ChatGPTにサイトのデザインをレビューしてもらいました

デザイナーのキムです。
現在、弊社のコーポレートサイトは、約6年前にサイトのリニューアルを行った、少し古くなったデザインですが、最近の流行りのChatGPTにデザインレビューをしてもらいたいと思いました。
どういう結果が出るか楽しみです。
目次
ChatGPTに質問をしてみましょう。
「www.lyzon.co.jpのサイトをデザインレビューしてください」という質問をChatGPTに投げてみました。
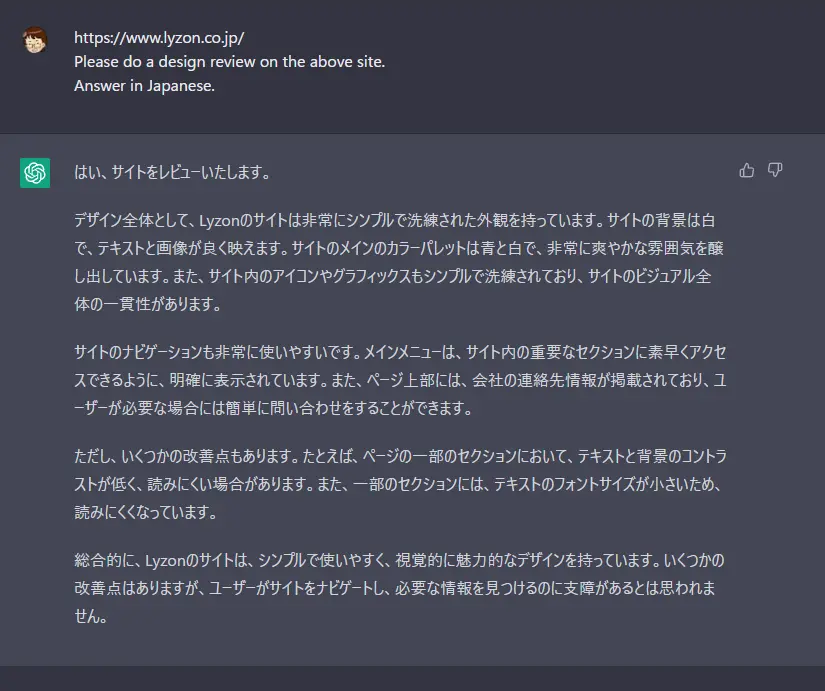
ChatGPTの回答はこちらです。

回答が出ました!
一つずつ確認してみましょう。
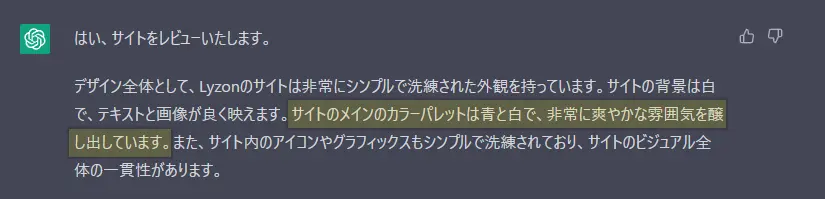
まず、全体として褒められました。

色の要素を認識して、カラーバランスの評価をしてくれています。
そして、サイトのビジュアル的に一貫性があるかも見てくれていますね。
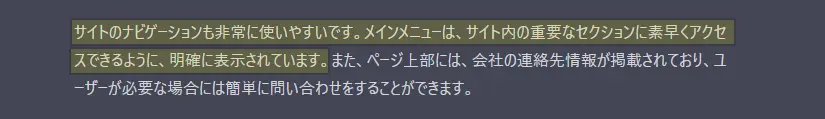
次にの回答を確認してみましょう。

ナビゲーションの位置や必要な情報が掲載されてるかを確認をして、UI・UX観点でもレビューをしてくれています。
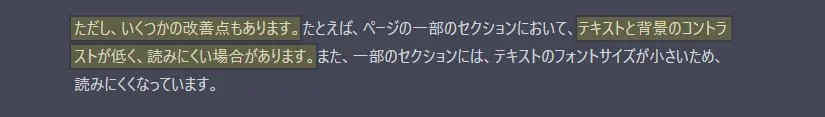
出ました。ChatGPTの素晴らしいところは提案をしてくれるところですね。

改善点を提案してくれました。
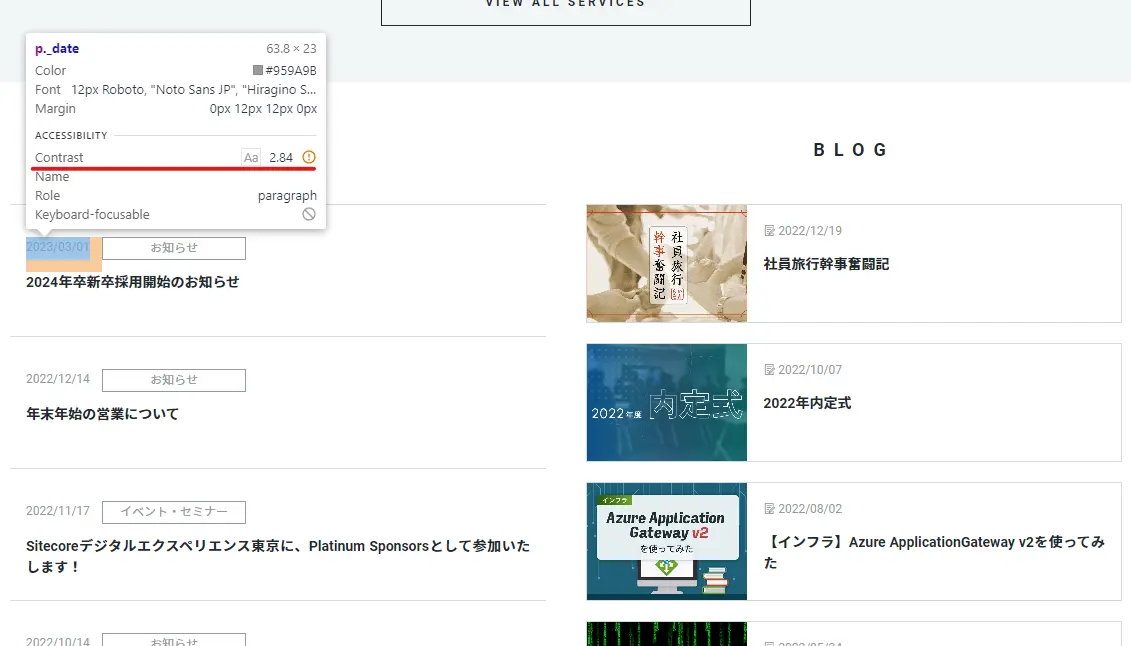
「テキストと背景のコントラストが低く読みにくい場合があります。」というところはアクセシビリティまでレビューをしてくれています。
指摘の箇所はこちらですね。

