ライブペイントで超簡単!アイソメトリックイラストの作り方

アプリやWEBサイトのデザインで、今や一般的になりつつある「アイソメトリック」なイラストですが、
自分で作ってみようと思ったらなかなかイメージ通りにいかなかったりしますよね(泣)。
角度がちょこっとずれたり3D効果で作っても何故か微妙になる…
そんなときにIllustratorのライブペイントツールを使えば誰でも簡単に思い通りのアイソメトリックイラストが作れます!
今日は私と一緒にこのライブペイントを使って簡単な図形から作ってみましょう!
記事の最後にはアイソメトリック素材の無料ダウンロードサイトも紹介しているので、ぜひチェックしてみてください!
目次
さっそく作りましょう!

今回使用するのはAdobe Illustratorのライブペイントツールです!
グリッド作成

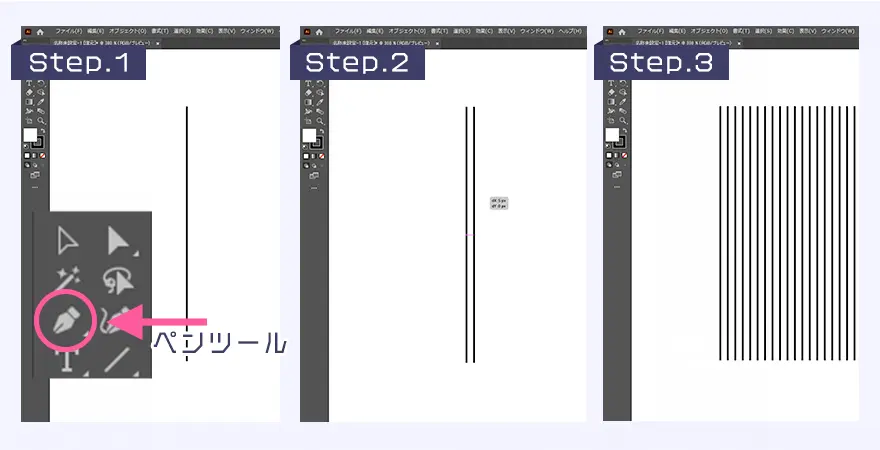
1.まずは「ペンツール」を使って線を一本引きます。
2.「Alt + Shift」を押しながら線をドラッグして一本複製します。
3.「Ctrl + D」で線をたくさん追加します。

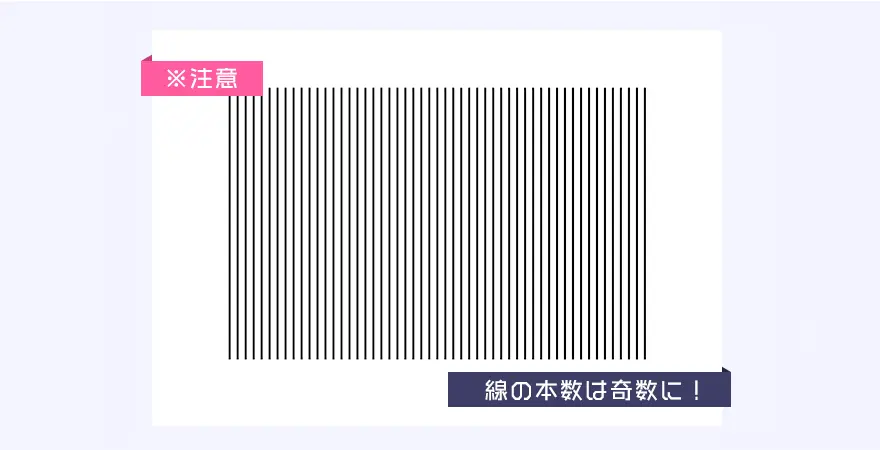
※このとき、線の間隔と本数は適当でOKですが、線の本数は奇数になるように気を付けてください。

