Adobe MAX Japan 2023で見たUI/UXデザイン最前線

「Adobe MAX Japan 2023」が2023年11月16日に東京ビッグサイトで開催されました。
私はUI/UXデザインのセッションを中心に参加したので、各セッションの大まかな内容をご紹介します。
目次
UI/UXセッションその1「サービスデザインから紐解く、顧客理解と体験のデザイン」
こちらのセッションは、株式会社ディー・エヌ・エーのUI/UXデザイナー高山巧氏が、カーシェアアプリ「Anyca(エニカ)」のUI/UXデザインについて紹介する内容でした。
Anyca(エニカ)とは?
Anycaは国内カーシェアアプリストア評価No.1の個人間のカーシェア&レンタカーサービスです。
クルマを使用していないときにシェアしたいオーナーと、クルマをレンタルしたいドライバーをマッチングすることができます。
双方面倒な手続きなしでスマホで全て完結できる、お手軽なカーシェアサービスです。

サービスってなんだろうを考える
サービスとは、「誰か」が、「何か」を「する」ことを助けるもの
— Good Service[グッド・サービス] DX時代における"本当に使いやすい"サービス作りの原則15
サービス=「顧客(ユーザー)」が、「提供する価値」を「体験する」ことを助ける
デザイン=「サービス」と「顧客(ユーザー)」の「コミュニケーションを設計」すること
と捉えられるようです。
サービスとデザインへの理解が開発チームでぶれているといけないので、端折らずにしっかり認識合わせすることが大切ですね。
価値を決める
サービス自体の定義ができたら、次は作るアプリ・サービスの価値を決めるフェーズです。
ここでもチームメンバー全員で、何のために・誰のために作るサービスなのか、事業への影響などをすり合わせます。
Anycaの事例では、
「移動目的」「乗車目的」のドライバーが条件にあう、「乗りたいクルマ」を見つけられるといった顧客への価値が設定されていました。
事業への価値としては、シェア申込数の向上やシェア数増加などが挙げられています。
多様化するユーザーのニーズに応えるべく、ユーザーはどのような考えでAnycaを利用したいと考えるか、それをユーザーが実現するためにどのようなキーワードが存在するかを考慮されていました。
顧客を知る
クルマでの移動目的を「箱根に家族で日帰り旅行したい」とした場合、
以下のような考えを顧客が持っている可能性があります。

- 箱根で乗れるクルマがあるか知りたい
- 予算以内のクルマがあるか知りたい
- チャイルドシートが装備されているか知りたい
- 駅の近くにクルマがあるか知りたい
挙げだすとキリがないほど多様な要素が考えられます。
乗車目的を「最新の電気自動車に乗ってみたい」とした場合は、以下があるようです。

- 目当ての電気自動車があるか知りたい
- 最新のクルマがあるか知りたい
- 好きなメーカーのクルマがあるか知りたい
- 予算以内のクルマがあるか知りたい
「移動目的」と「乗車目的」というワードは一見同じような意味に見えますが、例から違う要素があると分かりますね。
このように顧客がどのような考えを持っているかを知るために、リサーチやペルソナを活用して洗い出していく必要があります。
この例では予算の項目が被っています。より多いニーズは重要項目と捉えられるので、操作しやすい位置や分かりやすい位置にデザインすることなどが見えてきますね。
体験をつくる

