【デザイナー向け】基本操作から学ぶAfter Effects

目次
はじめに
みなさんは「映像を作ってみたい」と思ったことはありませんか?
昨今、モーショングラフィックスやマイクロインタラクションなどWeb上で見る機会が増えてきました。
もしかするとクライアントから「デザインと併せてアニメーションも作ってよ」と依頼される日が来るかもしれません。
WebアニメーションはAdobe After Effectsで簡単に作成できます。
「映像ソフトなんて使ったことないよ…」「難しそう…」と思われる方もいらっしゃるかもしれませんが、普段Adobe製品を使い慣れている方であれば、After Effectsの習得はそこまで難しくありません。
これから作るもの
今回のチュートリアルでは、After Effectsの基本操作を学びながら、アニメーションを作成していきます。

起動とプロジェクト画面
Aeを立ち上げ、新規プロジェクトを選択します。
プロジェクト画面の大まかな説明は以下の通りです。

基本操作やショートカットは他のAdobe製アプリケーションとほぼ同じなので、使いながらいろいろ試してみてください。
Tips:プロジェクトファイルはこまめに保存【Ctrl+S】しましょう!
Tips:
もし「色々と操作して、どこに何があるのかわからなくなってしまった!」となっても、安心してください。簡単に初期設定にもどすことができます。
一度After Effectsを終了し、起動するときにCtrl+Alt+Shiftを同時押ししながら、アプリケーションのアイコンをクリックしてください。これで、元どおりになります。
コンポジション作成
新規コンポジションを作成します。【Ctrl+N】
コンポジションとはIllustratorやPhotoshopでいうアートボードのようなものです。
コンポジションに複数の素材を配置し動かすことで、アニメーションを作成していきます。
コンポジションは入れ子構造にすることも可能です。
今回は以下のように設定していきます。
- コンポジション名:logo
- プリセット:HDTV 1080 29.97
- デュレーション(映像の長さ):10s
- これで、10秒の長さのフルHD動画を作る準備ができました。

素材データをAfter Effectsに読み込む
アニメーションを作成する前に、プロジェクトに必要な素材データを読み込みます。
>読み込みたい素材をプロジェクトにドラッグアンドドロップしてください。
JPGやPNGの他に、Illustratorファイルも読み込めます。

背景を追加
logoコンポジションを選択した状態で、平面レイヤーを追加します。【Ctrl+Y】
- 名前:bg
- 幅:1920
- 高さ:1080
- カラー:#1B1F2E

Tips:"コンポジション設定の背景色"と"平面レイヤーで作成された背景"の違い
コンポジション設定の背景色:素材を編集しやすくするために指定する見かけの背景なので、書き出し時に反映されません。
平面レイヤーで作成された背景:コンポジションに配置することで、書き出し時に指定した色が反映されます。
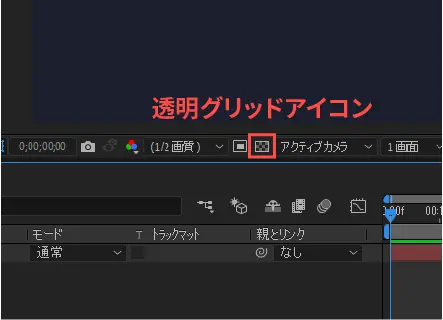
Tips:コンポジションに背景が設定されているか簡単に確認する方法
透明グリッドアイコンをクリックすると背景色を透明表示に切り替えることができるため、見かけの背景を隠すことができます。
平面レイヤーで作成された背景は平面としてコンポジションに存在するため、透明グリッドアイコンをクリックしても背景色が表示されたままになります。

