0からエンジニアを育てるカリキュラムとは?LYZONの新卒エンジニア研修

今年入社した新卒エンジニアの 内野です。
新卒研修は各職種全員で受ける研修とは別に、職種ごとで特別な研修を行っています。今回はエンジニアの研修をピックアップしてご紹介します。
目次
エンジニア研修の種類
- プログラミング研修
- プロジェクト演習
- サイト構築研修
エンジニアは各職種共通の研修に加え、プログラミング研修、プロジェクト演習を実施します。プロジェクト演習実施後は、サイト構築研修に合流します。
プログラミング研修
プログラミング研修では、下記の言語学習に加え業務に必要なgit管理、ASP.NET MVC、Sitecoreの使い方についての講義を受けます。
- C#
- SQL
- JavaScript
- PHP
研修では与えられた課題を決められた時間内に解決するような内容になっています。
例えば、ドラクエの武器屋トルネコで武器をランダムに買うNPCを作成し、NPCの行動によってトルネコのHPやお金を変動するプログラムの作成などが課題にありました。
プロジェクト演習
新卒エンジニアをいくつかのチームに分けて、プログラミング研修で学んだ内容でサイトを一から作成する研修です。
どんなサイトを作成するかをチームごとに考えて、サイトを作成します。今年は2,2,3人の3チームに分かれて「ポケモンのダメージ計算をするサイト」、「自分のおすすめのyoutubeの動画を投稿するサイト」、「映画をおすすめしたり自分の好みの映画をおすすめしてくれるサイト」を作成しました。
この演習で、チームでコーディングするときの注意点やスケジュール管理など、チームで作業するときになにを気を付けるべきなのかを学ぶことができました。

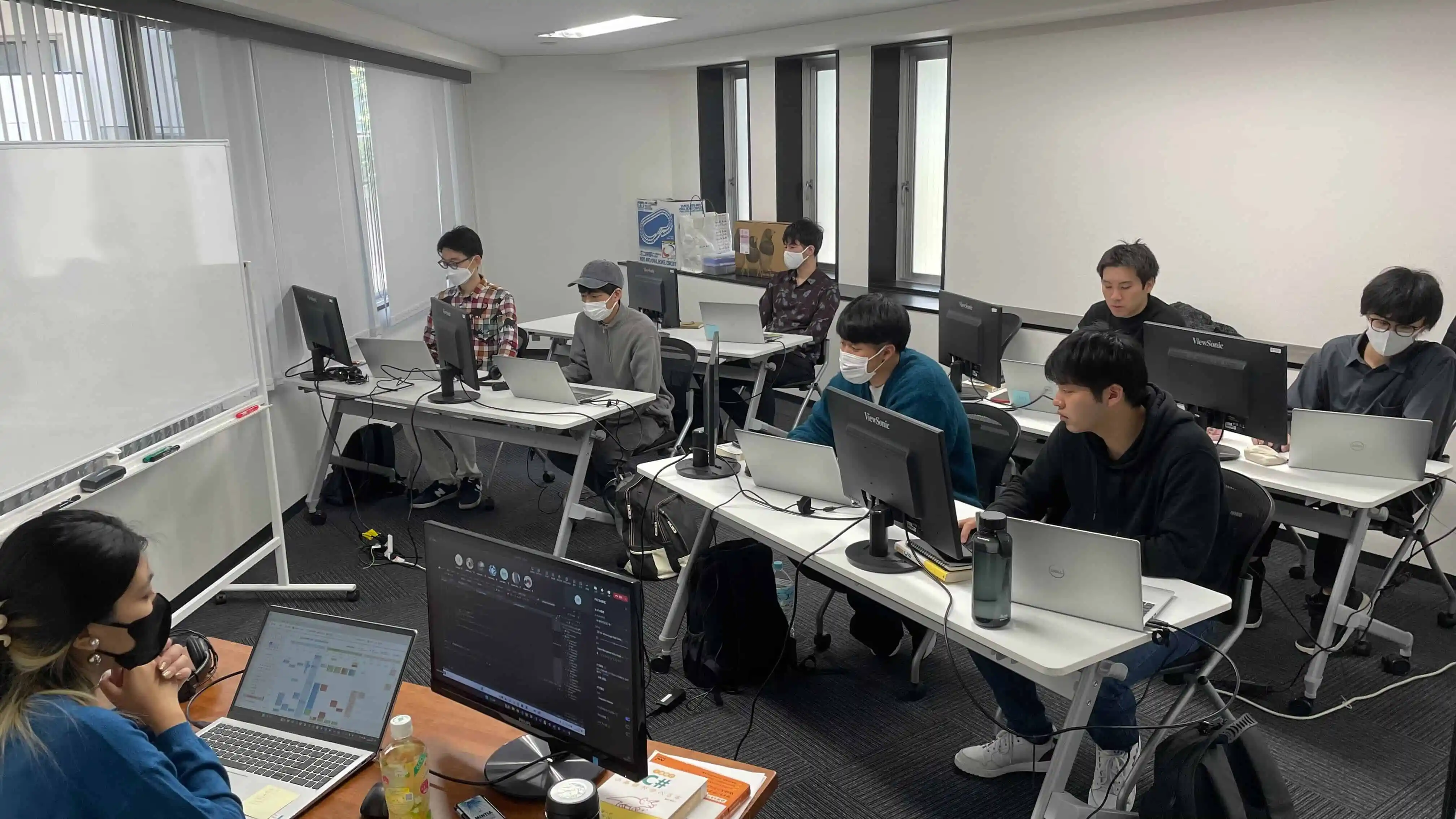
サイト構築研修
新卒のディレクター、エンジニア、デザイナー合同でサイトを定められたテーマに沿ったサイトを一から構築していく研修です。
アドバイザーの先輩方にアドバイスをもらいながらサイトの作成を行います。 エンジニアはディレクターが企画したサイトの設計書と、デザイナーが作成したデザインをもとにサイトの機能の実装を行います。
今年度は「会社周辺のグルメ情報サイト」がテーマです。自分は、データに登録されている店舗を一覧で表示する機能と、各店舗に当てられているタグを用いた絞り込み機能を作成しました。
設計書やスケジュール、機能について細かくミーティングを行い、コミュニケーションをとることが、構築研修ではとても重要です。
ある日の新人エンジニアの研修スケジュール
下記はエンジニアの新入社員の一日のスケジュールです。
サイト構築研修の期間は、ほぼ全ての時間を自チームのサイト作成に費やします。
- 10:00 出社
- 10:00~10:30 朝会
- 10:30~13:00 サイト構築研修 TOP一覧ページの作成
- 14:00~17:00 サイト構築研修 TOP一覧ページの作成
- 17:00~17:30 夕会
- 17:30~18:00 進捗報告ミーティング
- 18:00~19:00 サイト構築研修 仕様変更によるコードの修正
まとめ
研修は大変でしたが、自分が毎日一歩ずつ成長できている感覚を実感できて、とても楽しかったです。今行っているサイト構築研修も最後までやりきろうと思います。
教育担当の方からコメント
研修では業務に必要な最低限の知識や仕事する上でのスタンスを業務で使って、通して自走するエンジニアになってほしいです!
またご飯でも飲みでも行こう~
2023年度新卒入社。Webエンジニア
趣味はゲームと映画鑑賞、アクションが好き。