Illustrator&Photoshop新機能!制作者目線のコツ・注意点

2023年11月16日に東京ビッグサイトで開催された、「Adobe MAX Japan 2023」に参加してきました。
今年のAdobe MAXは「AI」が中心。画像生成AIである「Adobe Firefly」が大幅に進化するなど、Adobeの新機能も殆どがAIが取り入れられたものでした。
そのAdobe Fireflyの機能がIllustratorとPhotoshopに入ってきて、コンテンツ制作に大きな変革が訪れつつあります。
ですが、「思ったとおりに使えるの?」「実務ではまだ使いづらそう」なんて思っている方もいるのではないでしょうか?
そこで、株式会社スイッチの鷹野 雅弘氏によるセッション『ベテランほど知らずに損してる☆IllustratorとPhotoshopの新常識【AI時代編】』から、IllustratorやPhotoshopの新機能紹介と併せて、制作者目線のコツや注意点をいくつか紹介していきます。
目次
アウトライン化されたテキストを修正(Ai)
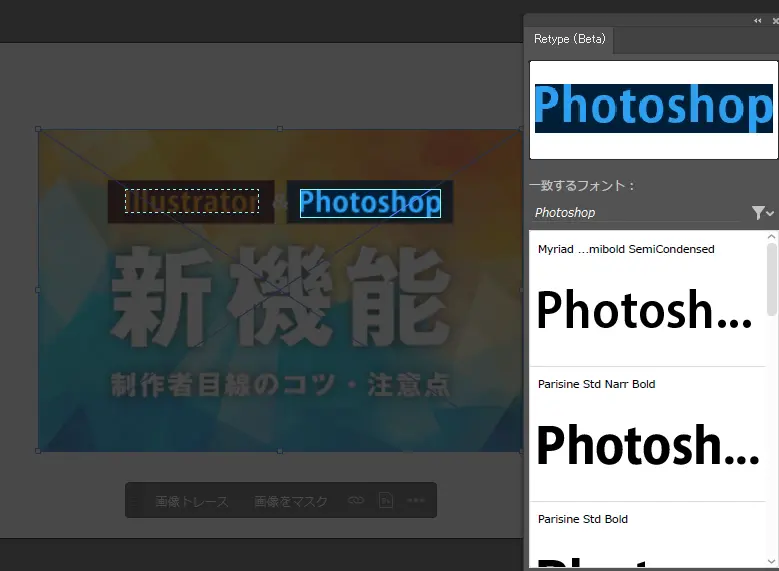
まず初めにセッションで紹介されたのが、今年2023年6月にIllustratorに搭載された「Retype」。Illustratorでテキストをアウトライン化したものを再び文字として編集可能にできる機能です。
「アウトライン化されたテキストを戻したいなあ」
「フォントをすぐに調べることができたらいいのに」
こんな風に思ったことある方、多いのではないでしょうか?

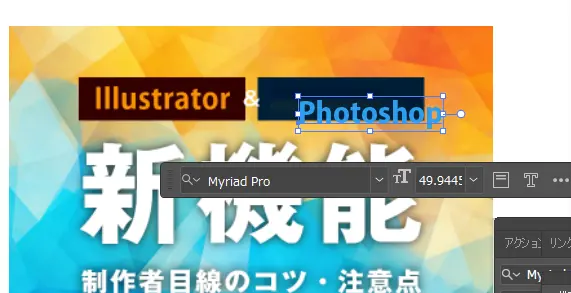
やり方は、アウトライン化されたテキストを選択、書式メニューからRetypeを選択するだけ。類似フォント一覧をAdobe Fontsやローカルにインストールされたフォントから探し出してくれます。そして一覧から希望のフォントをクリック、適用ボタンを押すとライブテキストに変換されます。簡単ですよね?