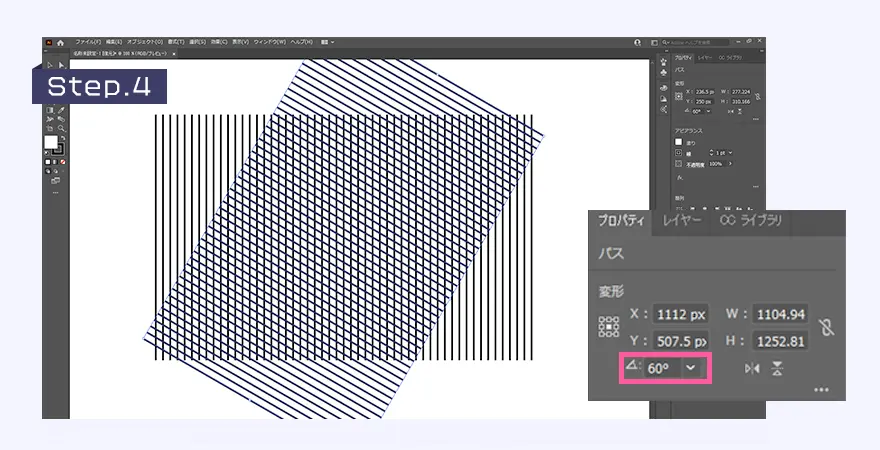
4.線を複製し終わったら引いた線全部を選択してグループ化してください。
その後、そのグループを「Ctrl + C / Ctrl + F」で複製して角度を60度にします。

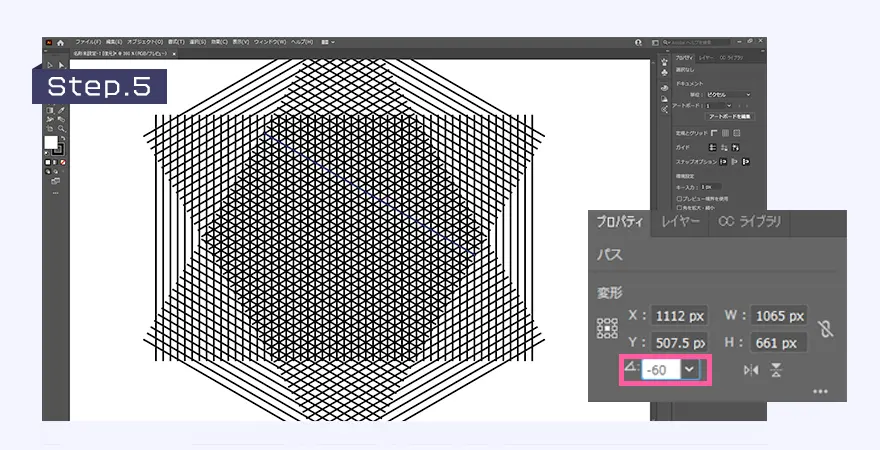
5.グリッドにするためには3つのライングループが必要になりますので、
最初にグループ化したライングループをもう一回複製した後、今度は-60度に角度を調整して三角形のグリッドラインを作ります。

