【2017年度版】デザイン トレンド TOP5

デザイン業界は急速に変化しています。変化の延長線上で、これに対応策を用意することが重要です。トレンドに敏感なデザイナーとして業界で起きている変化の傾向を認識する必要があります。2017年度現在、流行っているデザイントレンドを知ってみましょう。
1.ミニマルデザインの進化
ミニマルなデザインは、UIよりユーザーのコンテンツが最初の目に入ってくるように集中させることを明確に視覚的なコミュニケーションを通じて、ユーザーの集中に関する問題の解決を目指します。
簡潔ライン、ゆったり余白、シンプルなグラフィック要素は、どんなに複雑なトピックの内容も簡潔に示しています。
2.マイクロインタラクションの増加
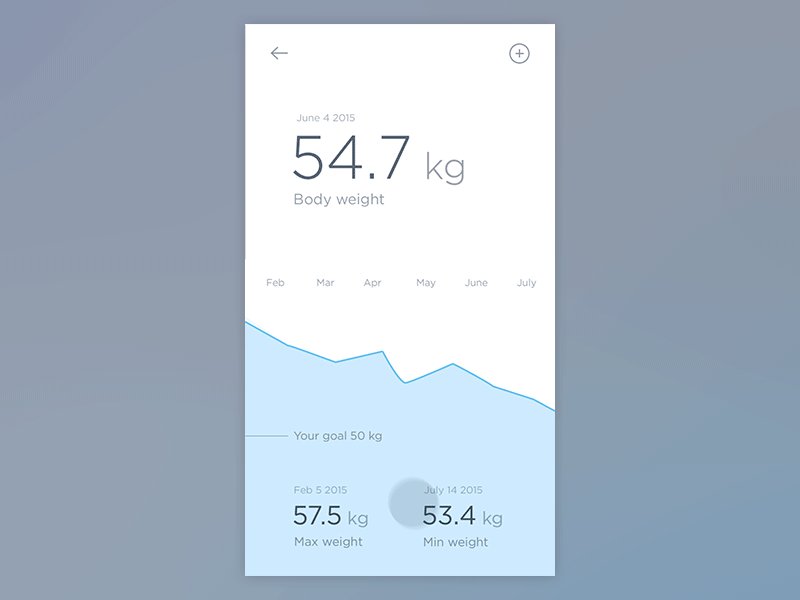
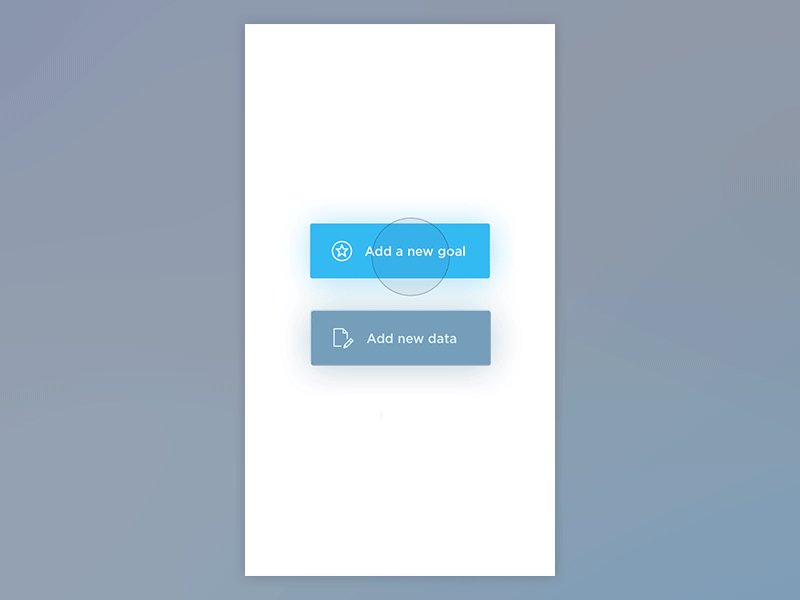
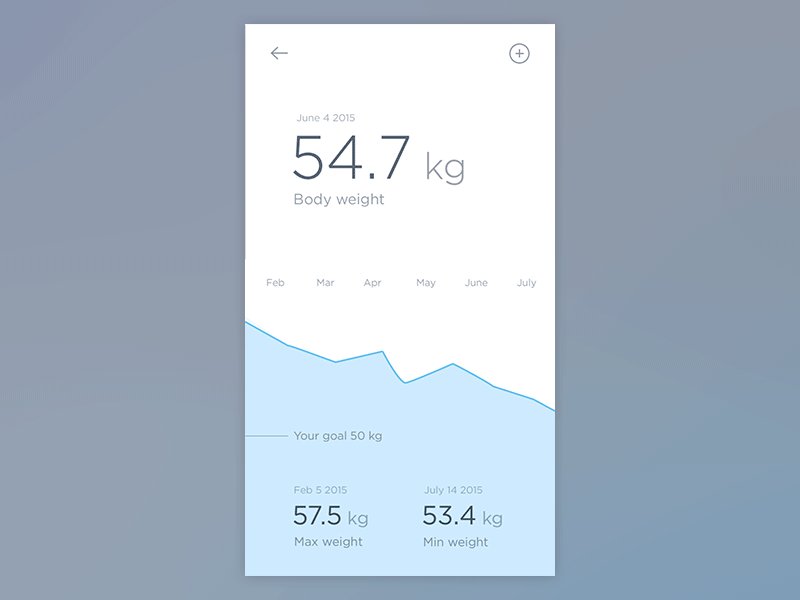
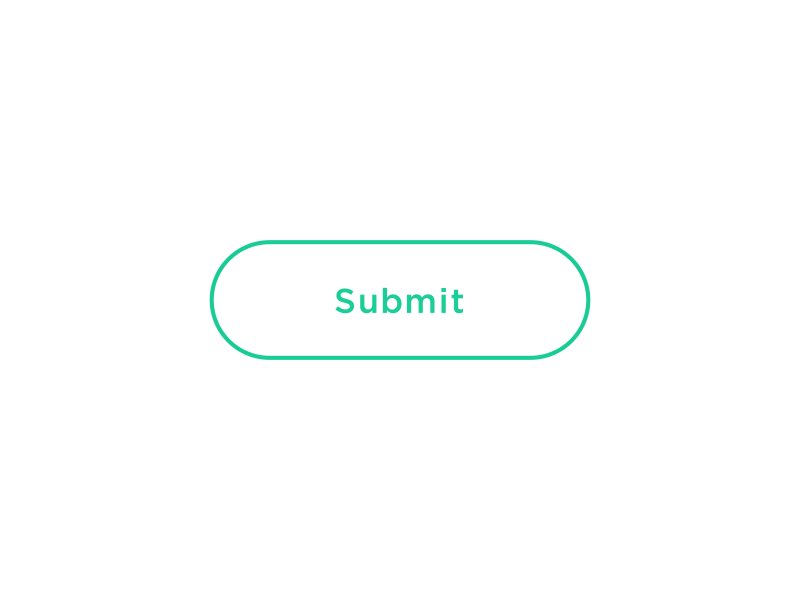
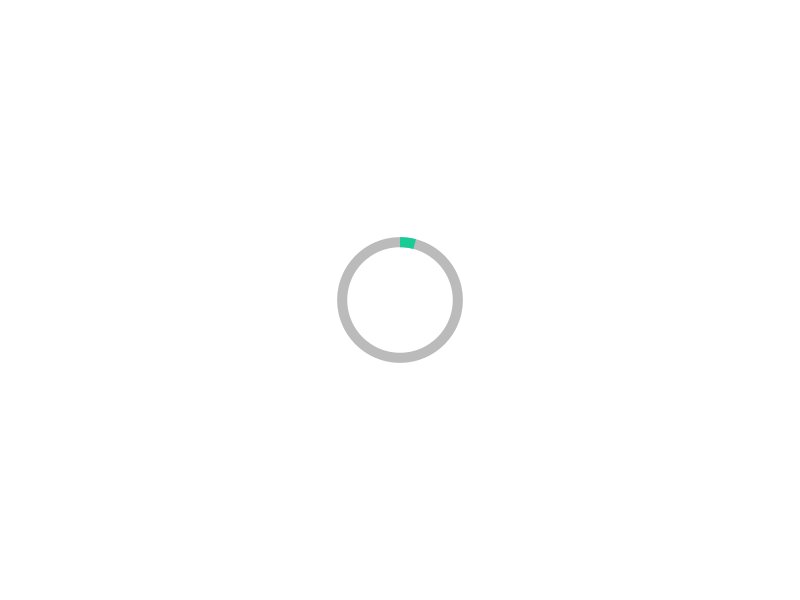
