生成AIをどう扱う?-Adobe MAX Japan 2023-

こんにちは、Webデザイナーの山岸です。
デザイナーにとっては切っても切り離せない、もはや手足。ー「Adobe」ー
本記事ではそんなAdobeの新機能「生成AI」の使用例を紹介します。
目次
Adobe MAX Japan 2023
Adobeが主催する「Adobe MAX Japan 2023」が11/16(木)に東京ビックサイトで開催されました。
Adobe MAXは毎年開催されていますが、昨年まではオンライン開催で今年はついに会場を使ってリアル開催、、、!
リアル開催でのAdobe MAXは初参加になるので、どんな会場でどんな雰囲気なのかすごく楽しみにしてました!
実際の会場の雰囲気こちら。会場が暗い!ライティングがおしゃれ!DJがいそうな空間!笑

この会場にいる多くの人がクリエイターだなんて、すごい。なかなかこの人数で集まるイベントはないし貴重な体験だ~
生成AI中心のセッションを見る
会場内では、グラフィックデザイン、写真、Web制作、UI/UXデザイン、映像制作など幅広いジャンルのセッションが開かれます。
Adobeの新機能として今一番Hotな話題といえば「生成AI」。
生成AIの機能は、Adobe MAX Japan開催前から利用ができていたので色々試してました。