ちなみに、Photoshopにも2016年に導入されたマッチフォントという似た機能がありますが、こちらにはライブテキストには対応していません。ですがマッチフォントは日本語・縦組みにも対応しているので、それぞれ状況に合わせて使い分けるのが良いかと思います。
ポイント&注意点
- シアーで斜体にしたものや、アピアランスで装飾したものは認識しづらいので注意
- 対象はビットマップ・ベクター
- 欧文のみ対応
- 広めに処理してしまうので、文字が重なっている場合は注意
残念ながら現時点では日本語非対応とのこと。今後に期待したいですね!
テキストからベクター生成(Ai)
次にセッションで紹介されたのは同じくIllustratorから「テキストからベクター生成」。
プロンプトを入力するだけで、AIがベクターイラストを生成してくれる機能です。
登場時、話題になったので既に試された方も多いのではないでしょうか。

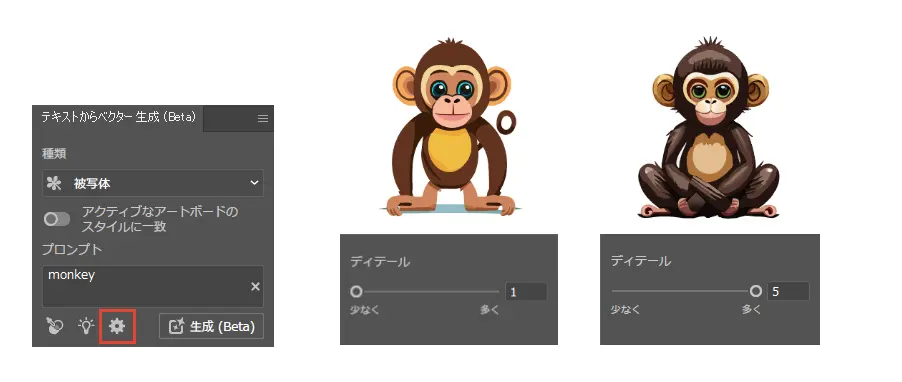
自分が生成したい内容に応じて、被写体、シーン、アイコン、パターンなど、種類を変更することができます。
ベクターデータで生成されているので、自由に変形させたりすることも可能。また「再配色」で全体の色味をまとめて変更することもできます。
1枚絵として生成される画像生成に比べて、組み込むことを前提とした要素として出力されるので、より実用性が高いのではないでしょうか。
また、こちらは精度を高めるために3つのオプションが用意されているとのこと。
1.アクティブなアートボードのスタイルに一致
生成するグラフィックのテイストなどを揃えることができる機能です。チェックを入れておくと、自動でアートボードのスタイルに合わせてくれます。※オンにしておくと自動でスタイルを合わせてしまうので、いろいろなスタイルを試したい場合はオフにしておきましょう。

2.ディテール
描画粒度の調整ができる機能です。スライダーを動かし、ディテールを多くすればより複雑なグラフィックが生成されます。

3.スタイルピッカー
こちらも生成するグラフィックのテイストなどを揃えることができる機能。特定の画像やオブジェクトをクリックしスタイルを取り込みます。

重くないの?
さて、このテキストでベクター生成ですが、「アンカーポイントが多くなりがちで、重くならないのか?」という懸念事項がセッションでは紹介されていました。ですが、結論から言うとパス自体は軽いので軽量化作業は基本的に不要とのこと。
個人的には「複雑な描写で重くなり使いづらいのでは、、」と思っていたので嬉しい情報でした。
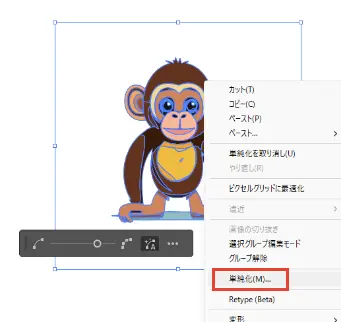
それでも、さらに単純化&軽量化したい!という方は
右クリック→単純化からアンカーポイントを増減できます。

ですが、これには問題も…アンカーポイントを減らしていくと、このようにスキマができてしまうのです。あまりやすぎるとスカスカになってしまうので、注意しながら使っていきたいところです。