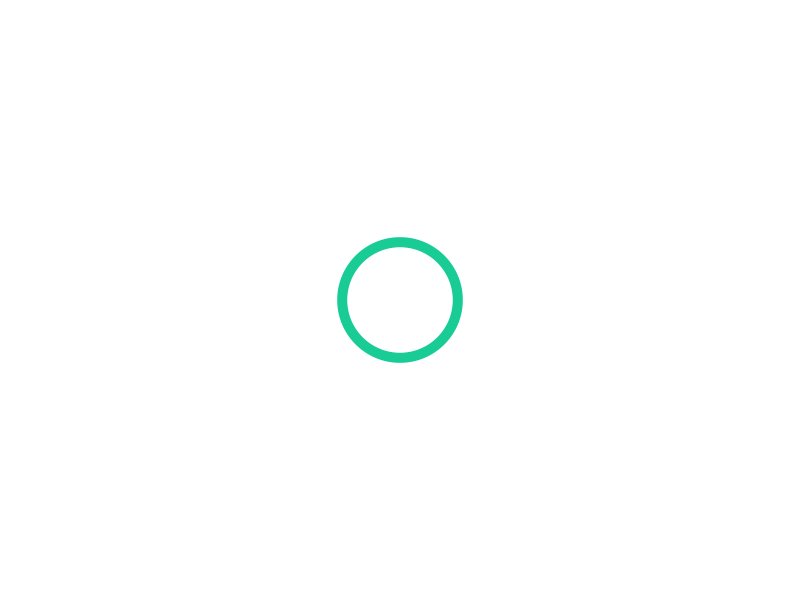
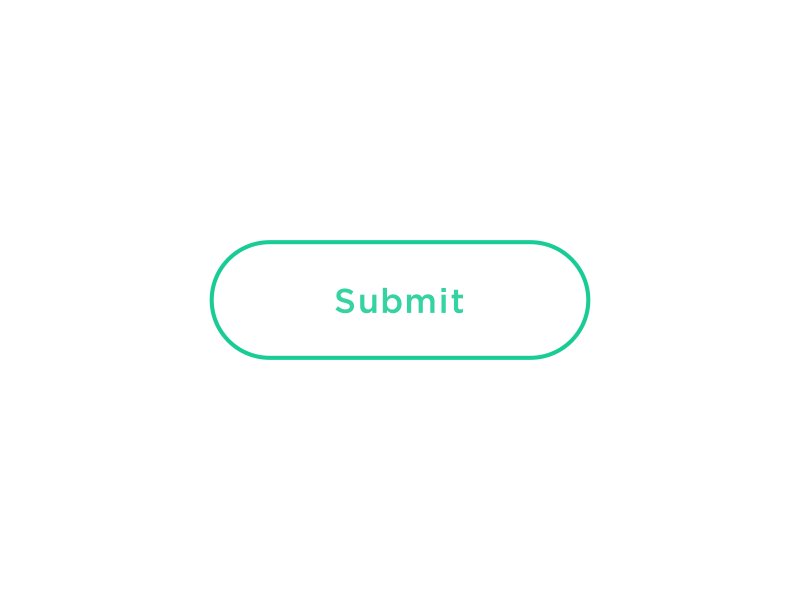
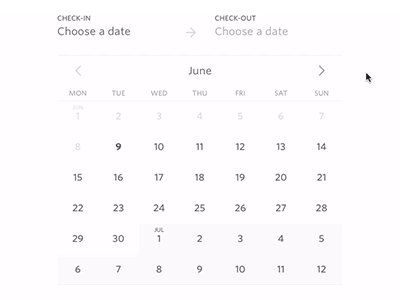
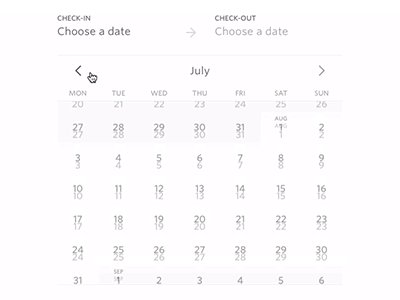
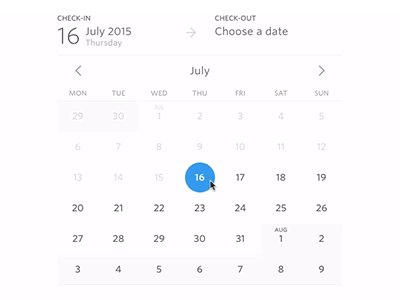
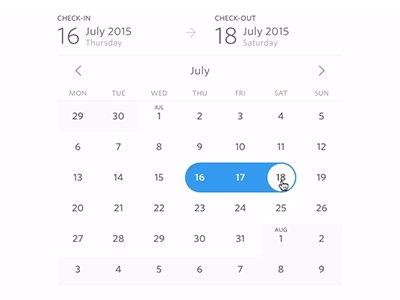
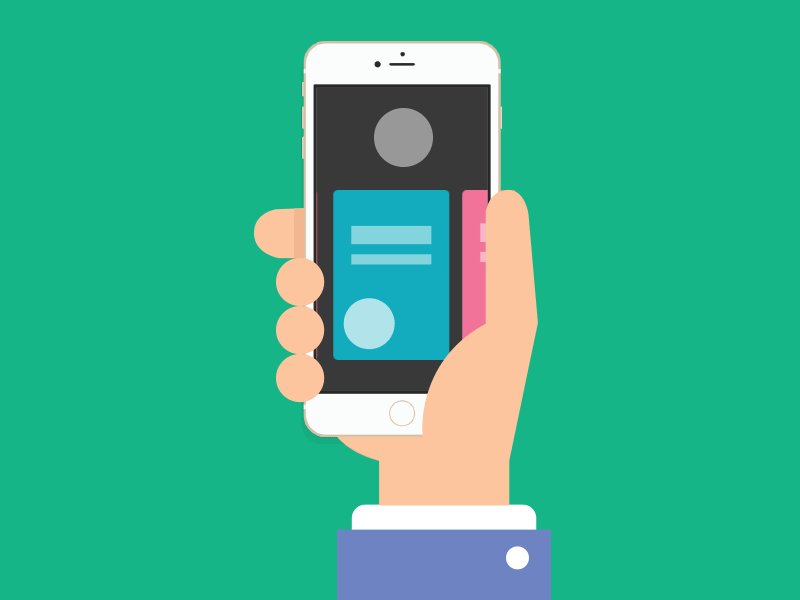
