【2023年度版】Webデザイン最近のトレンド4選 特徴と事例を紹介

デザイナーの早坂です。
この記事では、Webのトレンドを実際のサイトで事例を交えながら、どのようなデザインが注目されているのかをご紹介します。読みやすく、興味を引くデザインが求められる今日、ぜひ今後のプロジェクトに活かせるアイディアを見つけていただければと思います。
目次
1.巨大なタイポグラフィー・オーバーサイズエレメント
大きなフォントサイズや要素を画面いっぱいに大胆に配置する手法です。
タイポグラフィー・エレメントを活用することで、ブランドの特徴を強調し、他社との差別化を図る効果があります。
2013年Bootstrapワークフレームで巨大なタイポグラフィーを使ったデザインが採用されました。これにより、よりクリエイティブなフォントデザインを楽しむきっかけになりました。そして雑誌やポスターなど紙媒体に近いレイアウトが流行ったことが今日のWebデザインにも影響されています。
個人的により視覚的なインパクトをユーザー持たせたいため、雑誌媒体も同様に年々フォントやエレメントが大きくなっているように感じます。
巨大なタイポグラフィー・オーバーサイズエレメントの特徴
- 余剰な装飾は排除
- アニメーションを使い、文字を浮き上がらせる
- シンプルなレイアウト
- 限られたカラーパレット
Marginal Man ポートフォリオサイト

Screenshot byMarginal Man
Wang Shuqaingさんポートフォリオサイトです。
白と黒を基調としたシンプルなカラーパレット、洗練されたアニメーションが特徴的です。巨大なタイポグラフィー・エレメントで、情報が明確に伝わるデザインとなっています。このサイトを通じて、Wang Shuqaingさんの価値観と作品の素晴らしさが充分に伝わってきます。
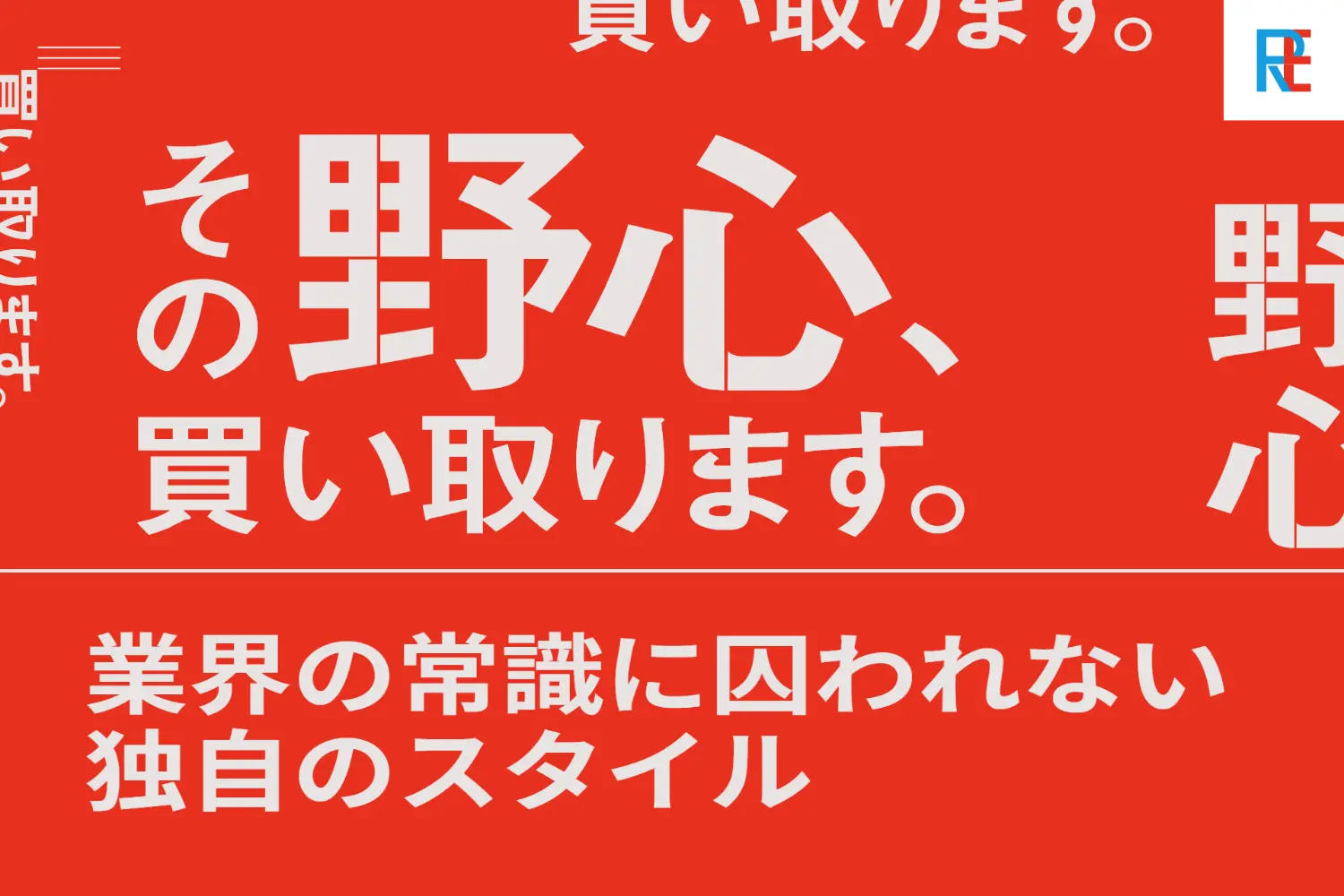
Marginal Man株式会社アールイコール 採用サイト

Screenshot by株式会社アールイコール 採用サイト
株式会社アールイコールさんの採用サイトでは、赤色のメインビジュアルがアニメーションとフォントだけで力強いメッセージを伝えています。
とくに、ENTRYのセクションでは「ENTRY」という文字がセクション全体を占めており、目を引くデザインとなっています。大きなタイポグラフィーとアニメーションの組み合わせによって、採用への興味を高める効果があります。