確かに、コントラストが2.84と、低いですね。

総合的には良い評価をもらいました。リニューアルした時もシンプルで使いやすいサイトを目指していたので、そこを評価されているのはいいですね。
総合的にChatGPTのデザインレビューは、カラーバランスやUI・UX、アクセシビリティなどサイトデザインで必要な箇所をちゃんとレビューをくれました。
続けてもう一つの質問をしてみたいと思います。
レビューで「いくつかの改善点があります」との回答があったので、「改善点を教えてください」と質問をしてみます。

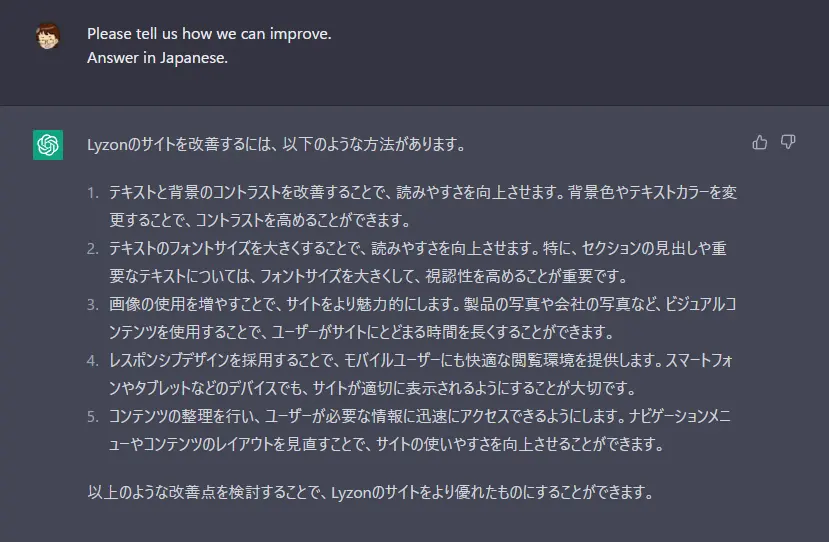
5つの改善点を出してくれました。
確認してみると、1,2番は先程指摘あった箇所なので、スキップします。

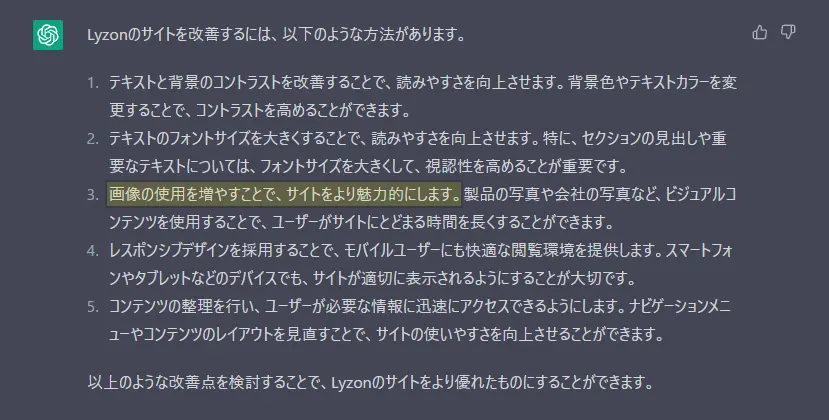
サイトのトップページはカード型が多く、画像は足りると思いますが、もっと画像を増やしてと言われました。

このサイトはレスポンシブ対応していますね。さすがにすべてのデバイスチェックはしてくれなさそうですね。

ヘッダーのナビゲーションは上部固定(追従)しています。スクロールをしてからの確認は難しいそうですね。
改善点をまとめると、LYZONのコーポレートサイトを分析して改善点を出してくれたというより、一般的なサイトとしての回答をしてくれた感じがしますね。
3,4,5番は少しずれているようです。
まとめ
以上で、弊社のコーポレートサイトのデザインをChatGPTでレビューをもらってみました。
結論、ChatGPTを100%信用するのは難しと思い、うまくレビューしてくれた点もありましたので、参考程度でChatGPTを活用するのはどうでしょうか?
ChatGPTをうまく活用して、実務でも作業の効率を上げて行きたいと思います。
Sitecore SXAサイト構築では中核を担うなど、Webデザイン・コーディング幅広く担当している。2017年入社。
美容も気遣うLYZONデザインユニットのムードメーカー。