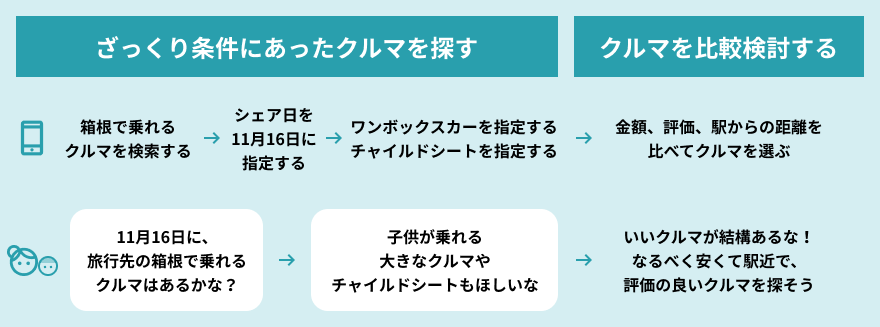
カスタマージャーニーマップのように、顧客の目的とその時感じていることを書き出した資料を見せていただきました。
条件に合うクルマを探すフェーズから、クルマを比較検討するフェーズまで、細かくユーザーのニーズを拾っていました。
ユーザーの思考を具体化・可視化してチームで共有することで、使いやすくて役立つサービスへとユーザー体験をデザインすることに近づきますね。
UI/UXセッションその2「BADUI:失敗から学ぶユーザーインターフェース」
こちらのセッションは、明治大学総合数理学部教授の中村聡史氏が、BADUIすなわち、世にあふれている使いづらいUI、やらかしてるUIについて紹介する内容でした。
まるで漫談のようにBADUIを次々に紹介していくこのセッションでは、参加者も「わかるわかる」「それは有名な例だよね」といった空気で、BADUIのあるある的な共感を得ていました。
書籍「失敗から学ぶユーザインタフェース 世界はBADUI(バッド・ユーアイ)であふれている」
BADUIの例

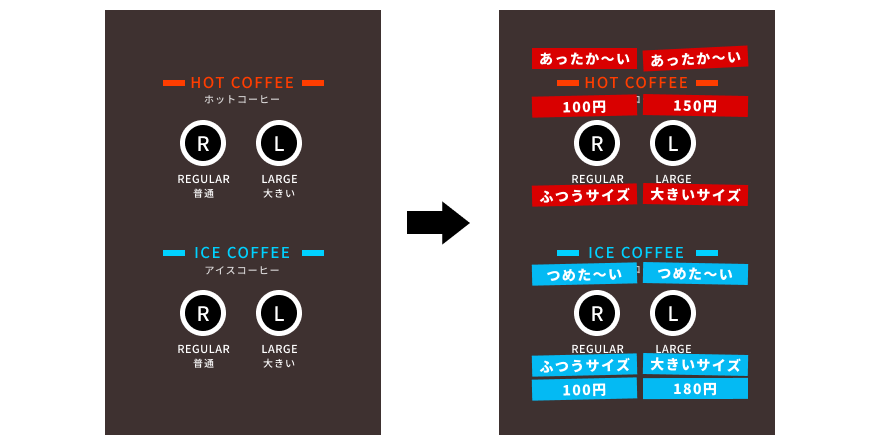
コンビニのコーヒーマシン
有名な例ですが、操作が分からないお客さんが多く、お店側がシールをベタベタと貼ってUI改善したというもの。
洗練されたデザインは分かりづらい、使いづらいという評価を受けがちです。見た目の美しさは使いやすさとのバランスが大事ですね。

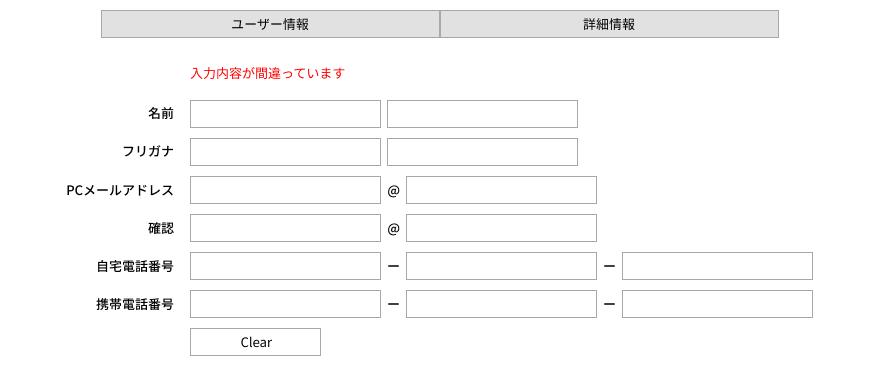
使いづらいフォーム
どう入力すればいいか分からない、次に進むにはどうすればいいか分からない、流れで押したら入力リセットされた、などなど。
入力項目と方法を熟知しているフォーム制作者は、「みんなも分かるだろう」という考えでフォームを作りがち。
UI設計においてユーザー目線の大切さがよく分かります。