株式会社アールイコール 採用サイト2.インタラクション
ユーザーと対話を実現する手法として、インタラクションがあります。このデザイン手法は、ユーザーのアクションに応じて要素が変化し、ステータスの変化を分かりやすく表現することを指します。
2010年代初期頃は、HTML5やCSS3の技術が進化していましたが、ネットワークの制約やブラウザの対応に課題がありました。そのため、ウェブサイトは大量のアニメーションを取り入れることが難しく、今より控えめなデザインが多い印象です。
一方で、近年は新しいブラウザの登場や性能向上で、ウェブサイトに高度なアニメーションや動画を組み込むことが可能になりました。これにより、多様なインタラクションを取り入れたサイトが増えています。
しかし、3Dアニメーションがメインのサイトは、環境によってはスムーズに動作しないことや、動作が重くなることがあります。サイトを訪問するユーザーの立場から考えると、アニメーションは控えめに使うべきだと感じています。
インタラクションの特徴
- ユーザーのアクションに応じて要素が変化する
- 直感的で操作しやすいデザイン
- アニメーションで要素がスムーズに移動・変形する
- マウスを動かすとそれに追従してオブジェクトが動く
- 操作に応じたサウンドを追加して、分かりやすくする
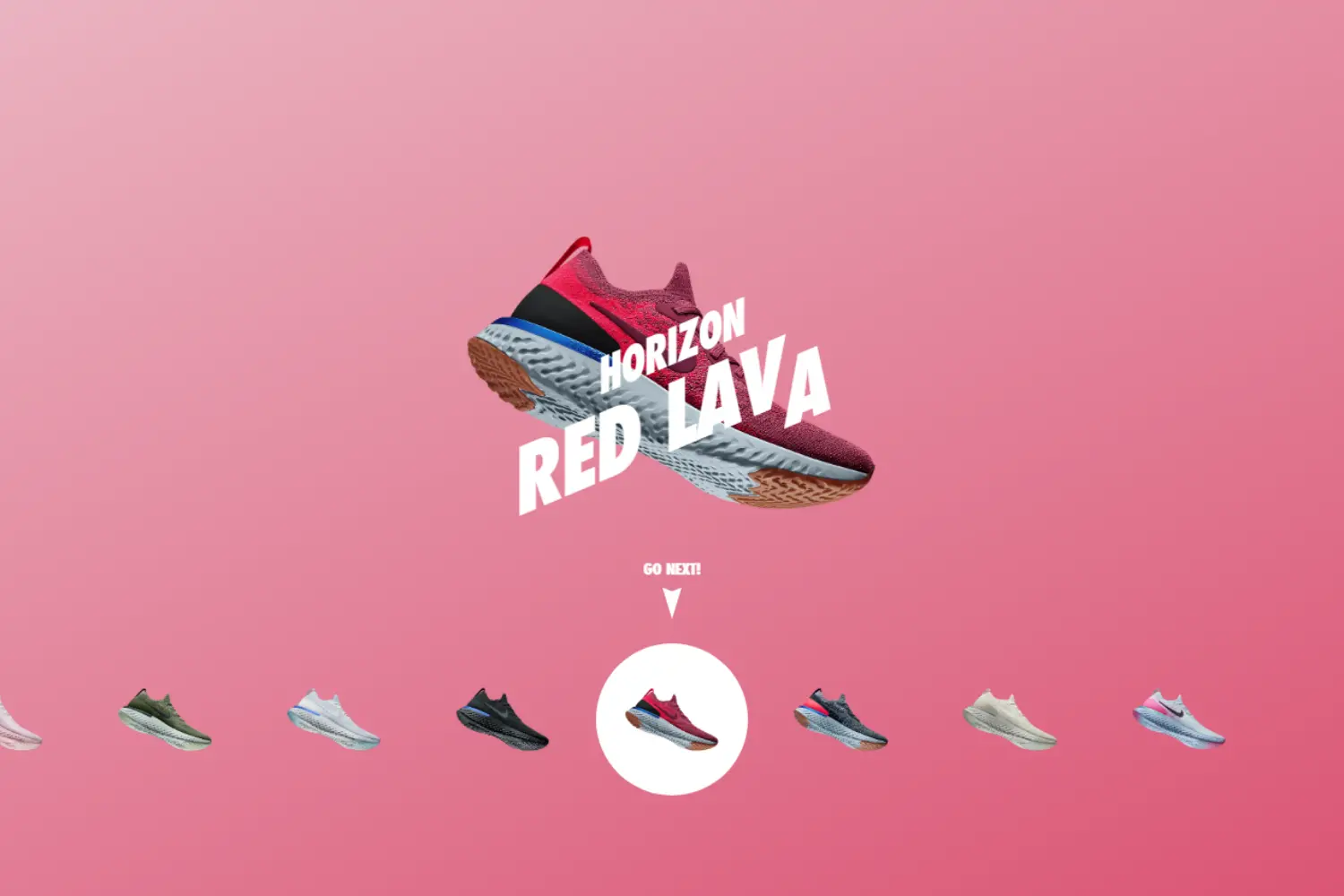
Nike Reactシリーズ 特設サイト

Screenshot byNike Reactシリーズ 特設サイト
このサイトは、ナイキのNike Reactシリーズの商品と3Dオブジェクトを組み合わせて自分好みにカスタマイズできる体験型サイトです。3Dオブジェクトがリアルタイムで変化し、完成されたオブジェクトは360度、どの角度からも好きなように確認できます。
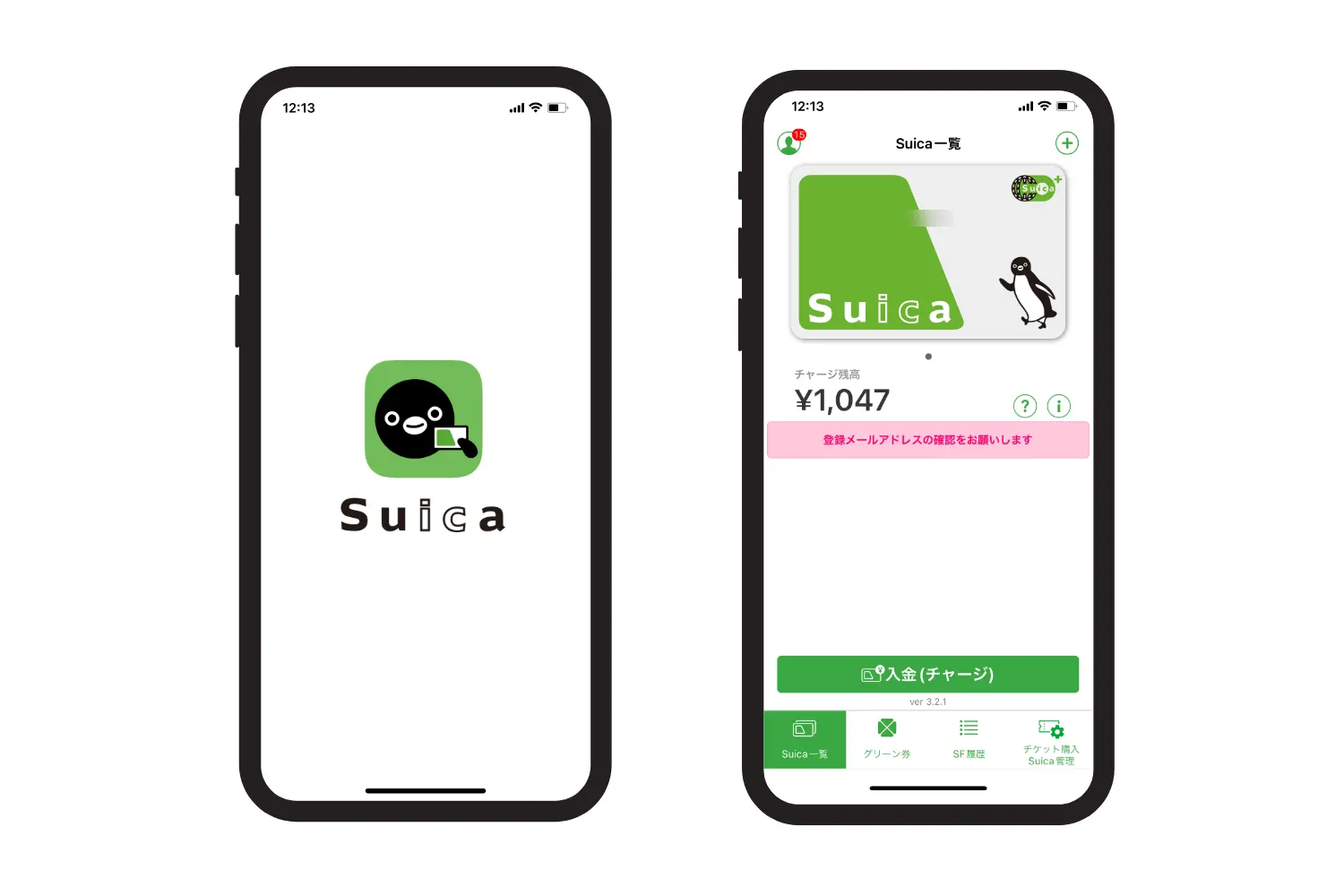
Nike Reactシリーズ 特設サイト電子決済アプリ(Suica、ID、WAON、楽天Edyなど)

電子決済アプリにはサウンドインタラクションがあります。
電子決済アプリでは、支払い成功時に「ピン」という音が鳴り、支払い完了を知らせます。支払い失敗や不正操作時には「ビー」とエラーサウンドが発生し、問題を伝えます。残高確認やトランザクション完了時にも音が鳴り、NFC読み取り時にはカードタッチ音がユーザーに反応を示します。 このようにユーザー操作のフィードバックを伝えるために「音」を使っています。