ただ業務として利用しやすいデザインの生成が難しかった。。
せっかくの機会だしプロのデザイナーがどう活用しているのか学ぼう!ということで今回は「生成AI」のセッションを中心に見ていこうと決めました。
キーノートの内容だけでも満足すぎる
イベントの開幕とともに、Adobeのスピーカー達が新機能を紹介するキーノートが始まります。
今回のキーノートではどのジャンルでもAI機能による技術の進歩がすごかった印象。
生成AI目当ての私にとっては「開幕からもう当初の目的を果たしてるのでは?」と思ったくらいには
AIの内容が多くかなり満足してしまいました。
キーノートや会場で開催された一部のセッションはアーカイブ視聴できるので、もしまだ見てない方いればぜひ!
参加したセッション
今回私が参加したメインセッションは下記5つ
- KEYNOTE
- AIを活用してPhotoshopの作業効率化と無限の創造性を生み出そう
- サンノゼ本社直送便!担当者に聞くPhotoshopの最新情報
- 文字組みに最新の魔法を★開発中の新しいテキストエンジン紹介!
- 問題解決のためのデザインプロセス:mount inc.のデザイン哲学
ショートセッション枠では、コネクリさんの「Photoshopの生成AIをデザイン制作に活かす実践的な使い方」に参加しました!