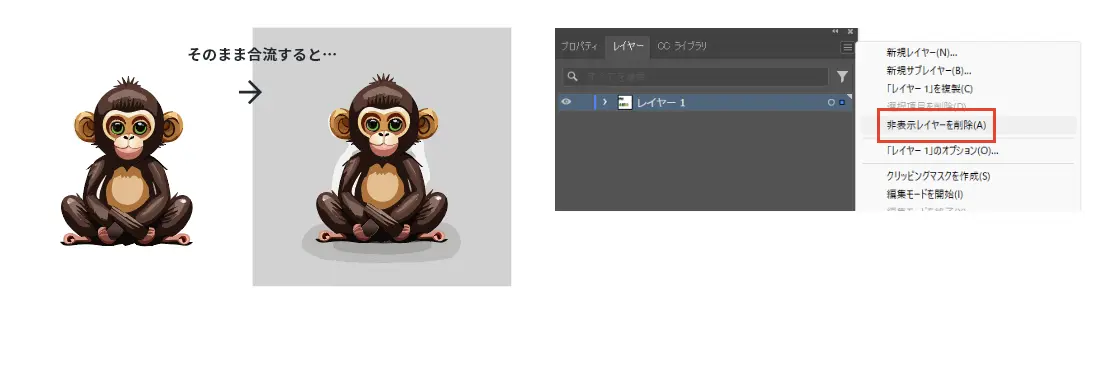
さらに、パスファインダーの合流も有効です。

そのまま合流すると隠れているBackgroundが出てきてしまうので、レイヤーウィンドウから「非表示レイヤーを削除」してから合流するのがベターです。
ポイント
- パスはそれなりに軽い
- オブジェクトは重なっていないので、軽くする処理は基本的に不要
- パスファインダーの合流時はBackgroundレイヤーが隠れているので、消したほうが良い
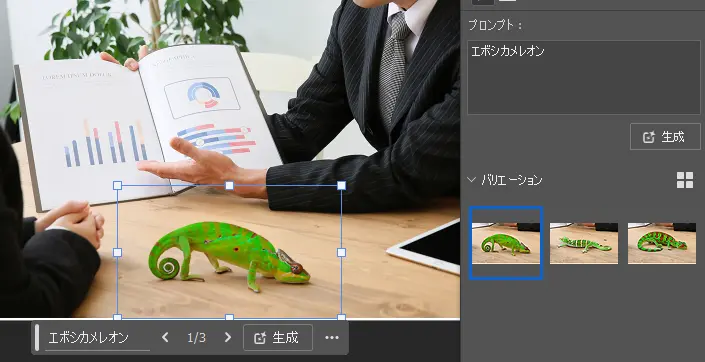
生成塗りつぶし(Ps)
最後はPhotoshopの「生成塗りつぶし」です。
選択範囲を、プロンプトで指示した内容でAIが塗りつぶしてくれます。