3.インクルーシブデザイン
インクルーシブデザインは、国籍や人種、年齢や障がいの有無という垣根を超えて、多様なユーザーが快適に利用できるデザイン手法を指します。
インクルーシブデザインがトレンドとして取り入れられ始めた時期は、2010年代後半から2023年現在までです。
この期間に、デザイン業界全体でインクルーシブデザインの重要性が認識され、多様なユーザーのニーズに対応するために取り組むことが増えてきました。 このような社会的なトレンドに合わせて、インクルーシブデザインをWebサイトに取り入れることが増えています。
インクルーシブデザインの特徴
- 年配のユーザーのために文字の読みやすくする
- ダークモードを選択できる
- 性別識別オプションを多様なニーズに対応
- 異なる文化や人種を反映したイラスト・写真の使用
- アクセシビリティへの配慮
4.ミニマルデザイン
ミニマルデザインとは、装飾を省き、情報を明確に伝えるデザイン手法のことです。
ページ数、構成要素、コンテンツ内容等を最小限に抑えることで、ロードスピードを軽くし、ユーザーの意識を最も重要な部分だけにフォーカスさせる事で、最大限の効果を生み出す事が可能になります。
2000年代末からミニマルデザインの考え方が広まり、サイトに採用されるようになりました。ミニマルデザインはモバイルフレンドリーなデザインに適していたため、今日でも広く採用されています。
私自身Webサイトを作成するうえで、ユーザーが使いやすいサイトは何か考えると、自然にミニマルデザインの特徴に寄ります。ミニマルデザインは廃れることのないトレンドの一つだと思っています。
ミニマルデザインの特徴
- 最小限に抑えたシンプルなカラーパレット
- ホワイトスペースを使い、コンテンツを詰め込みすぎない
- アイコンやシンボルの活用
- 読みやすくシンプルなフォントの使用
- 情報を明確に伝えるために文字や図形を大きく使用
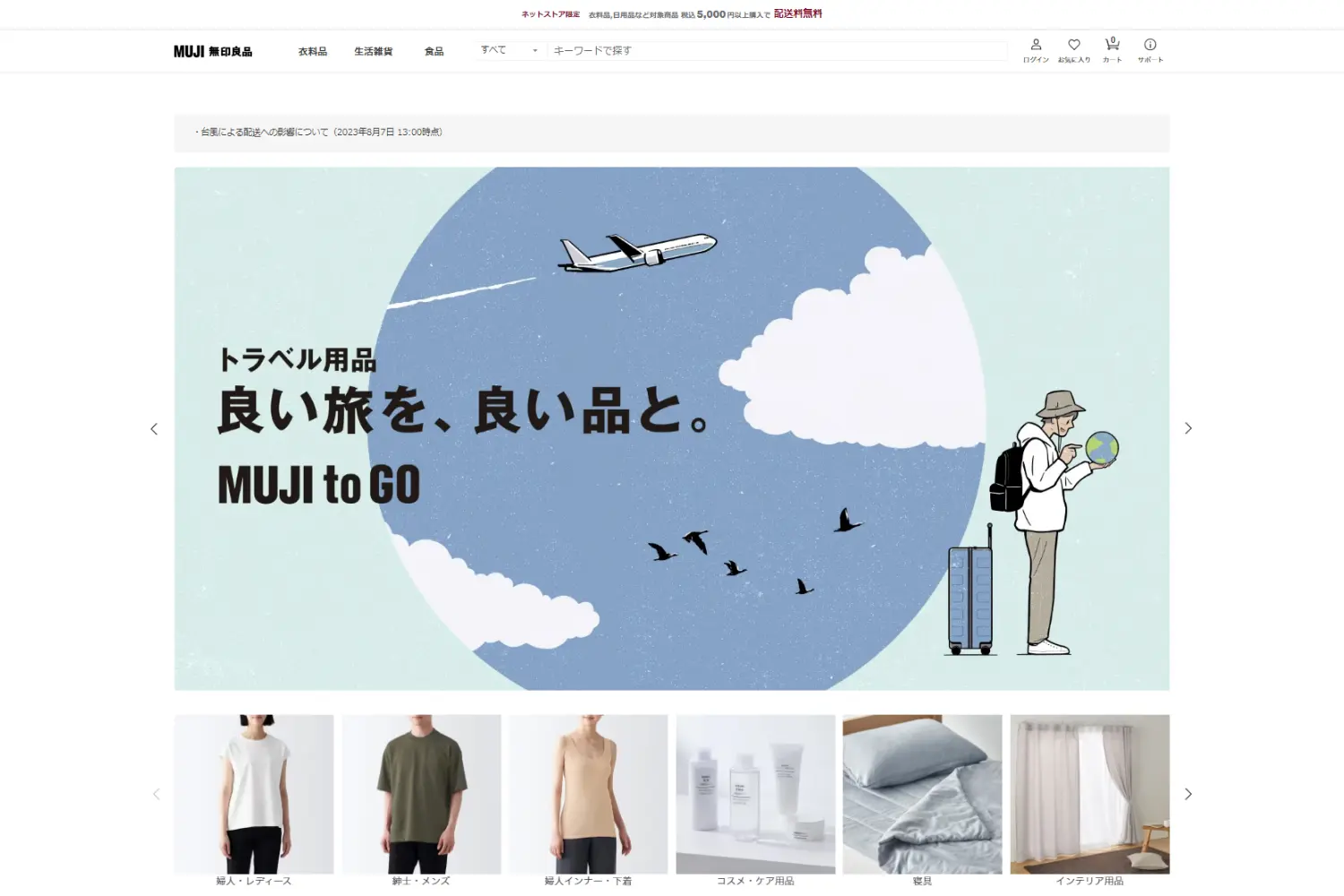
無印良品 オンラインショップ トップページ

Screenshot by無印良品 オンラインショップ トップページ
無印良品のトップページです。
商品写真を大きく配置し、スッキリとしたフォントを使用しています。「何の商品」、「何のカテゴリ」、「商品の説明」等がシンプルに明記されているのが特徴的です。
必要な情報は適切な位置に配置されており、美しい余白で見やすく使いやすいサイトとなっています。
