大規模サイト~小規模サイトまで多くのクライアント経験がある。
Webサイト制作が強みです。
LYZONでは、適切な設計を心がけるためにお客様へのヒアリングと提案を重要視しています。また、私たちはCMSの実装のみではなく、デザインや構築後のマーケティング戦略までのノウハウと実績があります。CMSを活用したWeb制作をご希望の方は、LYZONまで遠慮なくご相談ください。
LYZONのWebサイト構築のポイント
LYZONでは、下記の6ポイントを考慮しながらWebサイト構築を行います。

グローバルナビゲーション、ローカルナビゲーションの構成、商品カテゴリの順番等、お客様がWebサイト上で達成したい目的に適した情報の配置になるよう設計します。

ユーザーの視覚に映るビジュアルの印象をより良いものとするため、お客様のイメージに近く、かつお客様の目的達成に則したデザイン制作を目指します。

ボタンの押しやすさ、リンクのルールなど、ユーザーの「使い勝手」を追求し、ひとりでも多くのユーザーの目的達成に貢献できるよう設計します。

せっかくWebサイトを構築してもアクセスがなくては意味がありません。構築時から、検索エンジンにより引っかかりやすくするための対策を組み込みます。

ターゲットユーザーが目的の情報までいかにたどり着きやすくするか、ボタンの視認性、文字のジャンプ率、最適なアイトラックを想定した導線設計等を考えて構築します。

Webサイトを作っただけでは効果は出ません。Webサイト全体で更新箇所と更新頻度、またそのタイミングを把握し、常に最も見て欲しい情報をみてもらえるよう設計します。
多デバイス対応
「多デバイス対応」には、大きく2種類の手法があります。お客様が各デバイスのWebサイトをどのような位置付けで構築していきたいか、ご要望に応じて最適な手法をご提示します。
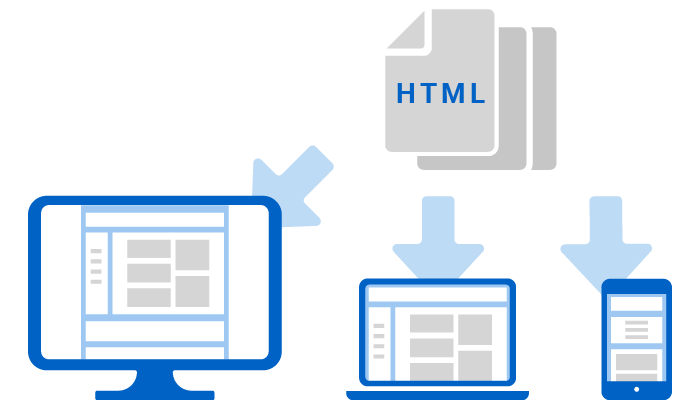
1. レスポンシブデザイン
1つのテンプレートを表示する画面幅によって最適なレイアウトになるように調整し、表示します。多くの場合デスクトップを優先するため、その他のデバイスデザインは副次的になります。現在多くのサイトで活用されており、Googleから推奨されています。

長所
- WordPressなど安価なCMSにもテンプレートがあり、開発工数が大きくありません。
- すべての画面で単一のデザインを表示するため、デバイス問わず、統一された使用感をユーザーに提供できます。
- URLが統一されているため、クローラーの巡回しやすさからSEOの評価が高まります。
短所
- 単一のテンプレートを調整するため、デバイスごとのデザインの自由度が低いです。
- 構成要素の順序変更や、それらの追加・削除が難しいため、構築後の管理が負担になる可能性があります。
- モバイルでのダウンロード時間が遅くなったり、広告が画面に収まらないなど、ユーザビリティに難がある場合があります。
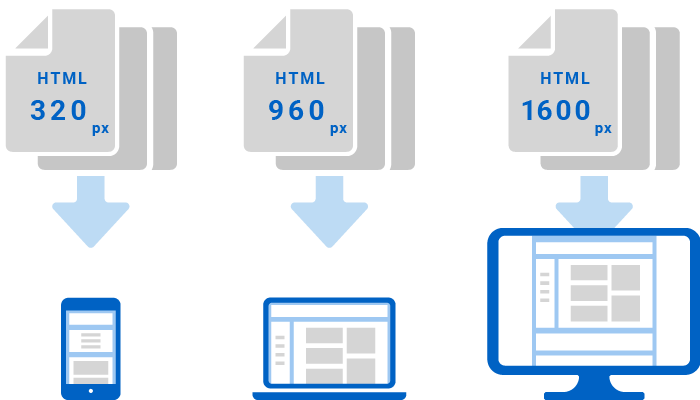
2. アダプティブデザイン
320、480、760、960、1200、1600ピクセルのように規定のテンプレートを複数作成します。ユーザーエージェントによるデバイス判別により、それぞれのデバイスに最適なレイアウトを表示できます。

長所
- レスポンシブデザインよりも自由なレイアウトが可能です。
- それぞれのデバイスで最適なユーザビリティが提供できます。
- 関連広告の設定がしやすく、通信速度も速いため、ユーザーファーストの設計です。
短所
- デザインテンプレートが多い分、開発期間とコストが掛かります。
- デバイスごとのデザインを考えるため、ユーザーが感じる統一性を保つのが難しい。
- URLが分かれるため、クローラーのSEO効果を抑制する可能性がある。
