新卒デザイナーが先輩デザイナーにサムネレビューをもらってみた

こんにちは。2023年に入社したWebデザイナーの高野です。
先日私は『社員の自走力を向上させるLYZONの「コンセプト確認会」とは ?』という記事のサムネイルを担当しました。このサムネイル作成でどのようなポイントに注意したのか、どのようにデザインができ上がっていったのかなどの過程をまとめましたので、これから新卒デザイナーとして活躍していく方にとって少しでも参考になる記事になれば嬉しいです。
目次
基本的なサムネイル作成の流れについて

まずはラフの段階でユーザーへ伝えたいことをまとめます。たくさんのサムネイルが並ぶなか、目に留まるデザインにするためには内容を端的に伝えることを意識する必要があるためです。また無駄な工数を減らすために、デザインの方向性もある程度この段階で固めていきます。そしてラフを元にデザイン作成に移ります。初稿のデザイン作成が完了した後は、悩んでいる箇所やアドバイス頂きたい点をまとめ、デザイナーの先輩にフィードバックをいただき修正をします。そして外部へ公開する前に誤った箇所がないか確認し提出、公開されます。
今回は2年目のデザイナーの先輩に私のサムネイルデザインをレビューしていただきました。
大まかなラフの作成

まずはラフで目立たせたい文字を摘出します。
今回は「」で囲われている「コンセプト確認会」という言葉が端的に伝えるための言葉になるので、デザインであしらいをしようと思います。また「自走力」や「向上させる」という言葉も伝えたいポイントになるので、これらもあしらいをする対象に決めました。情報もテキストから入ってほしいためテキストは左配置(左寄せ)、イラストは右配置です。
初稿デザイン提出~フィードバック
初稿デザイン提出

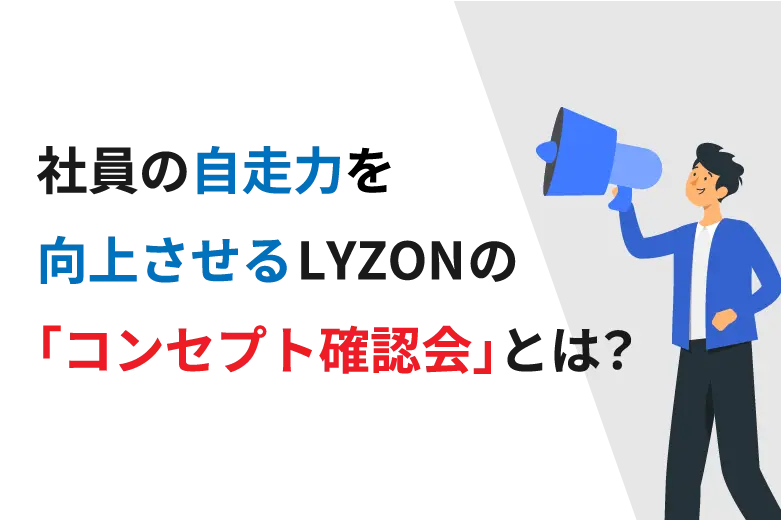
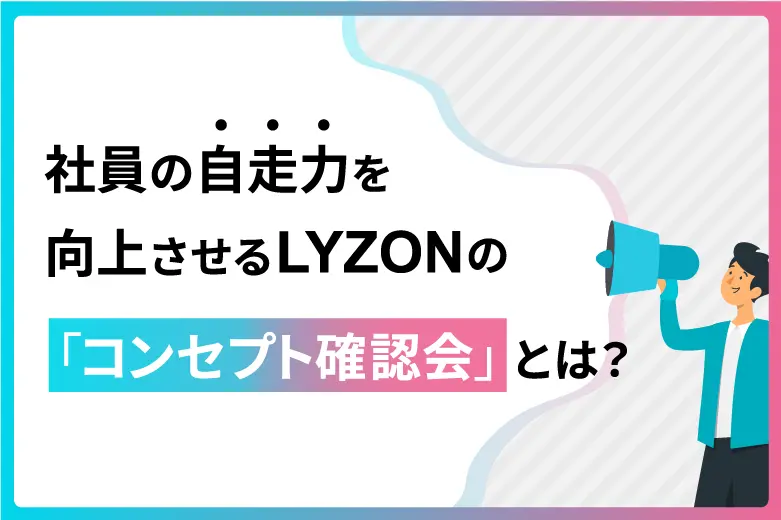
ラフからデザインを起こしました。デザインが100%完成してからレビュー・修正となると大幅な修正があった際に工数が無駄となってしまう可能性があるため、7割ほどの完成度で先輩に提出しレビューをいただきました。