テキストを追加
文字ツールでテキストを追加していきます。
文字の編集についてはIllustratorやPhotoshopとほとんど同じです。

テキストのアニメーション
いよいよアニメーションを付けていきます。
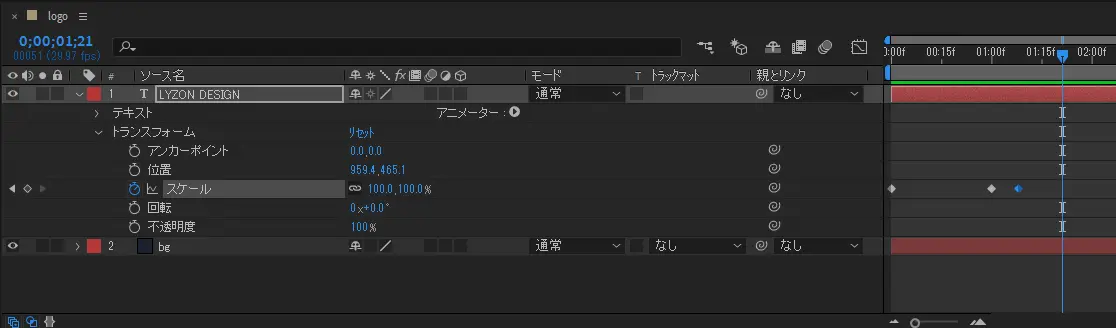
まずは、テキストレイヤーのトランスフォーム:スケールの値を0にしてください。
これで文字の大きさが0%になりました。
この状態で、プロパティの横にあるストップウォッチを押します。

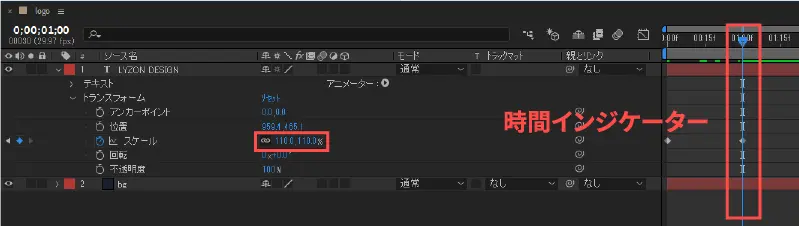
次に時間インジケーターを1fに移動させ、スケールを110%に設定します。
これで、タイムライン上に、テキストのスケールが0fの時に0%、1fの時に110%になるという情報が記録されました。

このように、特定の位置に設定したエフェクトを記録できるものをキーフレームといいます。
タイムライン上にキーフレームを追加することでアニメーションは作られています。
タイムラインを再生【スペースバー】すると、テキストが拡大するアニメーションができていることが分かります。
テキストをただ拡大するだけでは味気ないので、テキストが一度大きくなった後、少し縮むアニメーションにします。
ここでは、1.08f時点のテキストスケールを100%に設定しました。

現在の状態
アニメーションに緩急をつける
キーフレームを設置しただけでは、動きがぎこちなく見えるかと思います。
その悩みを解決してくれるのがイージングです。
イージングを使用することで、エフェクトに緩急をつけることができます。
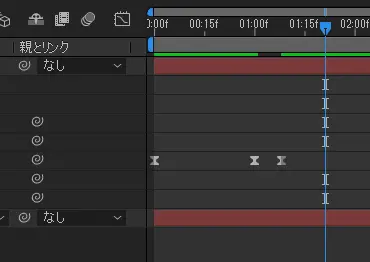
該当のキーフレームを選択し、右クリック→[キーフレーム補助]→[イージーイーズ]【F9】を選択します。

キーフレームの形が変化していたら成功です。

現在の状態
画像素材をコンポジションに読み込む
ここで、前半に読み込んでおいた、画像素材を使用します。
プロジェクトからフラミンゴ.pngをlogoコンポジションにドラッグアンドドロップします。
画像素材が配置できるよう、テキストレイヤーの位置を調整し、イージーイーズをかけます。