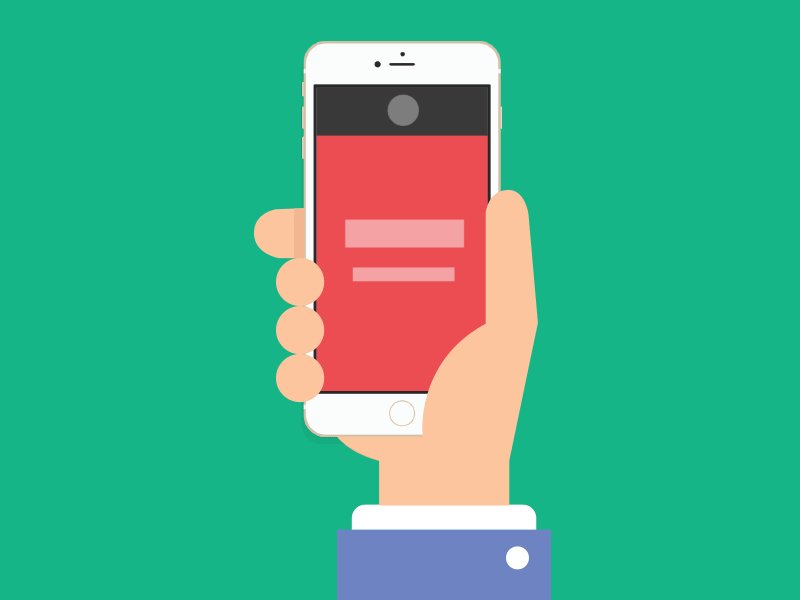
一般的に、繊細なアニメーションの形で実装されているマイクロインタラクションはUXデザインの重要な役割を占めています。特に顧客がアプリを使用するたびに、数千個のマイクロインタラクションに参加することになります。モバイルデバイスの場合、その役割はさらに大きくなるでしょう。
出所:Colingarven
マイクロインタラクションにより、ユーザーは、現在の状況が把握できます。
マイクロインタラクションは、ユーザーの行動の視覚的なフィードバックを提供する非常に簡単な形です。