ここでデザインの方向性や全体の雰囲気、あしらいなどについてレビューをいただきます。私は最近ブログサムネイルで青系のカラーばかり作成していたので、初稿のサムネイルデザインでは青~ピンクのグラデーションカラーをメインに使用してみました。
初稿デザインフィードバック

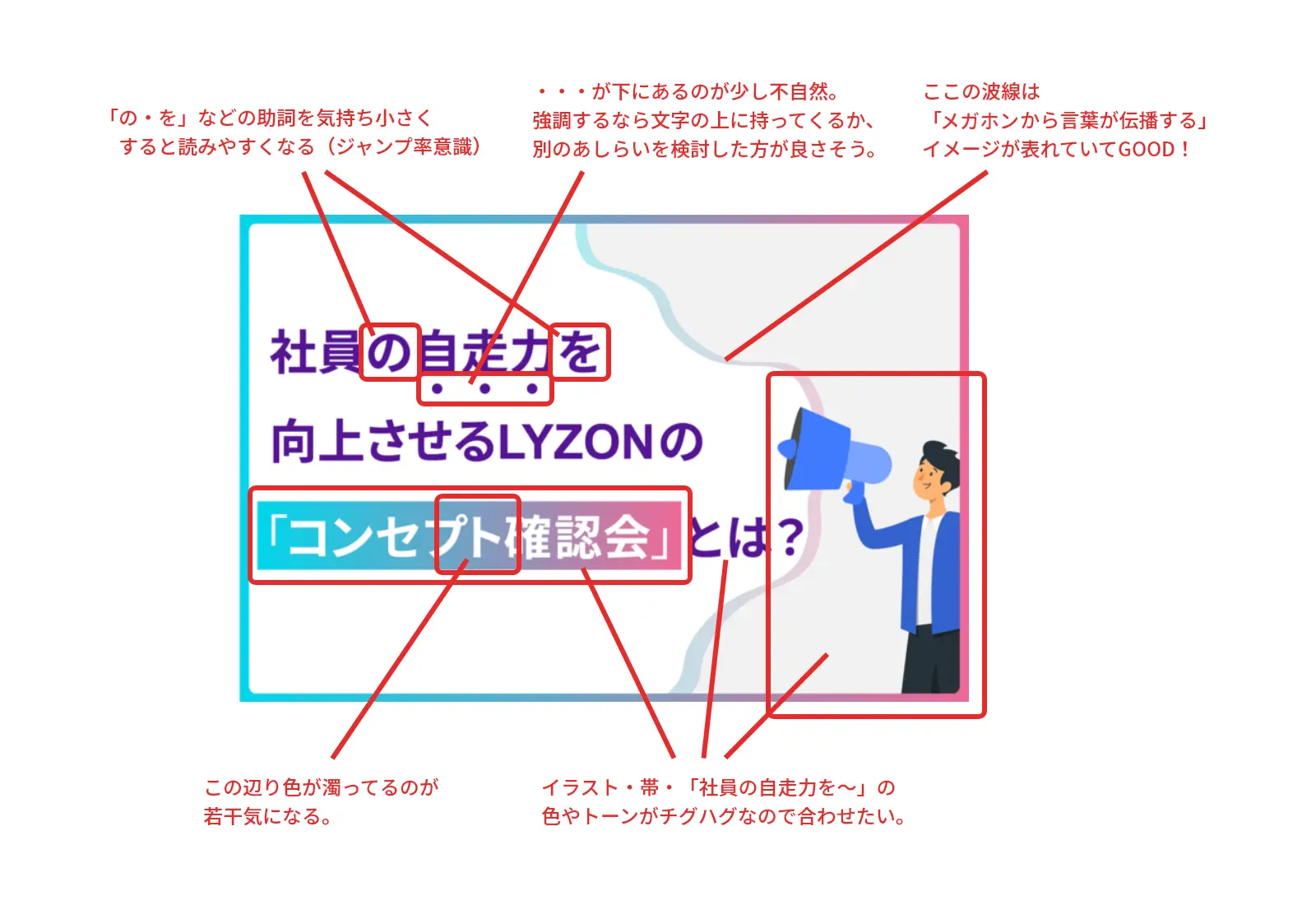
初稿デザインに対していただいたフィードバックがこちらになります。
テキストのジャンプ率やあしらい、カラーに関してレビューをいただきました。今のデザインは見づらく、全体的な雰囲気がチグハグしてしまっています。またフィードバックでいただいていない部分で個人的に気になっている箇所もあるため、修正をして先輩に再度フィードバックをいただこうと思います。
2稿目デザイン提出~フィードバック
2稿目デザイン提出

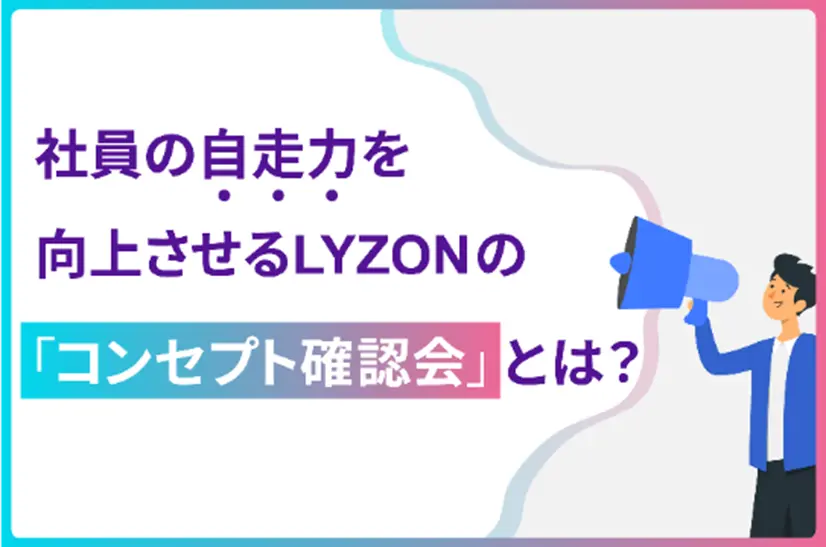
前回と比べ改善したところは以下になります。
- 助詞を一回り小さく変更
- 「・・・」の位置を上に変更、水色のマーカーを足す