難解な案内表示
上記画像のような例を見せていただきましたが、どこに何があるか分かりづらいです。
情報のグルーピングに失敗している印象です。


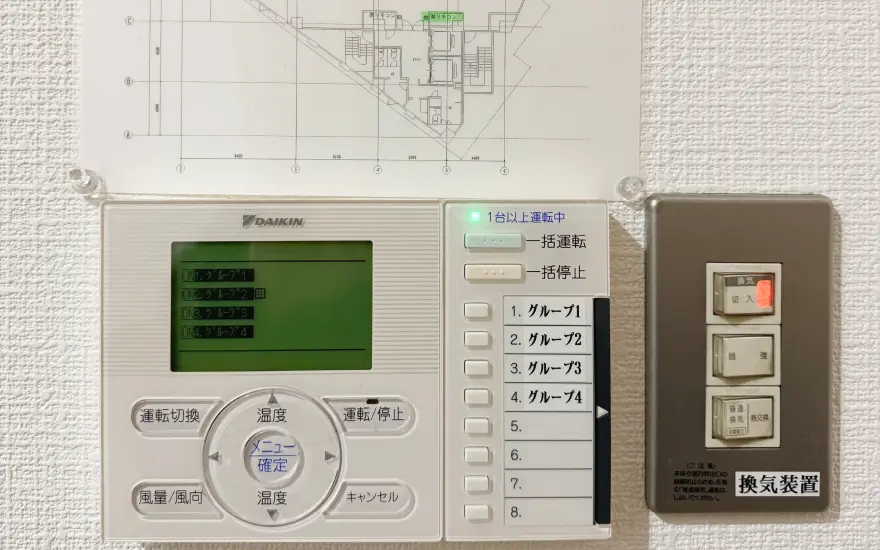
弊社で見つけたBADUI
こちらは弊社内にある照明と空調のスイッチです。
会議室の照明を付けに行った人が、関係ない照明を落としてしまうことが多々あります。
ON/OFFどちらなのか、どのスイッチがどこの照明と繋がっているのか、ラベルを貼ってマップに記載しているのに分かりづらいです。
空調側でも一括停止を押してもどうなったのかいまいち分かりづらいんですよね。

さきほどのスイッチは、フロアの半分しかカバーしていません。
そしてこの扉に隠れているスイッチがもう半分です・・。
扉は常時開放しているため、常にスイッチが隠れている状態。
初めて照明を操作しようとした人間は目的のスイッチが見当たらずに戸惑うことでしょう。
BADUIはユーザーが目的を達成できずストレスを与える
後でこそ笑い話になりますが、必要なときにBADUIに直面したユーザーはとても困りますよね。
Web制作をしていて操作に慣れている私自身でも、使いづらい・何が起きているか分からないサイトに度々直面します。
笑われないためにも制作者は常にユーザー目線でUIをデザインすることが必要だと改めて実感させられました。
BADUIが気になって調べてみたら、こんなサイトがありました。
BADUIタレこみサイト[楽しいBADUIの世界]
私たちもタレこみされないよう頑張らなくては・・。
UI/UXセッションその3「UXリサーチによるWeb構築事例「手のひらのセントレア」」
こちらのセッションは、株式会社アクアリングの宮崎氏と古田氏、クライアントである中部国際空港株式会社の千葉氏と村松氏の4名が、中部国際空港セントレアのWebサイトリニューアルのUI/UXついて紹介する内容でした。
一般来港者拡大のためにUI/UXを突き詰めたリニューアル

