UIUXクイズ - 02.カード型デザイン
クリエイティブ
2024.05.08

UIUXクイズ - 02.カード型デザイン
はじめに
こんにちは。LYZONのWEBデザイナー キムと申します。
UIUXクイズ第2弾です!
第1弾をまだご覧になっていない方はまず下記のリンクから確認お願いします。
UIUXクイズ - 01.ポップアップデザイン
今回はWEBサイトでよく使われてるカード型のデザインです!
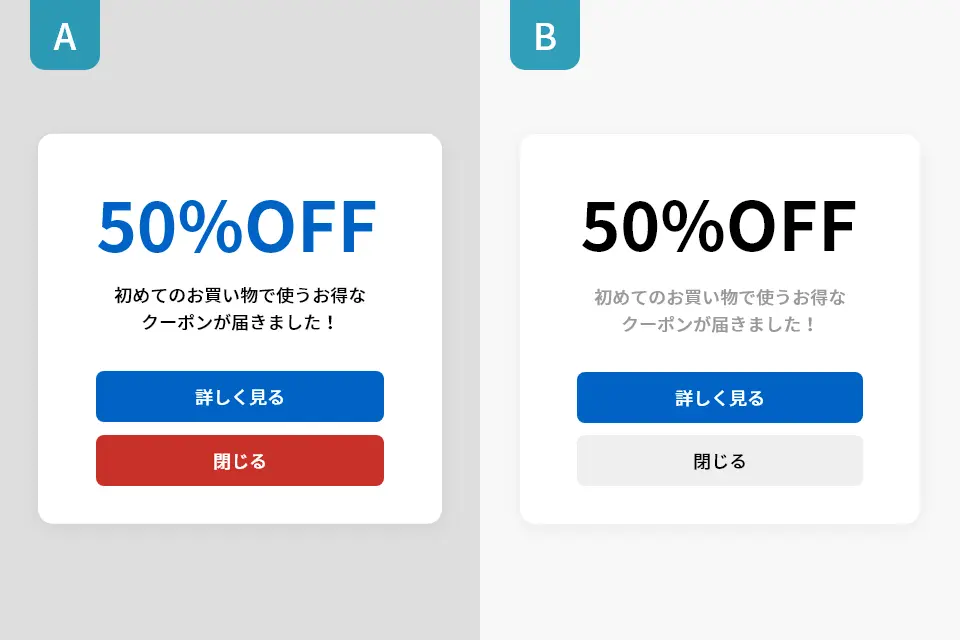
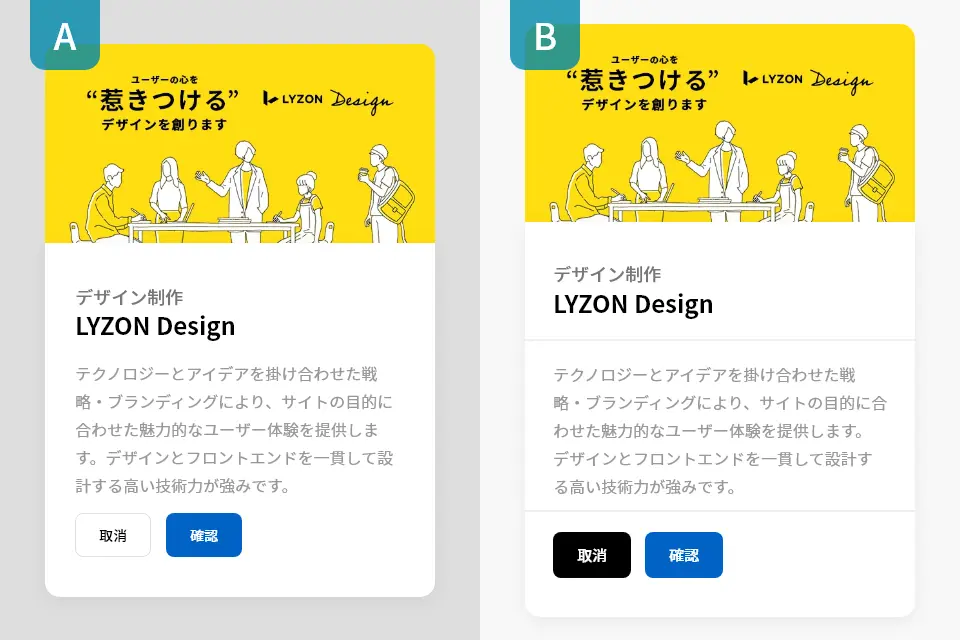
まず、A案とB案のデザインを確認してみましょう。
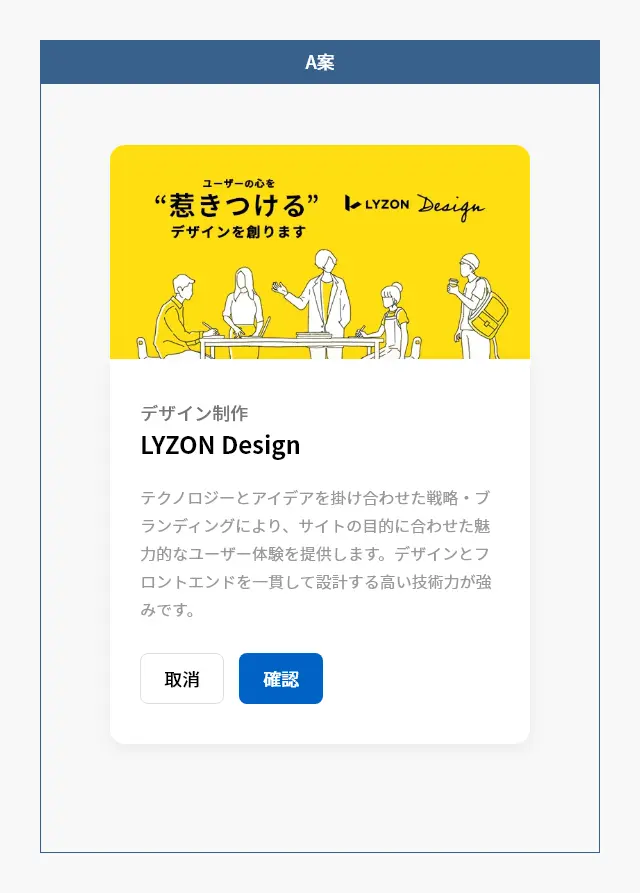
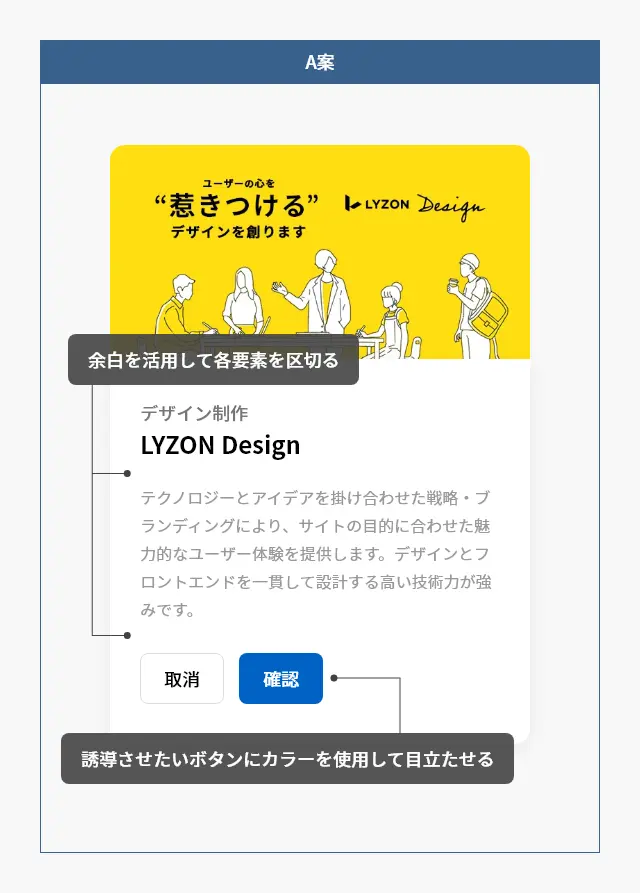
デザイン - A案

