Webアクセシビリティ対応されたものに改修したいという依頼をお客様からいただきました。Webアクセシビリティの診断はお客様で行い、その診断結果を元に1つ1つの項目を対応していきました。
その中で一番最初に対応したのは、トップページのメインビジュアル部分に設置されているスライドショーの改修でした。
動的コンテンツはユーザー側で操作可能にする必要がある

そのため、既存のスライドショーに一時停止機能とボタンを追加することになりました。
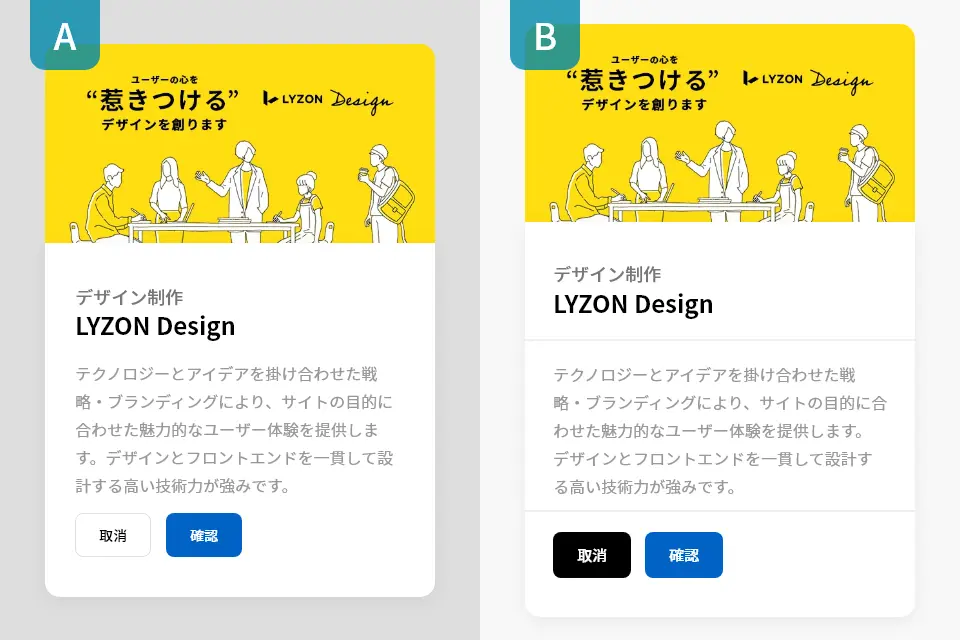
お客様と相談し、既存のコンポーネントに合わせたデザインを採用することで、ページ全体のデザイン性を保持しながらWebアクセシビリティ対応を行うことができました。
社内でWebアクセシビリティへの意識を高める取り組みをしています
LYZONでは、社内でWebアクセシビリティを標準化していくためのチームを立ち上げました。
このチームは、プロジェクトに関わる全てのメンバーが、Webアクセシビリティの知識を向上させ、お客様への最適な提案・実施ができることを目指して活動をしています。その一環として、これまでのWebアクセシビリティ対応の経験を社内全体に共有するため、「Webアクセシビリティのネタ帳」を作成しています。