一般来港者の拡大を狙う中部国際空港セントレアは、開港当初からデジタルマーケティングを活用して顧客拡大を計ってきたそうです。
こちらのリニューアル事例では、以下のようなデザインコンセプトがあります。
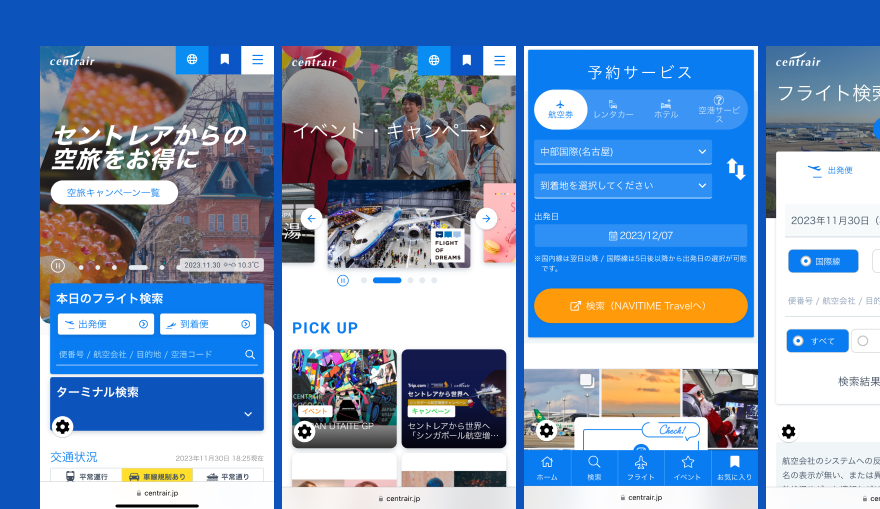
- UI:スマートフォン中心のデザインへ刷新
- UI:実際の空港のようにわかりやすいサイト
- UX:旅行前の高揚感を後押しするサービス提供
- UX:SKYTRAXの評価に恥じない、セントレアらしい満足度の高いサイト
セッション名「手のひらのセントレア」はスマホのことを表していました。
SKYTRAX(スカイトラックス)というのは、各国の国際空港や航空会社を乗客の満足度調査などから評価し発表しているリサーチ会社です。
中部国際空港は空港レーティングとして最高の星5つを獲得しています。
空港が最高評価なのでWebサイトも満足度の高いリニューアルを、ということですね。
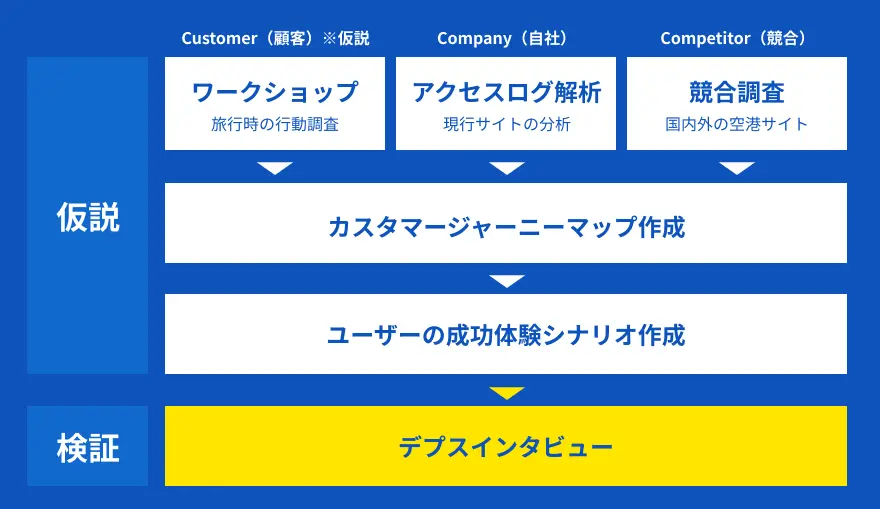
UXリサーチを実施「成功体験シナリオ」を導き出す