一番聞きたかったセッション
今回私の知りたかった内容に一番近い(というかもろそれ)だったのがコネクリさんの「Photoshopの生成AIをデザイン制作に活かす実践的な使い方」でした。
20分ほどの短い時間でしたが、すぐ試してみたくなるような技を色々紹介されていてとても勉強になるような内容です。
ちなみにこちらのセッションで使われたスライドはXでも共有されています。詳細気になる方はそちらもご覧ください。
生成AIの使用例
①テクスチャーをその場で生成
Photoshop・Illustrator・Fireflyでは共通して、「プロンプト」に自分が生成したいものをイメージできるような単語や文章を入力します。

コネクリさんのセッションでもプロンプトで入力すると良さそうな単語の紹介がありました。
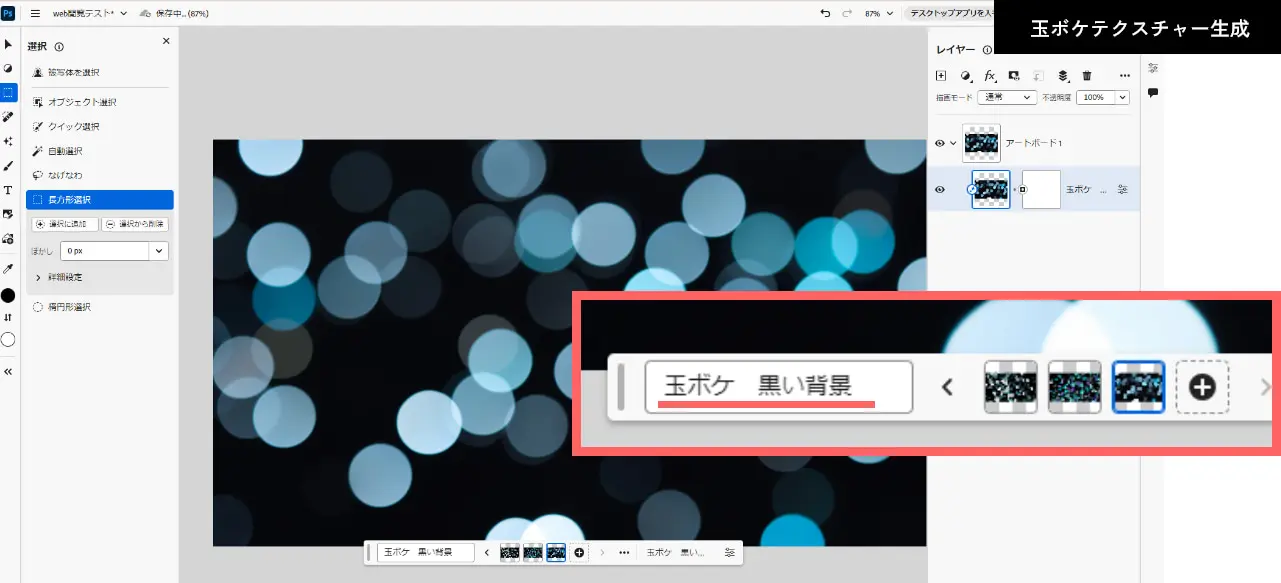
その中でもすぐにでも試したいと思ったのが、玉ボケなど画像の上に重ねるテクスチャーの生成。
今まで画像加工に必要な素材は、素材サイトから検索して探すという手順が必要でした。これが地味に時間がかかる作業なんですよね。
Adobe stockでも「玉ボケ」画像で検索すると色々出てきますが、Photoshopの中で素材探しも完結できてしまうのが本当に便利。