現在の状態
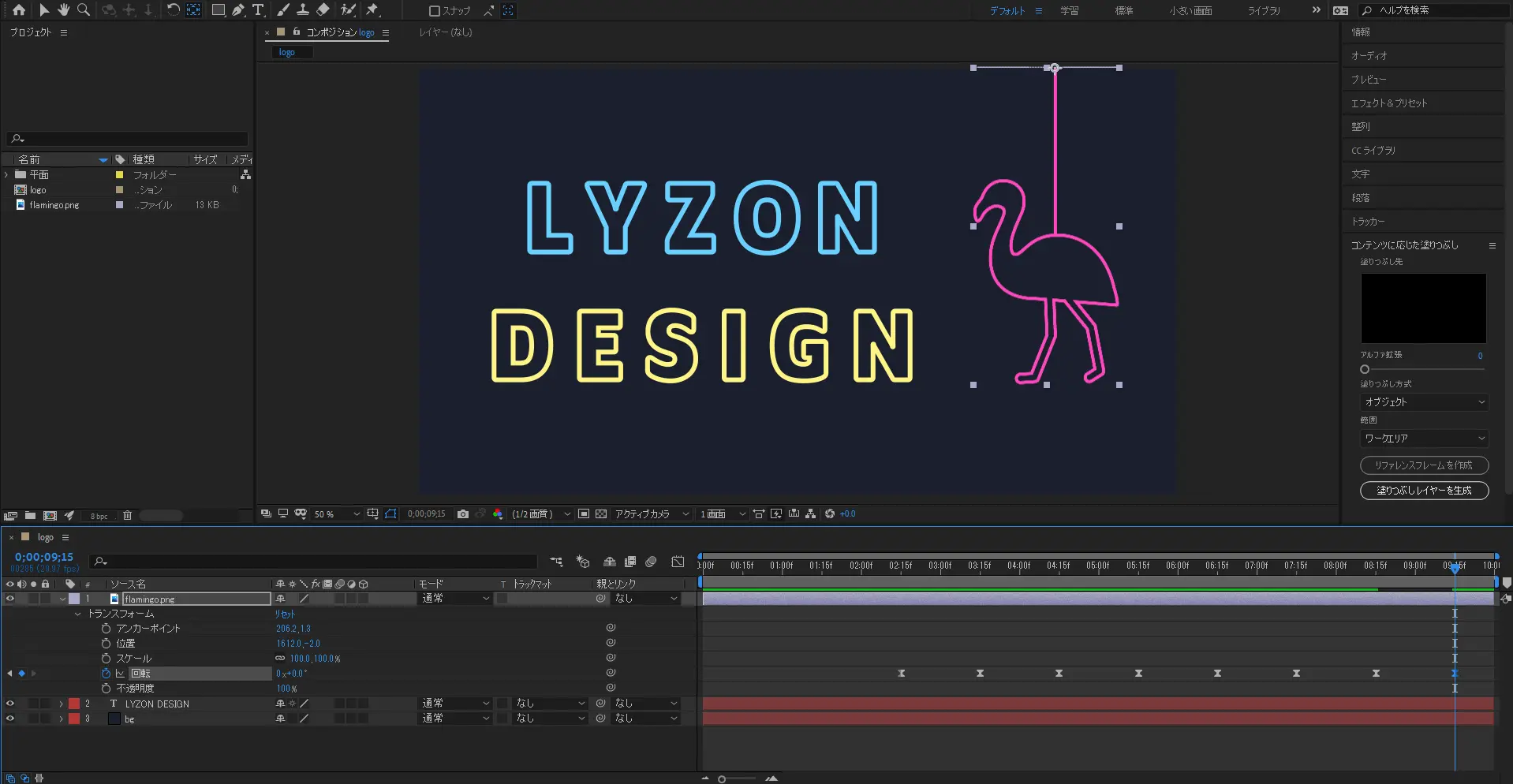
画像素材を回転させる
フラミンゴを振り子のように揺らすアニメーションを作ります。
まず、アンカーポイントを変更します。
アンカーポイントとは、素材の軸となる部分のことです。
これを変更することにより、フラミンゴを振り子のように回転させることが可能となります。
アンカーポイントツール【Y】を使用し、アンカーポイントをフラミンゴの回転軸に合わせます。

フラミンゴの位置を調整し、振り子運動をするアニメーションを作っていきます。イージーイーズも忘れずに適用して下さい。

Tips:振り子の勢いが徐々に減衰するようにキーフレームを打つと、きれいなアニメーションが出来上がります。
現在の状態
書き出し
アニメーションが完成したら、動画を書き出していきます。
[ファイル]→[書き出し]→[Adobe Media Encoderキューに追加]を選びます。

Tips:MOVかAVIで書き出す場合は、After Effects内で書き出し可能です(レンダーキュー)。
今回はMP4で書き出したいのでMedia Encoderを使用しました。
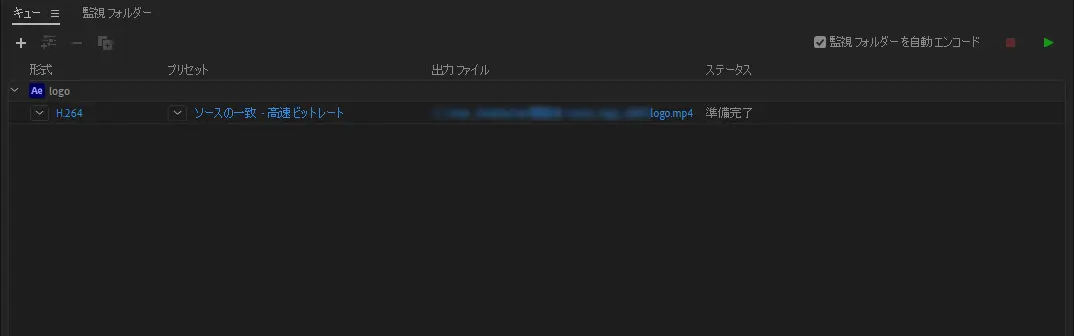
しばらくすると、Media Encoderが立ち上がり、logoコンポジションが読み込まれていることが確認できます。