- グレーの背景が寂しいと感じたためボーダーを追加
- グラデーションを調節(濁り気味の真ん中のトーンを気持ちあげる)
- 文字のカラーはイラストの黒に合わせ、イラストはグラデーションに使用している水色に合わせる
調節してなお気になったのが右上の余白です。イラストの大きさや配置の問題でうまくいきません。
2稿目デザインフィードバック

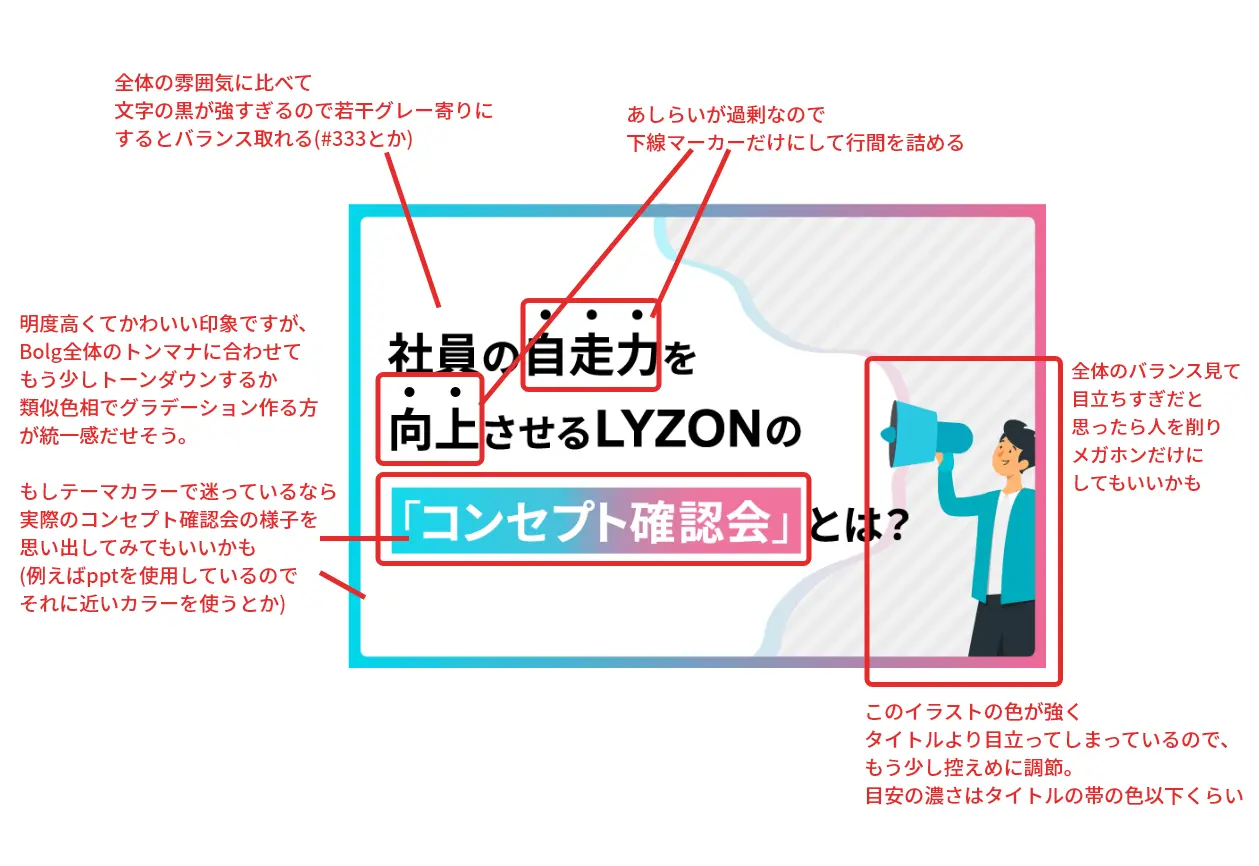
カラーがPOPで可愛らしさが出てしまっているなっている・イラストとテキストのバランス
文章量に対して人物イラストの大きさが中途半端になっているため、空間を埋めるか、もしくはメガホンだけにしてもよいのではないかとアドバイスをいただきました。また全体的に配色がPOPでかわいい印象があるので、もう少しビジネス寄りにしていく必要があるとのことでした。
たしかにビジネスらしい雰囲気ではないですよね。そのためカラーもイラストも思い切って修正してきます。
3稿目デザイン提出~フィードバック
3稿目デザイン提出

前回と比べ改善したところは以下になります。