他社のリサーチフローを知る貴重な機会。
シナリオをなんとなく想像で作るのではなく、サイト解析や競合調査をもとに組み立てていきます。
出来たシナリオをさらにデプスインタビューとして多国籍の30名に実施し、フィードバックをシナリオに反映しアップデートを重ねていく。
ここまでやるからシナリオが説得力を帯びて確かなものになるのですね。
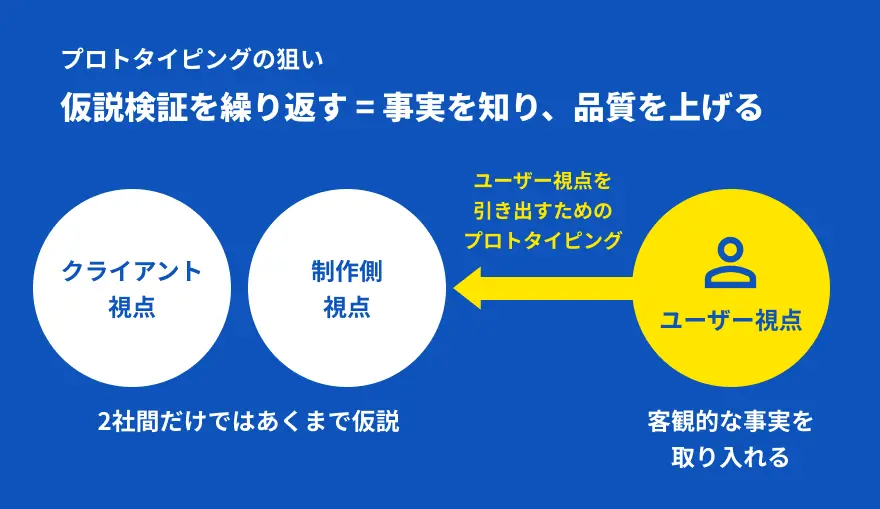
複数回のプロトタイピングを実施

UXはやはりプロトタイプでの検証が大事。プロトタイプで「仮説検証」を繰り返すことで、UI/UXの品質を改善していったそうです。
ここでもただ操作できるプロトタイプを作るのではなく、ゴールとシナリオを機能ごとに設定しフィードバックを繰り返して画面に反映していきます。
プロトタイプからユーザーテストの改善点をまとめ、チームで共有します。
すると社内への説明・合意に説得力が生まれるなどメリットがあるようです。
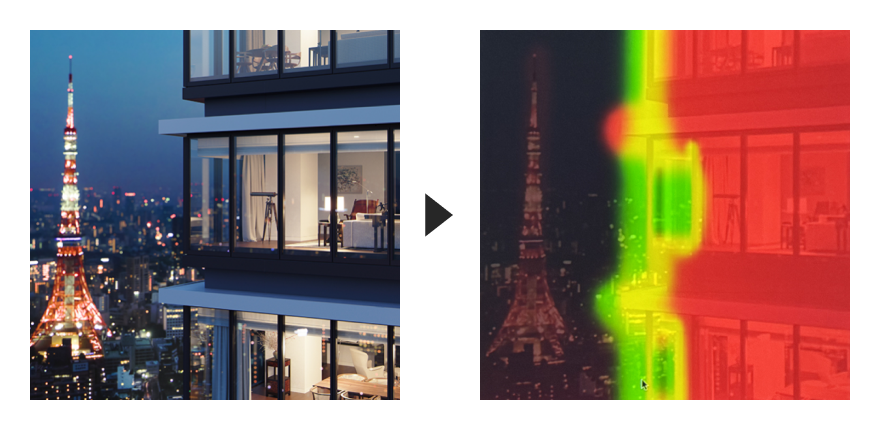
プロトタイプテスト後のデザインBefore Afterを見せていただきましたが、かなりの違いがありました。
微調整ではなくリデザインほどの違い。UXを突き詰めています。
UX品質評価の実施
プロトタイプ検証で出た課題をデザインに反映した後、その課題が解消されているか、サイト全体を通してシナリオ通りに機能するかを定量的に評価するようです。
そこで使ったのが以下の方法とのこと。
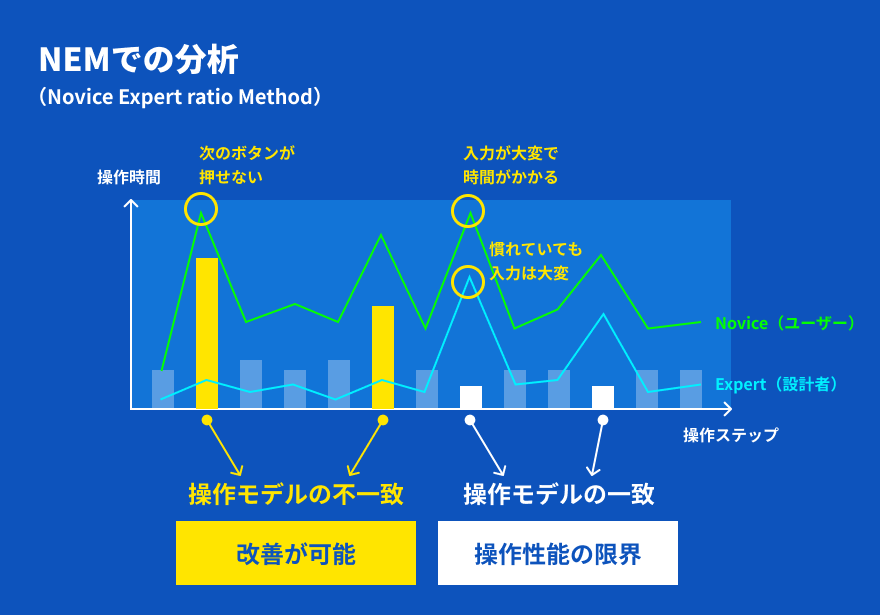
NEM(Novice Expert ratio Method)での分析
NEMとは?
ユーザー(Novice)と設計者(Expert)の間に生まれる、操作モデルのギャップを客観的なデータとして抽出する定量的評価手法。
両者の操作時間を比較することにより、操作性の問題箇所を効率よく発見することができる。