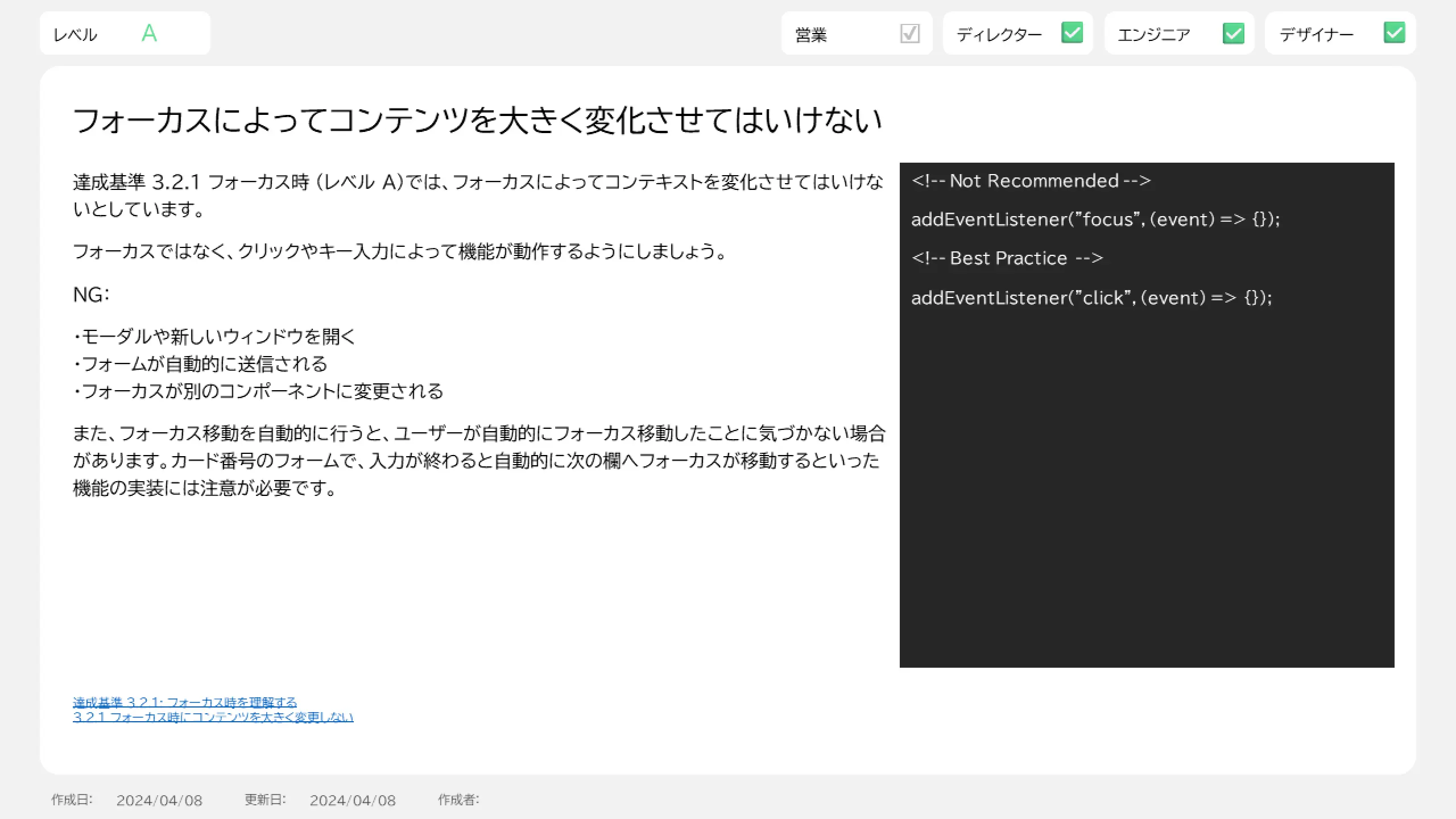
実際にどのように対応したか、どんな点に配慮する必要があるかなど、具体的な内容をパワーポイントにアウトプットしています。

これらは社内のコミュニケーションツールで定期的に投稿しています。
WCAG(ウェブアクセシビリティに関するガイドライン)は更新されていくため、ネタ帳の内容も随時アップデートをしていこうと思います。全てのメンバーがアクセシビリティ対応を理解し、プロジェクトでの対応に役立てられるといいなと思います。
まとめ
ここまでLYZONにおけるWebアクセシビリティの対応事例に触れながら、社内での取り組みについて紹介してきました。益々需要が高まるWebアクセシビリティ対応ですが、LYZONでは今後もWebアクセシビリティの体制を強化していきます。
よりWebアクセシビリティに興味が湧いた方は以下のサイトもご覧ください。
UI/UXにこだわるWebデザイナー。コーディングを想定してデザインしていくのが得意。2018年入社。