- テストのカラーをグレー寄りに変更
- 「・・・」のあしらいを削除しマーカーだけに
- グラデーションカラーをオレンジ~黄色に変更
- イラストはメガホンだけに変更しカラーをオレンジカラーでトーンを調節
- 背景の白に数%だけオレンジを入れる
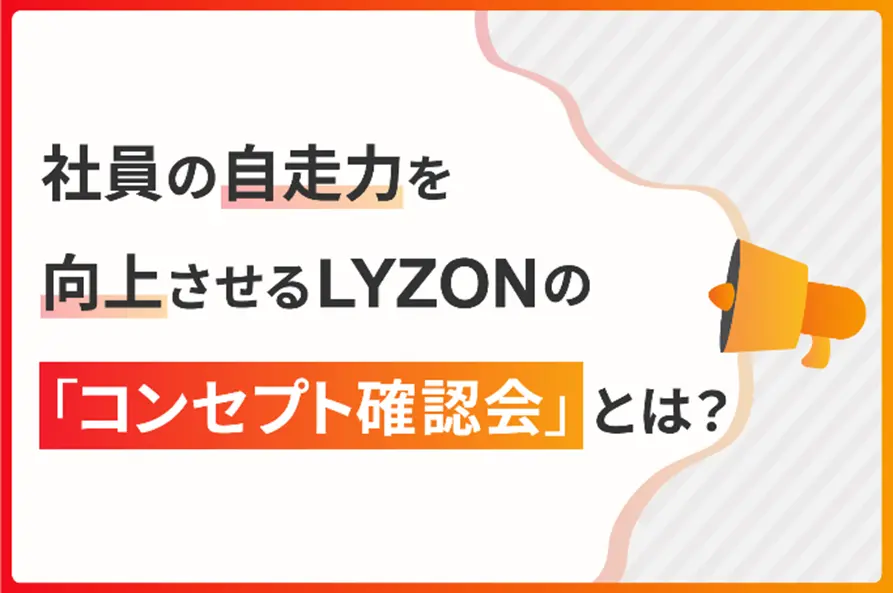
全体的に統一感がでてきました!ただ少しバランス悪く見えるので、もう一度フィードバックをいただきました。
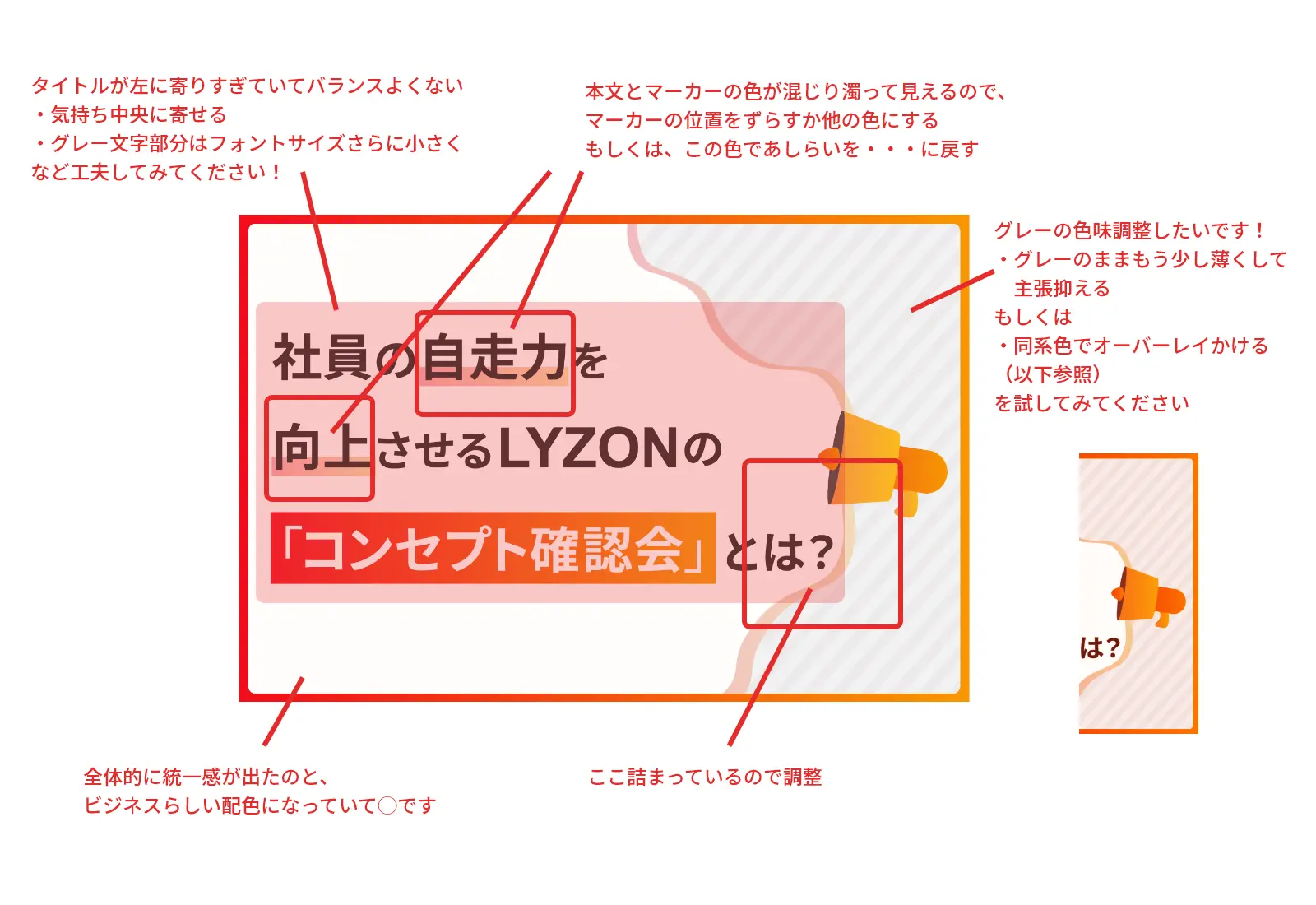
3稿目フィードバック

タイトルやイラストの位置バランス・あしらいの調節
今の状態だと上下の余白が空きすぎて縦に詰まって見えてしまいます。マーカーのあしらいもやりすぎてしまっている気がしました。また背景のカラーについてももう少し統一感が出せそうなので最後に修正していきます。
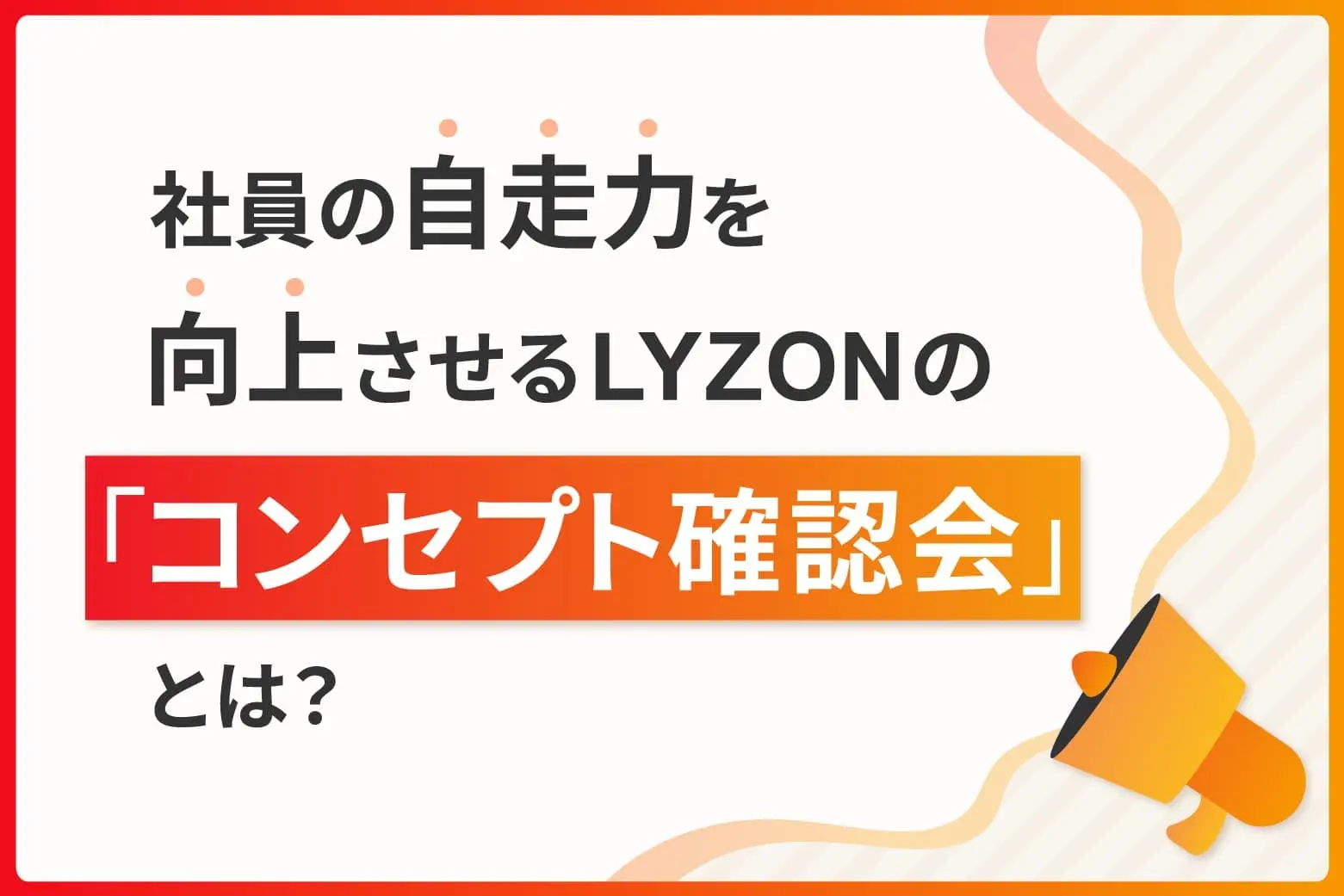
最終調整、完成

先輩にたくさんフィードバックやアドバイスをいただきながらついに完成しました。前回と比べ、テキストが見やすく統一感のあるサムネイルになりました。初稿のデザインから大幅にデザインが変わったのがわかると思います。
サムネイルを作成しての学び
カラーに統一感をもたせること・世界観を大切にすること
初稿を見ると分かると思いますが、カラーも世界観も統一感がありませんでした。その影響でコーポレートサイトの雰囲気にふさわしいデザインになっていなかったと思います。そのため、作成するデザインがどのような状況で使用されるのか、ふさわしいデザインにするために世界観を言語化して分析することが大切だと学びました。
まとめ
今年の11月にデザイナー研修を終え、最近は様々な案件に携わり始めましたが、まだまだ勉強することがたくさんあります。これからも様々な案件でデザインやコーディングをしていきますので、そのたびに学び、よりよいものを生み出していきたいです。
最後までお読みいただき、ありがとうございました。
2023年度入社。
主にWebページの修正やバナー作成などを担当。
趣味は絵を描くことと展示会に行くこと。