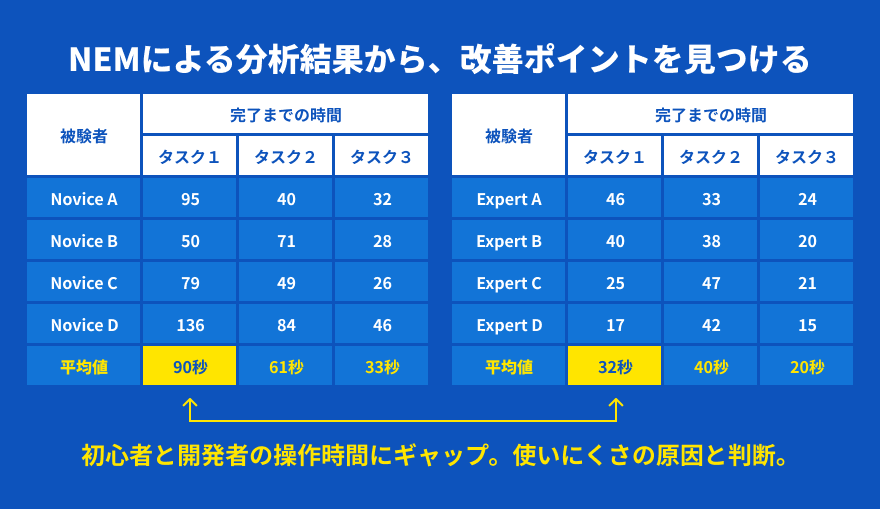
上の図では、ユーザーと設計者がそれぞれサイトを操作し、次のステップに進むまでどれくらい時間がかかるか計測しています。
ユーザーは時間がかかったけど、設計者はすぐ終わった場合は「操作モデルの不一致」として、よりユーザー視点での再設計を求められます。
設計者も時間がかかったようなら、「操作モデルの一致」として改善に限界があるUIであると考えられるようです。