バリエーションは3つ用意され、プロパティパネルで切り替えができます。
一見便利な生成塗りつぶしですが、他のバリエーションをよく見てみると・・

不自然になることもしばしば。
それもそのはず、この機能は0から何かを生成するのも良いですが、
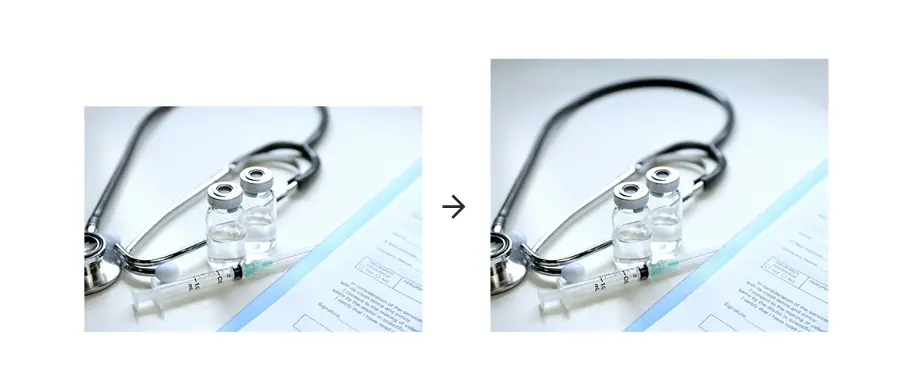
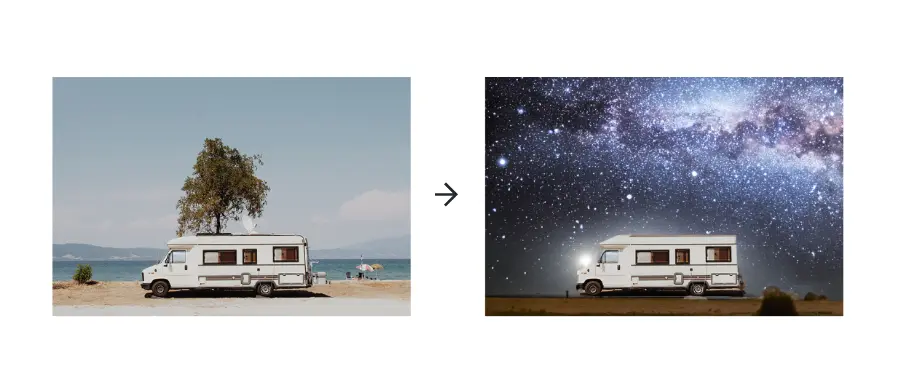
背景を変えたり、画像を伸ばしたり、足りない部分の書き足しに強い、とのこと。
セッションにならって、いくつか作成してみました。




簡単な操作でなんでもできてしまう生成塗りつぶし機能。可能性は無限大です。
希望があればプロンプトを入力しますが、何も入力せずとも塗りつぶしてくれます。
Tipsとしては、何も入力しないと動かない場合もあるのですが、そうなった場合は.(ドット)を入れると指示なしで生成してくれます。また、もしプロンプト入力の際に日本語入力でうまくいかない場合は、英語プロンプトも試してみると良いとのこと。より理想に近いものに仕上げられる可能性が高くなるそうです。
注意点としては、生成拡張を繰り返すとバリエーションを持ったまま生成されファイルがかなり重くなってしまうので、不要なバリエーションを都度削除する必要があるとのこと。
また、接地面に関しては若干形状が変化してしまうことが多いので、商品写真など扱うときは慎重に確認する必要があります。
さらに人物の見切れ部分の塗りつぶしは、顔の範囲が欠ければ欠けるほど西洋人化してしまうことや不自然になってしまうという懸念点もあります。選択範囲に応じてプロンプトを調整する必要がありそうですね。
ポイント・注意点
- ファイルサイズの肥大に注意
- 接地面の形状変化に注意
- 顔は不自然になりがち
- 日本語プロンプトでうまくいかないときは英語プロンプトも有用
こちらの機能を活用し、有名アルバムジャケットを生成拡張で補完したXユーザーがセッションで紹介されていました。こちらの記事で詳しく掲載されていますので、興味のある方は読んでみてくださいね。
GIGAZINE(ギガジン):名盤のジャケットをPhotoshopの「ジェネレーティブ塗りつぶし」で補完したら「そう来るか」な光景が広がりまくって面白いいかがでしたか?今回紹介した機能はほんの一部ですが、これらを巧みに組み合わせることで業務効率を飛躍的に向上させることができるかと思います。
AIなどの技術がさらに発達し機能が充実することで、ゆくゆくは私たちの仕事が奪われてしまうのではないか?と不安の声もあります。
しかしAdobeは、「AIはクリエイターにとっての副操縦士だ」と述べ、Fireflyなどの生成テクノロジーは私たちを補助するものである、と説明しました。
そのため、私たちクリエイターは操縦士としてAIとうまく付き合っていくためにこれらの機能をよく知り、業務に積極的に活用していく必要があります。 どんどん進化についていかなくてはなりませんが、今後もどのように機能が強化されていくのか楽しみですね!
2022年入社。デザイナー