図やグラフを使いこなす!書評:伝わる[図・グラフ・表]のデザインテクニック

こんにちは。
デザイナーの平田です。
今回はグラフィックに関する本を紹介します。
読んだ本はこちら
「伝わる[図・グラフ・表]のデザインテクニック」(Amazon)北田 荘平, 渡邉 真洋 (著)
図や表を作成するときのテクニックが紹介されている本です。
左右見開きで◯✕形式になっており、図解で文字も少ないのでかなり読みやすく感じました!
読んで気になったところや考えたことを書こうと思います。
目次
色と線を使い過ぎない
本書では、デザインにおける色や線の使い方の基本的なテクニックが紹介されていました。表の線を省略し、表の中身に目が行くようにするテクニックです。
表を使って情報を整理するときは、表の配色や文字の大きさ、罫線の太さなどにも気を配り、視覚的な引っかかりができたり、不必要な先入観を与えたりしていないか注意しましょう。
行や列の見出しのコントラストが強すぎたり、罫線が太すぎたり濃すぎたりすることで、中の情報よりも目立ってしまうことがないように気を付けます。
表の読みやすさが保たれていれば、縦横すべてに罫線を引く必要はありません。積極的に要素を減らして表をシンプルにしましょう。
引用:北田 荘平, 渡邉 真洋 (著)「伝わる[図・グラフ・表]のデザインテクニック」エムディエヌコーポレーション、2020年、95頁
また、色を使いすぎないことも重要であると述べられています。
色数を絞り、濃淡で重要度を表現する例もありました。
情報を一覧するときは、色を多く使いすぎないことも重要です。ヒートマップでは、数値の大小をセルの背景色によって可視化しますが、虹色の色相環で塗分けるとカラフルになり過ぎて見づらいものになってしまいます。また、文字の可読性も一定ではなくなります。
限られた色味(色相)の範囲で着色したり、色を固定して濃淡だけで表現することで、情報を理解しやすくできます。
引用:北田 荘平, 渡邉 真洋 (著)「伝わる[図・グラフ・表]のデザインテクニック」エムディエヌコーポレーション、2020年、97頁
実際、要素を減らしてシンプルにすると、中身の情報が目立って良いと思います。
とはいえ、個人的には線や色があったほうがわかりやすくなる場合もあるように思います。
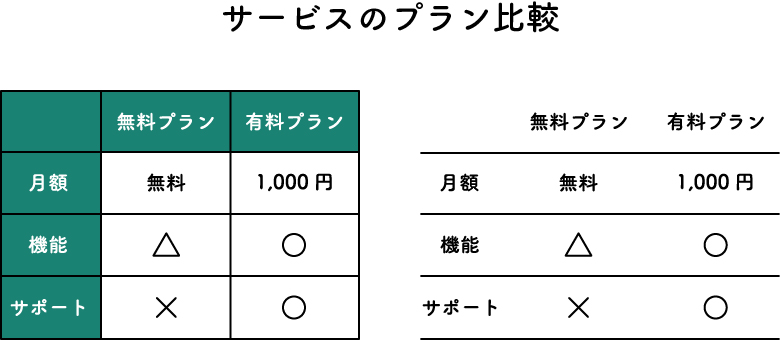
例えば次のようなの図のとき。
右のようなシンプルな表現はたしかに文字情報に注目させるのに効果的です。
しかし、表の背景を全てなくすと、ぱっと見たときに見出しに目が留まりにくくなり、見出しと対応する情報の判断がしづらくなる気もします。
左のほうが、見出しと内容という情報の種類の違いはわかりやすくなります。

次の図の場合も、右のように色を緑に統一し、色の濃淡だけで表現した方がまとまりがよくなります。
一方、左のように色数が多いと、差がはっきりするので赤が一番高いことがすぐにわかる気がします。

色や線は使いすぎないように気を付けつつ、目的に応じてうまく使えると良いと思いました。
用途によるグラフの使い分け
本書では様々なグラフが登場します。
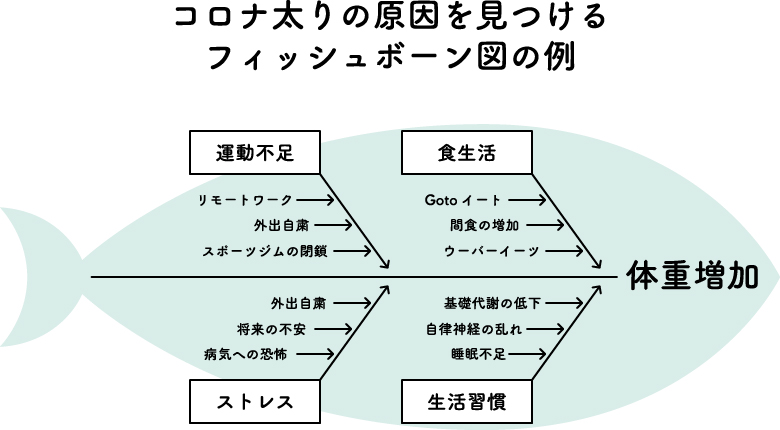
その中に特性要因図(フィッシュボーン図)という図がありました。
魚の骨に似た形をした図で、特性(結果)に対する原因を見つけるための図だそうです。
魚の骨のような構図から、このような図解をフィッシュボーン図といいます。
またの名を「特定要因図」といい、ある問題の要因を洗い出すために利用されています。
(中略)
ポイントは、要因が多い場合はグルーピングして色を付け、関係する情報を近づけることです。
引用:北田 荘平, 渡邉 真洋 (著)「伝わる[図・グラフ・表]のデザインテクニック」エムディエヌコーポレーション、2020年、119頁
試しにフィッシュボーン図を作ってみました。