玉ボケ素材を生成するときにコネクリさんのセッションでは「玉ボケ」だけではなく「黒い背景」という単語も追加されていました。

わっなるほど!スクリーン化素材が今後量産できてしまう!(めちゃくちゃテンション上がる)
こうした便利なプロンプトの単語って今後色々な方が共有してくれそうだな~とセッション聞きながら思ってました。
ネットで調べるとすでに色々まとめている方の記事があって楽しいのでみなさんも調べてみてください。
コネクリさんも「Photoshopの生成AIですぐに作れるテクスチャのリスト」というのを共有されてます。
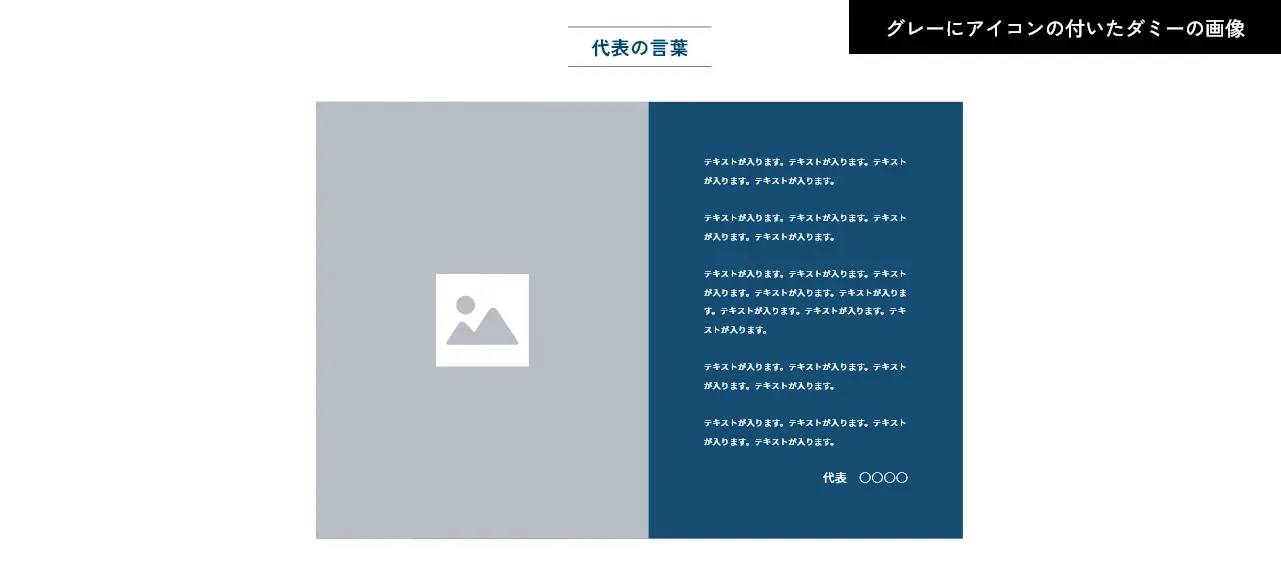
②ダミーイメージとして利用
Webページ1枚デザインするときの画像を探す手間が減ります。
「急ぎでお客様にサイトのイメージを共有したいけどダミー用の画像では分かりづらい」「イメージに近い画像探しを今からする時間もない」

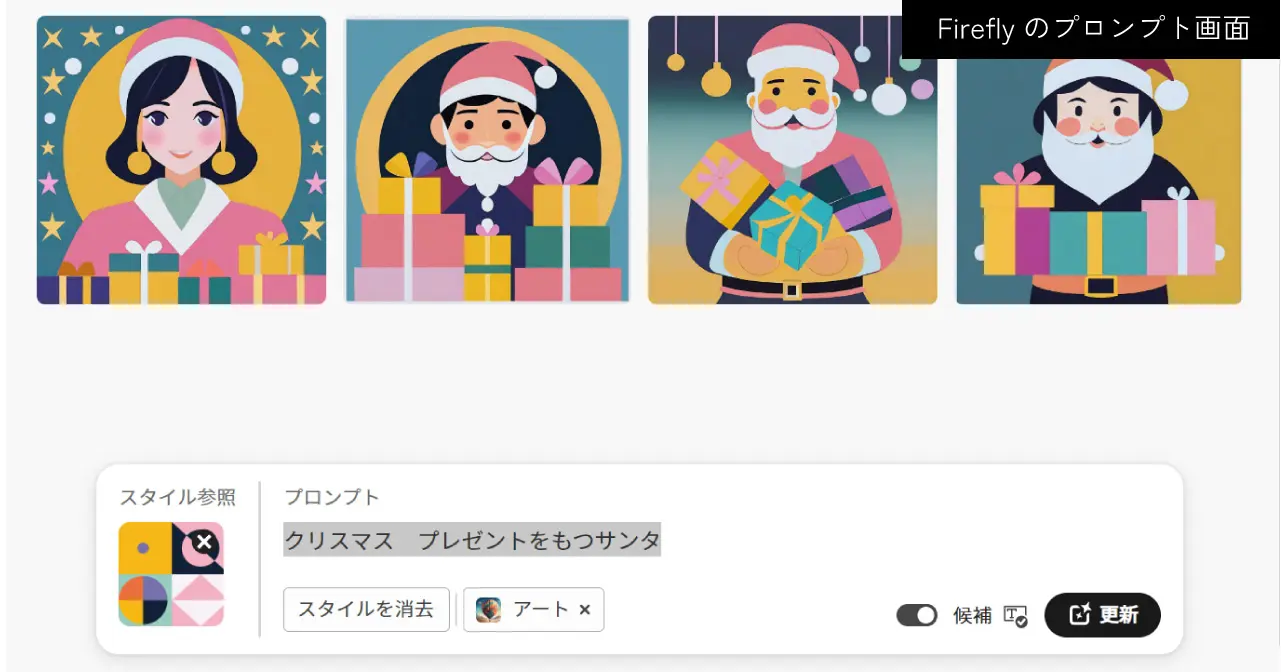
そんなときは、Fireflyで生成するのがおすすめです。
Adobe stockの無料枠では日本人の画像ってマイナーな検索指定になるほど画像のヒット数が少ないですよね。