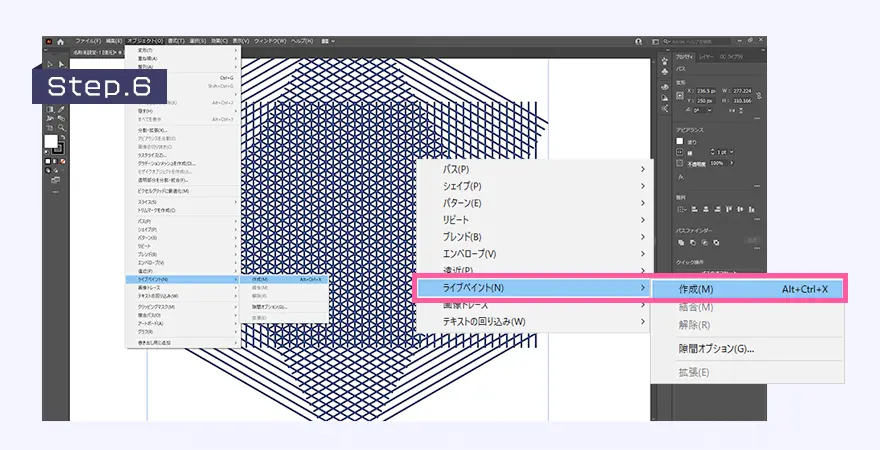
6.3つのライングループを作ったらライブペイントを有効化するために作ったライングループ全部を選択したあと
「オブジェクト → ライブペイント → 作成」順で選択してライブペイントを作成します。
これでグリッドの作成は完了になります。
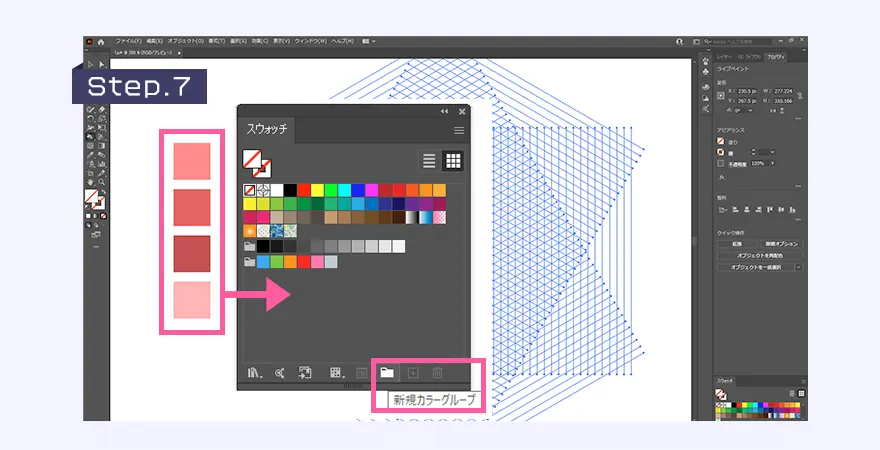
カラーパレット準備

7.イラストで使う色を図形ツールで作成した後、作成された図形全体を選択して、スウォッチの新規カラー グループを選択して新しいカラーグループを作成します。これでカラーパレットの準備は完了になります。
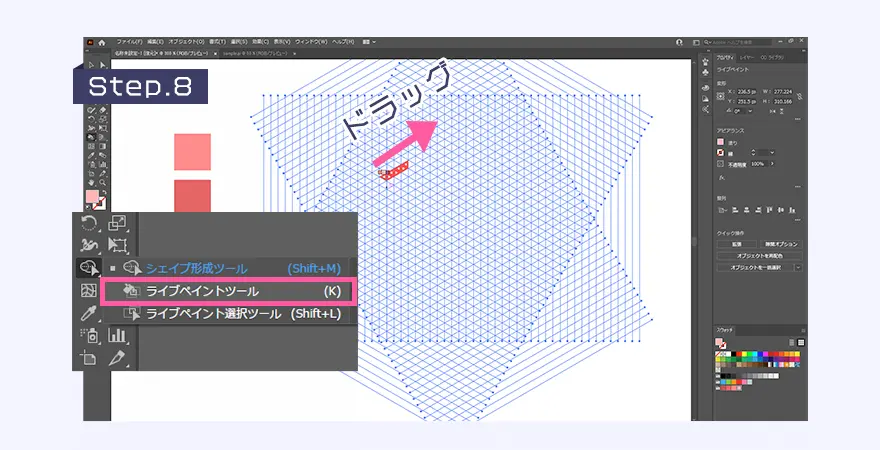
イラスト作成

8.グリッドの線をなしに設定して、グリッドが選択された状態で「Kキー」を押すとライブペイントの有効化ができます。
キーボードの上下左右でカラーを選択して、ドラッグしながら色を塗っていきます。

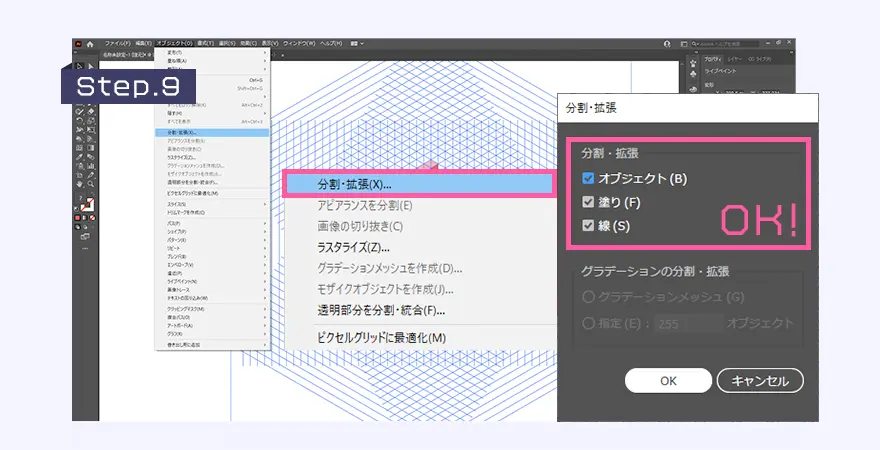
9.オブジェクトにある「分割・拡張機能」で色を塗った部分以外のラインを消します。
※このとき分割・拡張のときのオプションはデフォルトのままで大丈夫です。