上の図では、タスク1の操作完了時間がユーザーと設計者で特に開きがあります。
このようにNEM分析を活用して開発者も気づかない操作性の悪さ、UIの悪さを見つけ出すことができるようです。
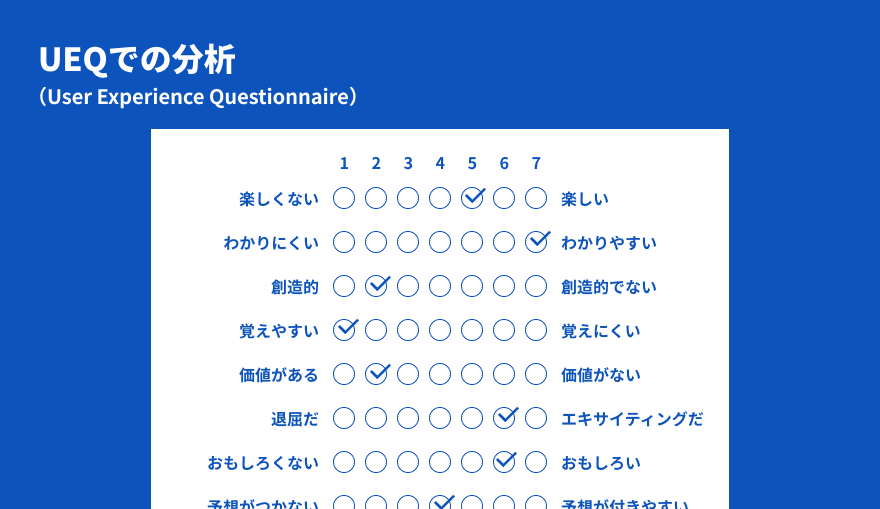
UEQ(User Experience Questionnaire)での分析
UEQとは?
ドイツのIT・ユーザービリティ専門家が定めた手法。
UEQ既定のアンケート項目から、サイト全体の印象を7段階評価で回答してもらう。
UEQ公式サイト
公式サイトから、アンケートや分析ツールを無料でダウンロードできます。

セントレアの事例では、6カ国の被験者から多くの項目で高評価を得られたため、考え方・文化が違う方に対しても高いUXを提供できていると判断されたそうです。
NEMもUEQも今回のAdobe MAXで初めて知りました。
チーム内だけでUI/UXテストを行うと、どうしてもExpert視点のフィードバックになってしまい仮説止まりなことが多いので、これらの手法は非常に有効だと思われます。
UI/UXセッションその4「問題解決のためのデザインプロセス:mount inc.のデザイン哲学」
こちらのセッションは、mount incのクリエイティブディレクター/アートディレクターの林英和氏が、デザイン制作における課題解決方法について自社の制作事例をもとに紹介する内容でした。
事例1:トンボ社のペンブランドZOOM

マウスインタラクションが特徴的な横スクロール型のブランドサイト。
スマホでもタップで3Dのオブジェクトを動かせます。
1986年から続くデザインペンのブランドの大規模リニューアル。
これまでのブランドのイメージを一新して、ターゲットや販売方法も考え直すおよそ3年越しのプロジェクト。
ブランディングの中心として機能するウェブサイト制作。
それまで、どのブランドにも当てはまるような価値規定とコンセプトであり、ブランドコンセプトが言語化されていなかったZOOM。
そのため、デザイン・設計すべてにおいての指針が必要と考えたそうです。
ヒアリング
責任者、デザイナー、プランナー、広報、などから10回を超えるヒアリングを行い、ZOOMの開発経緯を把握。
リサーチ
企業・プロダクトの歴史調査、展示会訪問、競合調査、ビジュアル調査(4500枚以上)
ブランド価値の定義
ZOOならではの唯一無二性とは?→「凛」と「遊」、日本人が培ってきた、凛然さの中に自由に遊びを取り入れる「美意識」。
表現コンセプトの策定
ペンは小さな製品なので違いが分かりづらい→描く領域を広げる(ペンの周辺にある環境も含めて表現)
「凛」を表す空間と、「遊」を表す抽象オブジェクト、その中に「ZOOM」がある。
など
実装・撮影一体のプランニング
撮影検証・5日間のロケハン、モックアップ制作・制作工程シミュレーション
徹底したポスプロ(撮影後の編集)
Blender(3DCG制作ツール)でのモーショントラッキングや3Dシーンの作成
4500枚ものビジュアル調査を行うにはどれだけ時間がかかるでしょうか。
ブランド設計やビジュアルをより効果的に表現するためには、多くのリサーチと時間が必要と分かりますね。
サイトを見ていただければ分かるように、3Dの抽象オブジェクトは空間に馴染むようなビジュアルになっています。
ユーザーによる操作でも自然に溶け込む必要があるため、こだわり抜いたとおっしゃっていました。
事例2:虎ノ門ヒルズレジデンシャルタワー