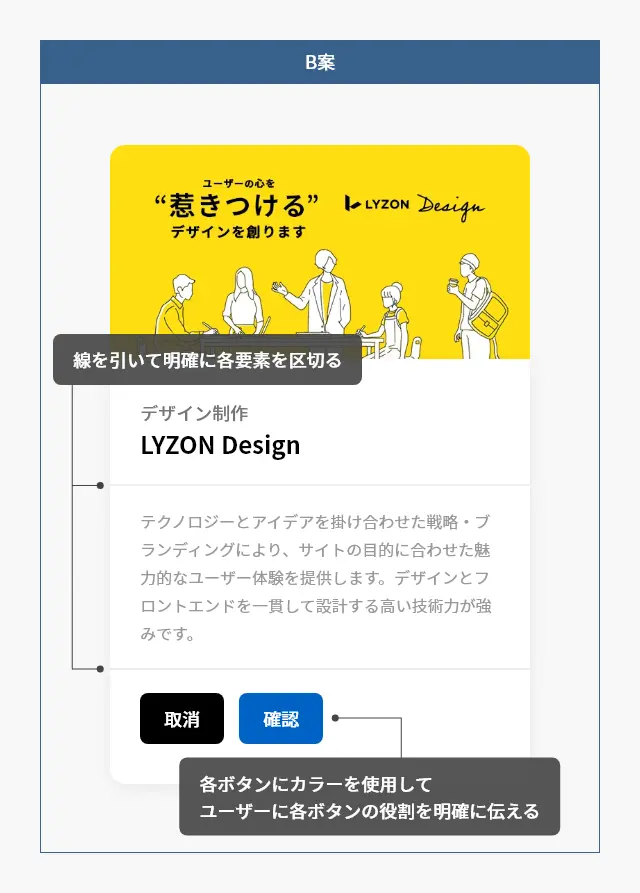
デザイン - B案

A案のデザインでは、各要素の間に余白を使って要素をグループ化しています。ボタンは、目立たせたいボタンにはブランディングカラーを使用しています。
一方、B案のデザインでは、各要素の間に線を引いて要素を区切っています。そして、各ボタンには役割を明確に伝えるためにカラーを使っています。
では、どちらが正解だと思いますか?


正解は。。。
正解はA案のデザインです!

最後に
要素を区切る方法はいくつかありますが、それぞれのメリットやデメリットを考慮して最適な選択をしましょう。ボタンには、その役割に応じたスタイルを与えることが、ユーザーが操作を理解しやすくするポイントです。
第3弾では、さらに面白いネタを用意してきますので、お楽しみに!
※このデザインは、様々な海外からのベンチマーキングでデザインの深い意味はなくビジュアルのみデザインされたことを通知します。
Webデザイナー
キム
Sitecore SXAサイト構築では中核を担うなど、Webデザイン・コーディング幅広く担当している。2017年入社。
美容も気遣うLYZONデザインユニットのムードメーカー。