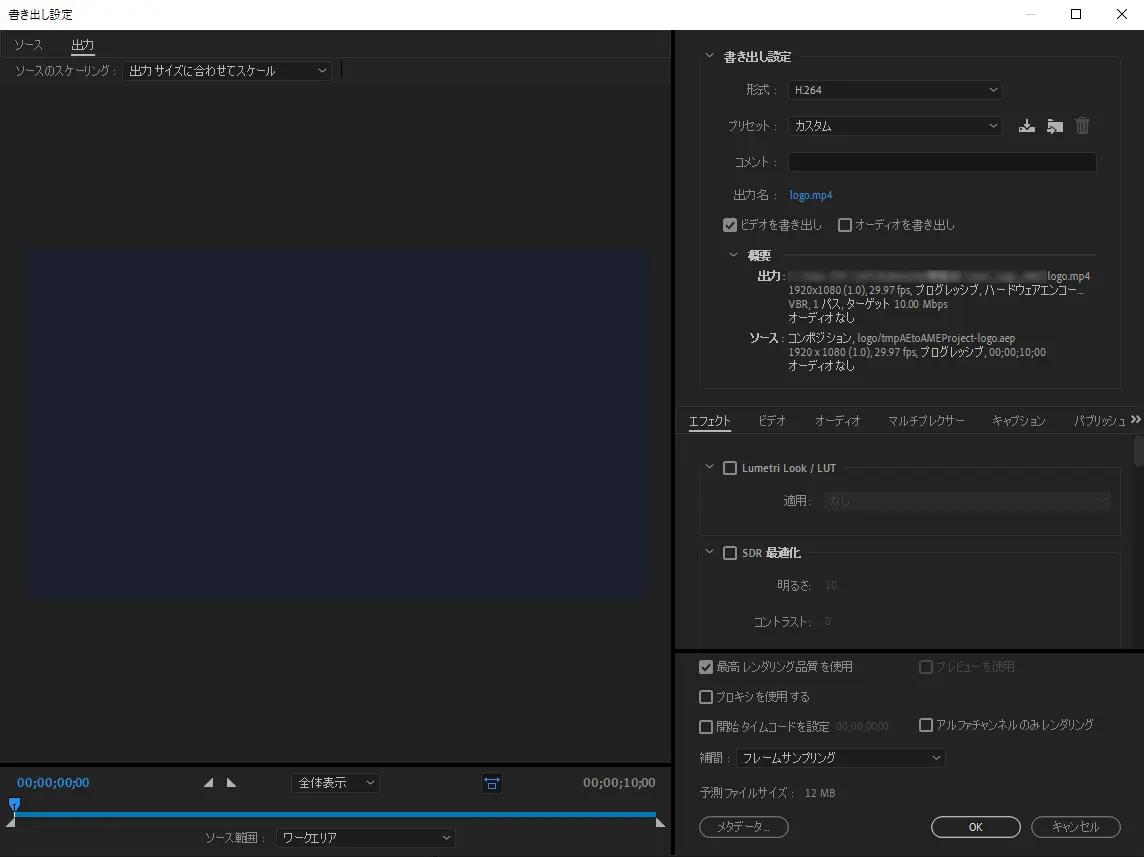
[H.264]と書かれている部分を押し、書き出し設定をします。
出力ファイルも任意の場所に変更しておきます。

右上にある緑の▶マークを押すと、動画の書き出しが始まります。
作業が終わると、任意の出力先に書き出しファイルが格納されていると思います。
再生し、問題がなければ完成です。お疲れ様でした。
完成物
終わりに
いかがでしたか。
ここまで入門編を一緒に学んできましたが、思ったよりも簡単にできたのではないでしょうか。
今回使用した要素以外にもたくさんの表現があるので、この記事を足がかりにいろんなアニメーションに挑戦してみてください!
Webデザイン・コーディング、どちらも勉強していきたいWebデザイナー。2019年入社。
将来の夢はペンギンと暮らすこと。