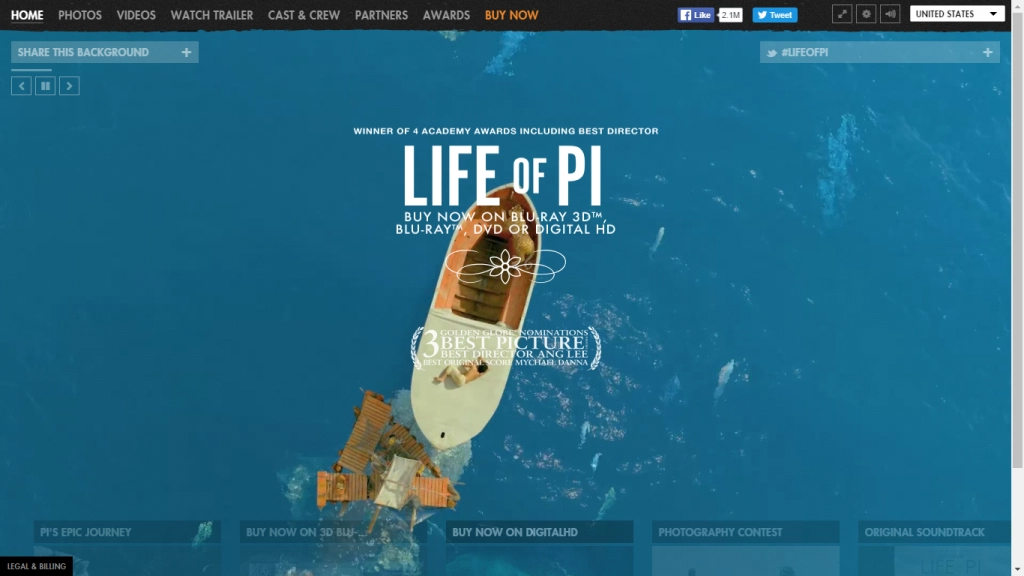
3.動画の活用
動画はユーザーの注目を集める能力が卓越するので、視覚的なストーリーテリングのツールとして使用されます。特に動画がホームページの背景として使用されている場合は、最初からユーザーの耳目を集中させます。
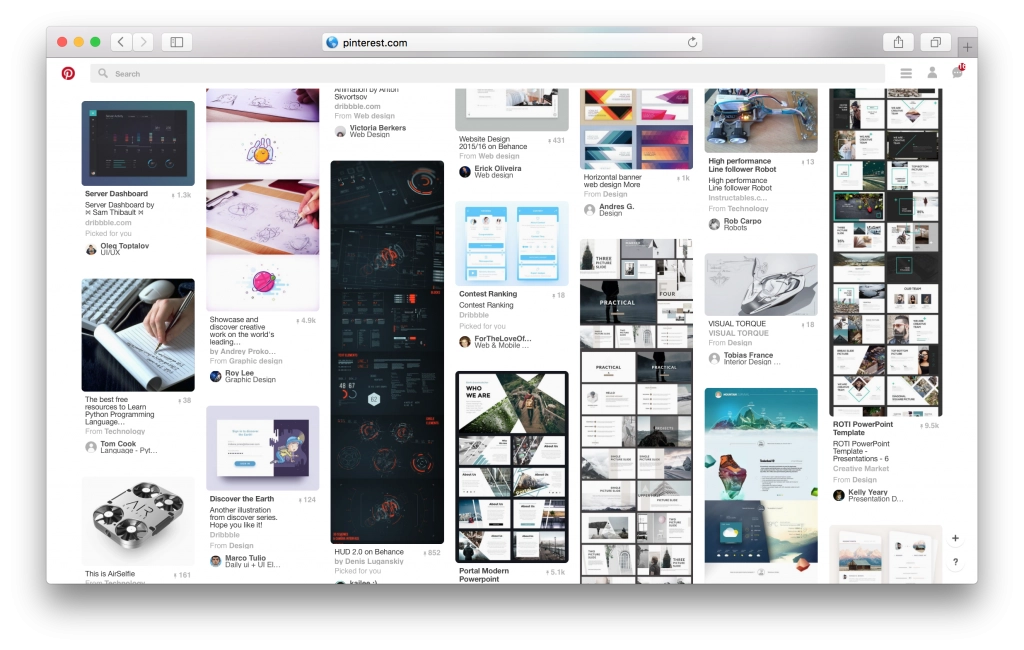
4.長いスクロール及びパララックスタイプのウェブサイト
ユーザーが中断することなく一つの動きで大量のコンテンツを迅速にスキャンすることができます。