この形のグラフは初めて見たので、新しい発見でした!たしかに因果関係がわかりやすいです。
本書ではグラフの種類による使い分けについても解説されています。
例えば円グラフについて以下のことが書かれています。
多くの資料で、構成を表すときに円グラフを利用しているケースがありますが、ほとんどの場合、望ましくありません。
最大の理由は、(中略)構成要素の比較がしにくいことにあります。
これは、円グラフだと比較する起点がバラバラになってしまうことに要因があります。
(中略)棒グラフを使用すると、構成要素の比較がぐっとしやすくなります。
引用:北田 荘平, 渡邉 真洋 (著)「伝わる[図・グラフ・表]のデザインテクニック」エムディエヌコーポレーション、2020年、147頁
円グラフは割合を表現するのに使いやすい図です。
しかし、複数のデータがあって比較したい場合は棒グラフにすると比率だけでなく実際の数値を比較しやすいです!
例えば下のようなの図のとき。
左の図ではA社の中途採用の人数が非常に多く見えますが、棒グラフにすると実際の人数はB社のほうが多いとわかります。

ずいぶん印象が違いませんか?
デザインするときに一番わかりやすい図を使えるよう、図の特性を覚えておきたいと思いました。
デザインが「印象操作」にならないために
本書では、グラフを作るときは基準線を0から始めるべきと書かれています。
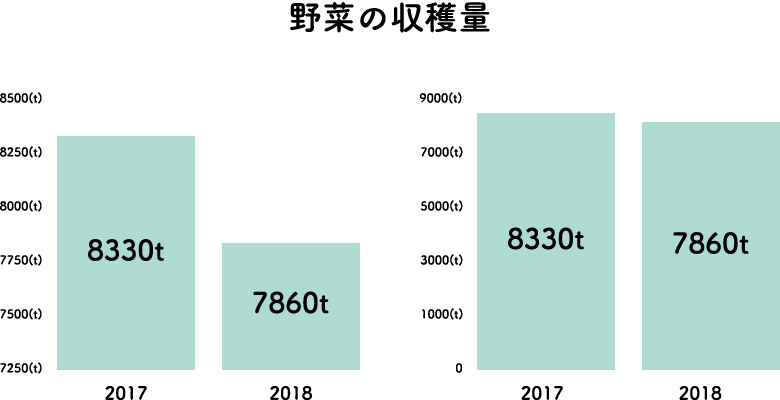
これはある学習塾の大学合格者数の推移を表したものです。左と右のグラフはまったく違うデータに見えますが、実は同じデータを利用しています。2つの違いは、基準線が0から始まっているか否かです。左の例では合格実績が実際以上に伸びているように見え、読み手は恣意的な操作に気づくことができません。
引用:北田 荘平, 渡邉 真洋 (著)「伝わる[図・グラフ・表]のデザインテクニック」エムディエヌコーポレーション、2020年、179頁
例えば、下の図の場合。
左のように基準線を途中から始めると、グラフの変化の差が大きく見えてしまいます。
しかし、右の図のように基準線を0にすると実際の変化がわずかだとわかります。

収穫量、全然減ってない!
こんな風に、デザインは使い方によっては印象操作もできてしまいます。
デザインでは重要な情報を目立たせ、そうでないものは控えめにすることは基本です。
しかし、こうしたテクニックはメリットを大げさに見せることも、デメリットを隠すこともできてしまいます。
ユーザーに不利益な表現にならないよう、正確な情報が伝えられように気を付けたいです!
まとめ
デザインの基礎的なことがわかりやすく書いてあり、初心者向けに良い本だと思います。
特にグラフを使った資料を作るときに役立ちそうな内容でした!
資料を作成することが多い方や、インフォグラフィックが好きな人におすすめです。
UI/UXにこだわるWebデザイナー。コーディングを想定してデザインしていくのが得意。2018年入社。