書評:「UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計」

こんにちは。デザイナーの平田です。
最近、UI関連の本を読んだので紹介したいと思います。
読んだ本はこちら
「UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計」(Amazon) 原田 秀司 (著)
UI/UXデザインの概念から、デバイスなどによる制約や人間の認知特性など、使いやすいインターフェースを設計するために必要な知識が体系的に解説されています。
各章では、具体的に実際のサービスの例なども写真が載っているのでわかりやすかったです。
私が読んでみて特に勉強になったところや、
実際にWeb制作をする上で大事だなと思ったことを紹介します。
目次
デバイスによる操作性の違い
2章の「物理的な制約」ではデバイスごとの特性について解説されています。
「PC」「スマートフォン」「タブレット」「TV」の4つのデバイスがとりあげられていますが、とくにTVのUIについては興味深かったです。 何かを選択するとき、PCではカーソル、タッチデバイスではではタップにより直接対象を選択できますが、 本書では、 TVはリモコンでフォーカスを移動して選択することになるため フォーカスが今どこにあるかわかることや、要素が連続していることが重要であると述べられています。
Webデザインを行うときはPC、スマートフォン、タブレットを考慮しますが、TVのUIについては触れたことがなかったため面白いと思いました。
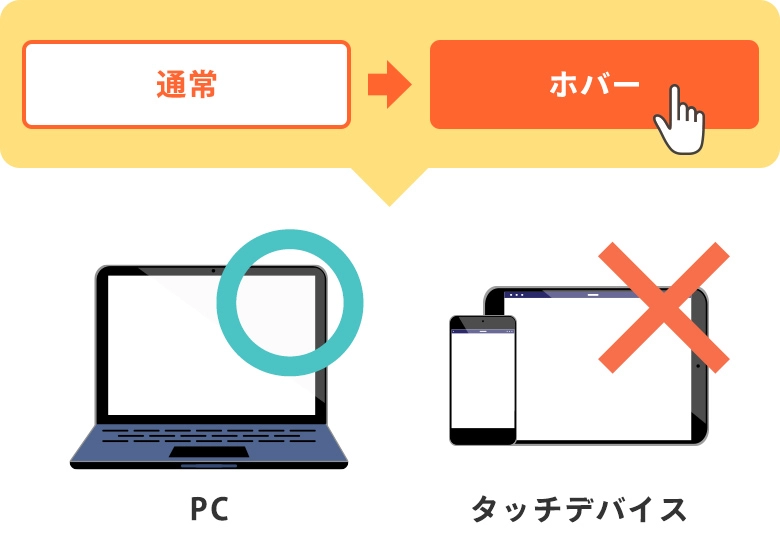
また、PCとスマートフォン・タブレットの違いにも触れられており、特に私が気を付けないといけないと思ったのは、“PCはホバーが使えるが、スマートフォンやタブレットなどのタッチデバイスではホバーが使えない”ということです。

実際のWeb制作では、PCでメガメニューやツールチップなどをホバーで表示しますが、
タブレットやスマートフォンではそれができないので、代わりにタップで表示するといったことがよくあります。
その際は、見ただけで「押せそう(タップできそう)」と思えるようなデザインにすることが大事になります。
Webとアプリによるインターフェースの違い
3章「ソフトウェアの影響」ではアプリとWebサイトの違いについて比較されています。
「アプリ」とはOSにインストールして使う専用のアプリケーションであり、「Webサイト」とはWebブラウザによる汎用のアプリケーションである
出典:原田 秀司『UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計」』翔泳社、2019年、44頁
WebサイトではWebブラウザを介しているので、OSによる環境の差が少ないですが、アプリではデバイスやOSごとに最適なインターフェースが異なるということが述べられています。
iOSとAndroidのUIの違いにも触れています。
iOSとAndroidのアプリを同一のインターフェースにすることは可能ではあるものの、Androidを特徴づけている「戻るボタン」の優位性を無視することになるので、iOSとして最適であってもAndroidとして最適なアプリにはなりません。
出典:原田 秀司『UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計」』翔泳社、2019年、46-47頁
Androidは標準の「戻るボタン」があるのに対し、iPhoneにはそれがないため、iPhoneではアプリ側に「戻るボタン」を設置している例がとりあげられています。
普段一つのデバイスだけを使用していると気づきにくいですが、アプリを作る際はこれらのデバイスやOSの差を考慮することが大事だと思いました。
Webサイト制作では、Webブラウザを通して表示されるので制約は少ないですが、OSによって考慮すべきこともあります。
例えば、MacとWindowsではプリインストールされているフォントが異なり、Macには入っているけれど、Windowsには入っていないといったフォントがあります。
そのため、同じフォントを表示したいときにWebフォントを使用することがあります。
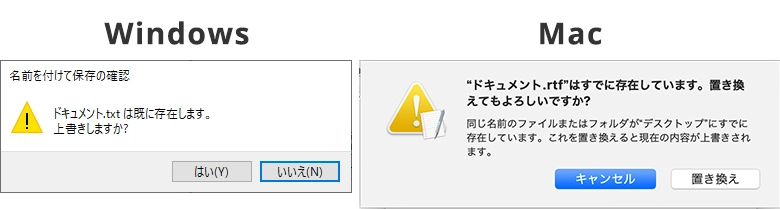
また、WindowsのUIとMacのUIはルールが異なる部分もあり、アラートで表示されるボタンのYes/Noの位置が逆になっています。

こうしたUIを考えるときはデザイン上ルールを決めて統一するのが基本ですが、 予めユーザーが限定されている場合(イントラサイトでユーザーがWindowsを使うと決まっているなど)はOSのルールに合わせることがあります。
使いやすいとは負荷が少ないこと
4章「人間の認知特性」では人間の生来の認知の特性について述べられています。
本書ではユーザーが受ける負担のことを「インタラクションコスト」という言葉で解説しています。
ユーザーが受ける負担がインタラクションコストであり、ユーザビリティ(サービスの使いやすさ)の良し悪しを測る指標です。インタラクションコストを最も小さくすることが、最も良いデザインへと繋がります。
出典:原田 秀司『UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計」』翔泳社、2019年、71頁
本書によると、「考える、覚える、判断する」などの頭の負荷を精神的負荷、「クリック/タップする、スクロールする」などの身体の負荷を身体的負荷とし、この2つを合わせてインタラクションコストと呼ぶそうです。

実際にインタラクションコストを最小限にし、ユーザーに負荷をかけないようにするには、様々な面からの配慮が必要になると思いました。
例えば、情報量が多いサイトでページ遷移が多いと移動するのに身体的負荷がかかると考えられるので、 なるべくページ遷移をしないようにアコーディオンやモーダルを使用して1つのページにまとめたとします。 しかし、今度はそれらを開くためにクリック/タップといった身体的負荷が増えることになります。 そうした場合は、ユーザーにとって重要な情報は表示し、 アコーディオンやモーダルは重要度の低い補足情報のみに使うなど、情報の内容によって使い分けが必要です。
使いやすいUIを作るには、状況や情報の内容も踏まえて どうしたらユーザーの負荷が一番少なくなるかを考えることが大事だと思いました。
まとめ
今回紹介した書籍には、Webデザイナーなら既に知っている知識も載っていますが、UI/UXデザインの概念から個々のUI要素について広範囲にわたって論理的に解説されているので、自分の知らなかった発見があったり、UIデザインの考え方が改めて整理できました。UIデザインの基礎を学びたい人はぜひ読んでみてください。
UI/UXにこだわるWebデザイナー。コーディングを想定してデザインしていくのが得意。2018年入社。