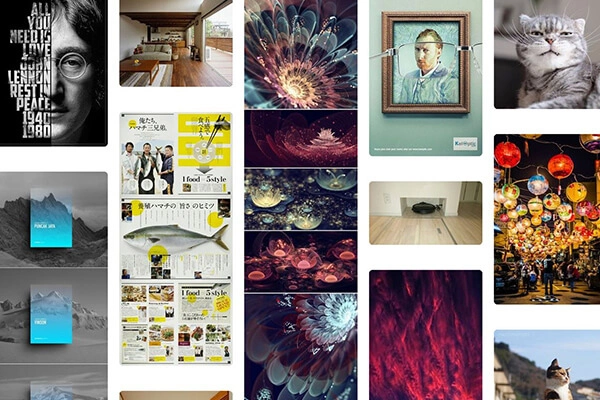
出所:Pinterest
Pinterestのように長いスクロールが実装されているウェブサイトを使用すると、ユーザーが購入経路に簡単に誘導することができます。
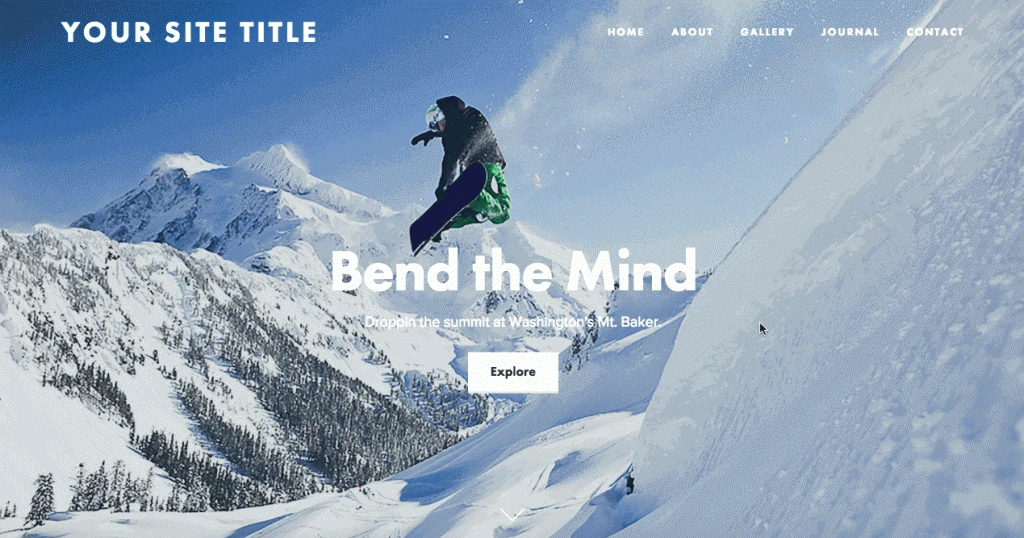
出所:Squarespace
パララックススクロールは、背景画像が前景のコンテンツよりも遅くスクロールされ、立体感と没入感をよります。
株式会社LYZONの社内ニュースを始め、デザインの知識やお役立ち情報など様々な情報を発信しています。