TORANOMON HILLS RESIDENTIAL TOWER | mount inc.
サイト下部の「VISIT SITE」から閲覧できます。BASIC認証も記載されています。
最も特徴的なのは、スクロールによって立体感を出す演出がある写真。
手前のオブジェクトと奥のオブジェクトを細かく分けて、空間の奥行きを上手に表現されています。
電通のクリエイティブ・ディレクターからの相談。
森ビルの考える理想の都市生活"ヒルズライフ”を体現した同社の中でも最高峰の住宅。その分譲用プロモーションサイト制作。
伝えるべき情報や伝え方、顧客が従来の住宅とは別物であり、それにふさわしいウェブコミュニケーション開発を行うために、レジデンスと背景すべての把握が必要と考えられたそうです。
あらゆる情報の棚卸し
すべての物件資料、営業資料に販売スケジュール、過去森ビルが手掛けた物件や住宅事業全体の情報
整理。企業理解
他物件で実施したアンケートやインタビュー。さらには森ビルが大切にする価値観や歴史、社内報にある社長の声のインプット
編集方針策定
編集方針が隅々まで反映されたコピー
フォトリアルなCGの追加制作
ロンドンのCGプロダクションBoundaryとともに再度検証
CGに温度を宿す演出の開発
1つのウェブサイトを作るために、住宅事業全体の情報までインプットする徹底さ。
できること全てやるという気概が伝わってきました。
サイト開発時はまだ建設中で、完成イメージの写真もあったがそれは空間を説明するような写真であり、本サイトの編集方針にはそぐわないものと考えたようです。
そのため、さらに豊かな表現ができる写真を用意するという課題があったとのこと。
そこでフォトリアルなCGを追加制作する案が浮上したようです。
クライアントからはやらなくてもよいと言われておりスコープ外であったが、ユーザーに伝えたいことはなんだっけ?を考えた際にやはり必要なことだと感じたので、クライアントに提案して制作するに至ったそうです。
次は、いざCGができたものの、平面的に見えると考え、より豊かな表現を目指しCGに奥行きを感じる演出、CGに温度を宿す演出を作り上げていったようです。
サイトをスクロールすると確かに3D感が感じられます。
この表現を取り入れるため、ただの画像ではなくWebGLを使用されているようです。
スコープ外のものでも必要と提案する、素晴らしい提案力だと思いました。
その他紹介された事例
RED CLOVER online shop | mount inc.
いずれもクオリティが高く洗練されている印象を受けました。
ユーザーにブランドの価値を伝えられる美しいサイトを提供するために、どこまでこだわり抜かなければならないのか身にしみます。
本当にいいものを作るために、必要なことをお客様に説明・提案する姿勢はとても大事ですね。
時には「そんなことやってなにになるの」「時間の無駄じゃない」という反応が、クライアントだけではなく開発会社内でも起こると思います。
そこを納得してもらえるプレゼン力も身につけたい技術ですね。
UI/UXのメインセッションは以上の4セッションでしたが、他にもUI/UXのショートセッションがいくつも開催されていました。
各制作会社のUI/UXの知見を手に入れられるのはとても貴重な機会ですね。
今年はオンラインメインではなく、現地参加じゃないと見れないセッションがほとんどだったので、来年も現地開催があれば参加して知見を持ち帰りたいと思います。
2017年にWebデザイナーとしてLYZONに入社。
現在はアートディレクターとしても活動中。