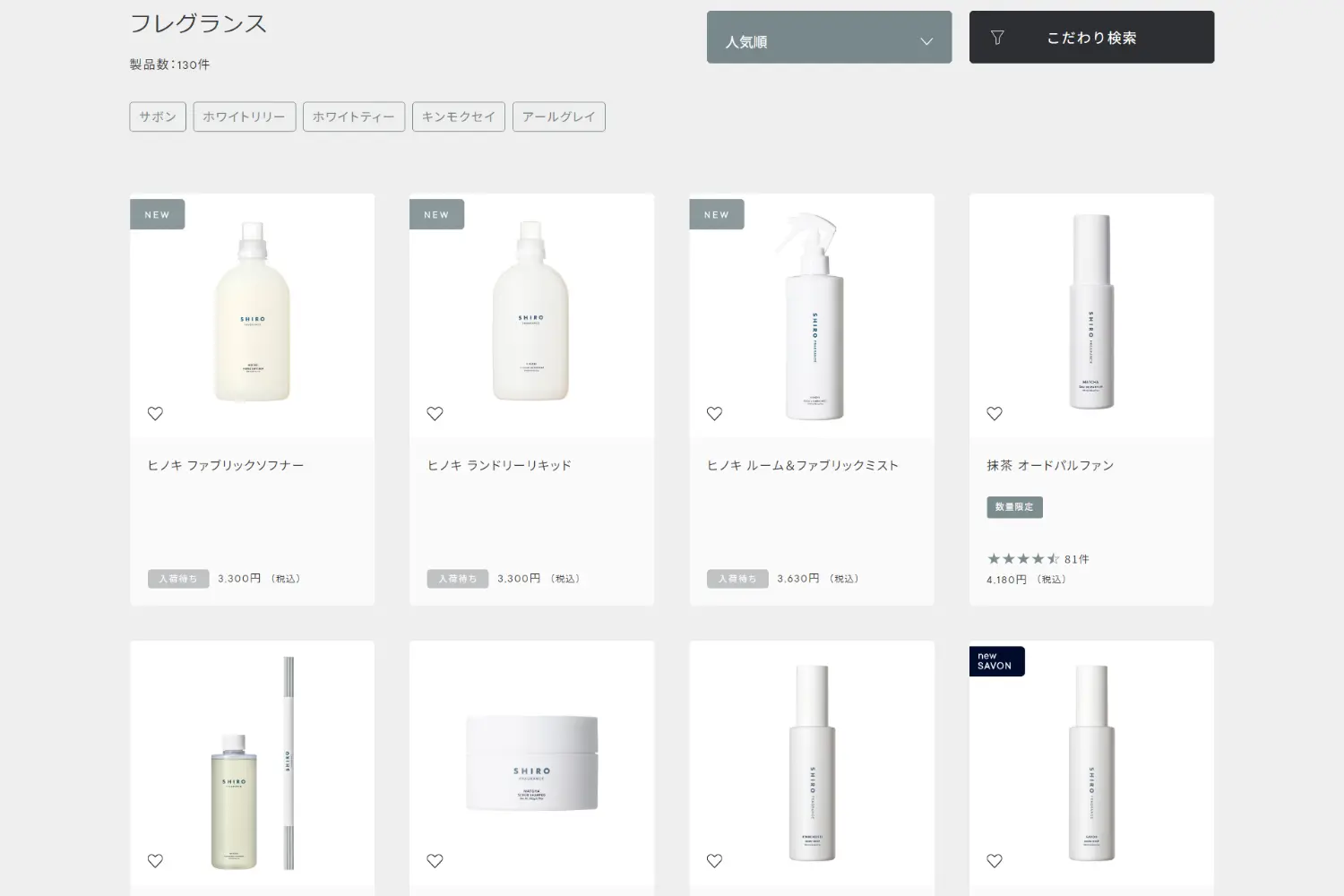
無印良品 オンラインショップ トップページSHIRO フレグランス 商品一覧ページ

Screenshot bySHIRO フレグランス 商品一覧ページ
SHIROのフレグランス商品一覧ページです。
商品一覧ページは、4カラムのレイアウトを採用しており商品画像が視覚的に主役となっています。
シンプルなパッケージが美しく際立つデザインであり、文字は最小限に抑えられています。 白と黒を基調としたカラースキームが清潔感とシックさを演出し、洗練されたアニメーションが統一感を与えています。
SHIRO フレグランス 商品一覧ページまとめ
ここまで見ていただきありがとうございました。
この記事では4つのデザインのトレンドと7つの事例について紹介しました。各サイトがコンセプト・メッセージを忠実に反映させながら、トレンドをうまく取り入れていることが分かりました。
今のトレンドだからWebサイトに取り入れるのではなく、サイトのコンセプトに合うものを取捨選択するのが大事になります。
この記事がWebサイト構築の参考になれば幸いです。
参考サイト
今回の記事の作成にあたり、参考にさせていただいたサイトです。
2022年入社。デザイナー