Fireflyを使うと「日本人」とプロンプトに追加するだけで、多種多様な場面の日本人の画像が生成できてしまいます。
例えば、「ここのダミーはこういうイメージの社長を載せたい」などイメージが頭の中であるときに、デザイナーのもつイメージ通りの画像をすぐ生成することができます。
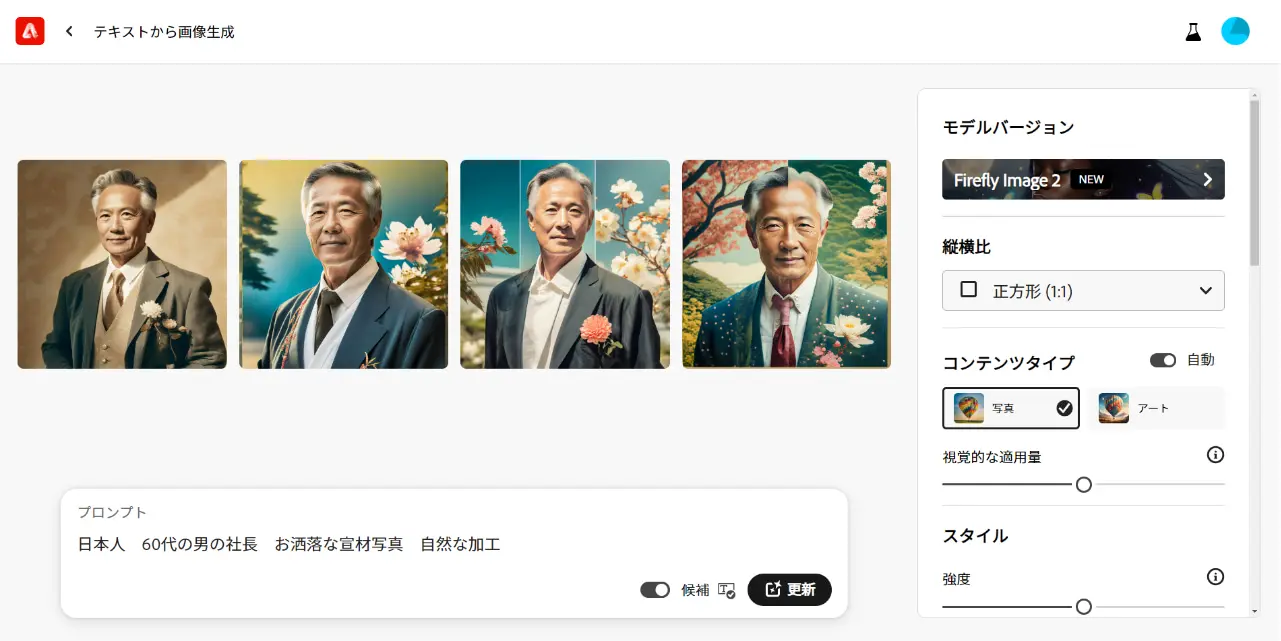
今回はFireflyを使って画像生成しましょう。
「日本人」「60代の男の社長」「お洒落な宣材写真」「自然な加工」とプロンプトに追加します。

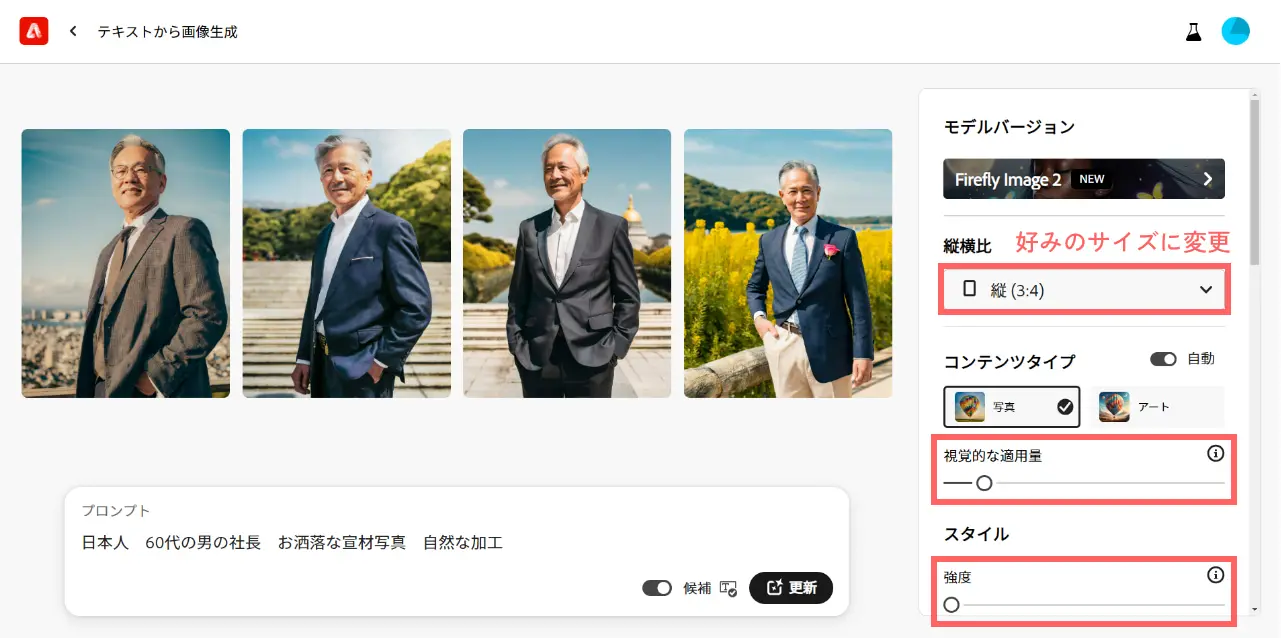
今の状態だと、現実味のない写真が生成される可能性が高いので、ここで右側にある「視覚的な適用量」「スタイルの強度」の調整を変えると自然になります。

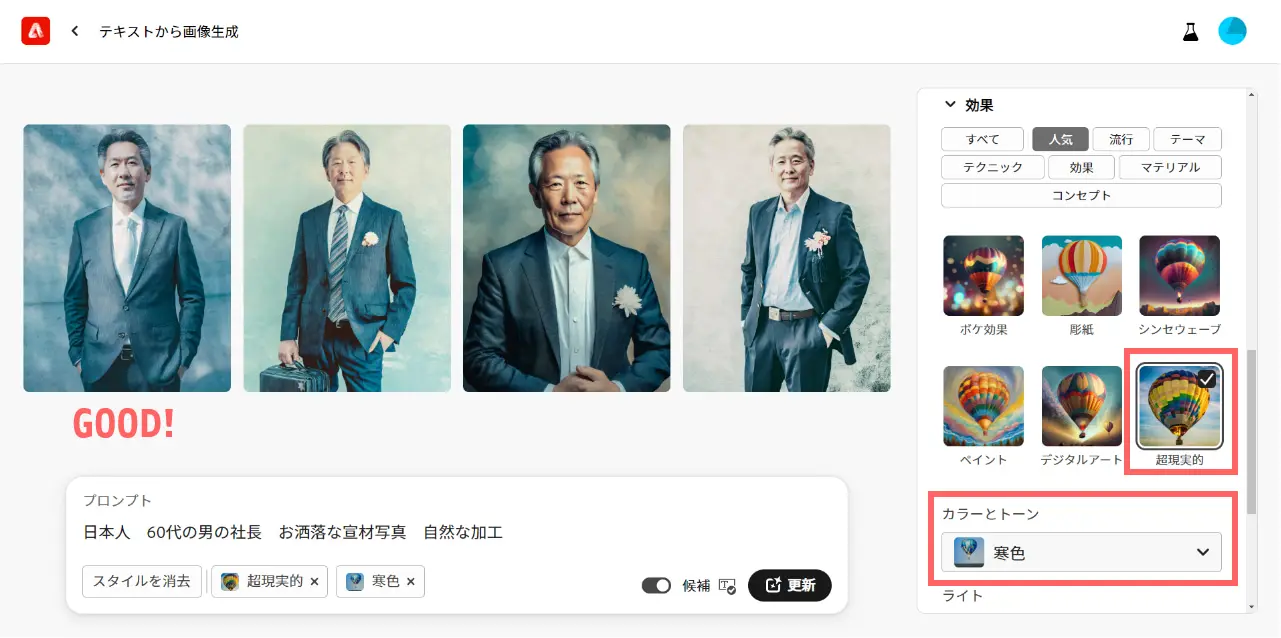
今回の画像は青系のお洒落なイメージの写真が欲しいので、効果の箇所を「超現実的」にしてはっきりした印象にして、カラーとトーンを「寒色」にして生成をします。

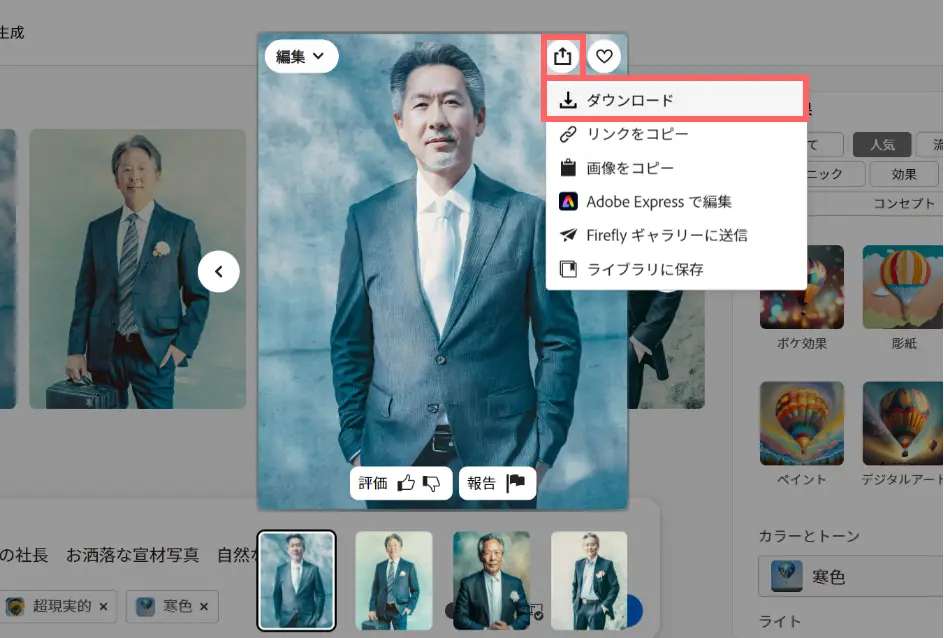
一番左の画像がいい感じですね。こちらの画像を保存します。

これでイメージ通りの社長の写真を使った状態でサイトのイメージをお客様に共有ができます。

今回の生成で大事なポイントがプロンプトに「自然な加工」と追加したことです。
青色系統の画像を生成するには現状だと癖があり、カラーとトーンを「寒色」にしただけだと青の主張が強すぎる画像が多く生成されてしまいます。
直接プロンプトに「青みがかった画像」と入力すると、人物以外の背景だけに適用されて上手く生成されません。
最終的にたどり着いたのが「自然な加工」という単語。
この単語を追加した状態でカラーとトーンを「寒色」にすることで、いい感じの写真を生成する確率がぐんと上がりました。他にもいいプロンプトの単語があると思うので色々勉強していきたいですね。
さいごに
AIが進化して私たちデザイナーの仕事が無くなるという話もありますが、私はAIの出現によって、よりいっそう私たちの作るものの価値が上がるのではないかと思ってます。
今回追加された新機能では作業の時短になり、その時間分ほかのことに気を配れる時間ができたり、さらに質を上げるための作業が増やせたり。
今後どこまで発展していくのか分かりませんが、AIは私たちデザイナーにとってよきパートナーとして一緒に仕事ができるような存在になって欲しいなと思います。
2020年入社。
フロントエンドも強くなりたいWebデザイナー。
主にWebページの修正やバナー制作を担当。特撮が好き。