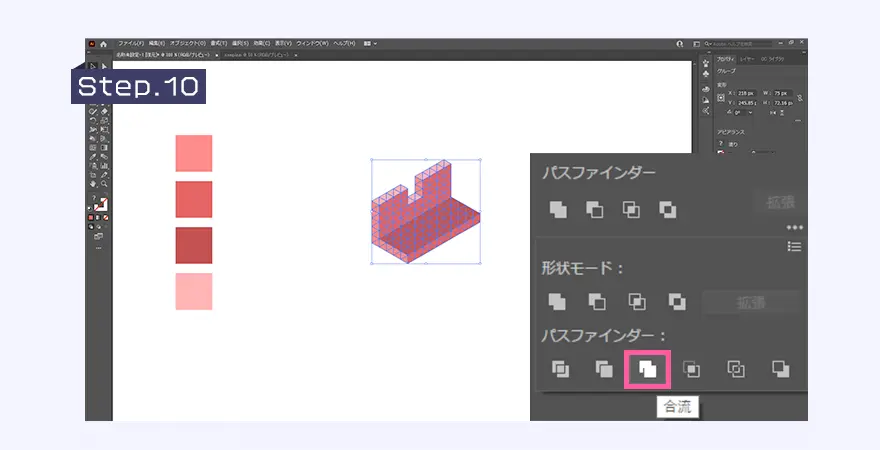
10.作成したイラストをパーツ化するため、パスファインダーの「合流」を選択した後「グループ解除」をしてください。
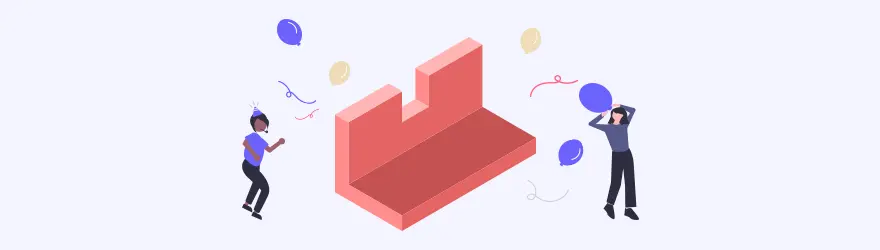
完成!

これで簡単にアイソメトリックイラストが出来上がりました!

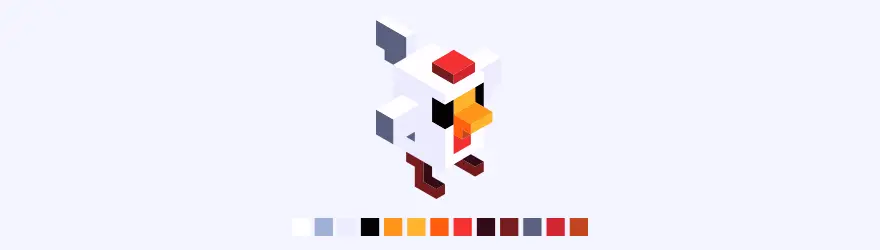
今回の方法を使えば少し複雑なアイソメトリックイラストも作れちゃいます!
終わりに
皆さんいかがでしたか?
ライブペイントで作るアイソメトリックイラスト。本当に簡単でビックリですよね!(笑)
ライブペイントを使えば誰でもできますので皆さんもぜひチャレンジしてみてください!
ISOMETRIC
isoflat - explore-isobuild
株式会社LYZONの社内ニュースを始め、デザインの知識やお役立ち情報など様々な情報を発信しています。