【2017年度版】さりげないグラデーションが魅力的なサイト6選

CSS3からグラデーションを実装できるようになり、サイト全面をグラデーションで彩るデザインも珍しくなくなりました。
CSS3浸透直後の「グラデーション使ってみたい」熱も落ち着き、今はデザイン表現のひとつとしてスタンダートなテクニックに落ち着いたように思います。
グラデーションの使い方を見習いたい魅力的なサイトをご紹介します。
成安造形大学「イラストレーション進化×深化論」
スクランブル交差点の画像から、スクロールすると上からグラデーションの筆跡が下りてきてサイトタイトルが浮かび上がる仕様です。
未来を担うクリエイターへのメッセージがカラフルさで表現されています。
夕日の美しいホテル 夕映えの宿 汐美荘
美しい夕日そのままに、夕日の色をグラデーションに使用しメイン画像との親和性が高いデザインになっています。
マーケティングをしっかりデザインに落とし込んでいる印象です。
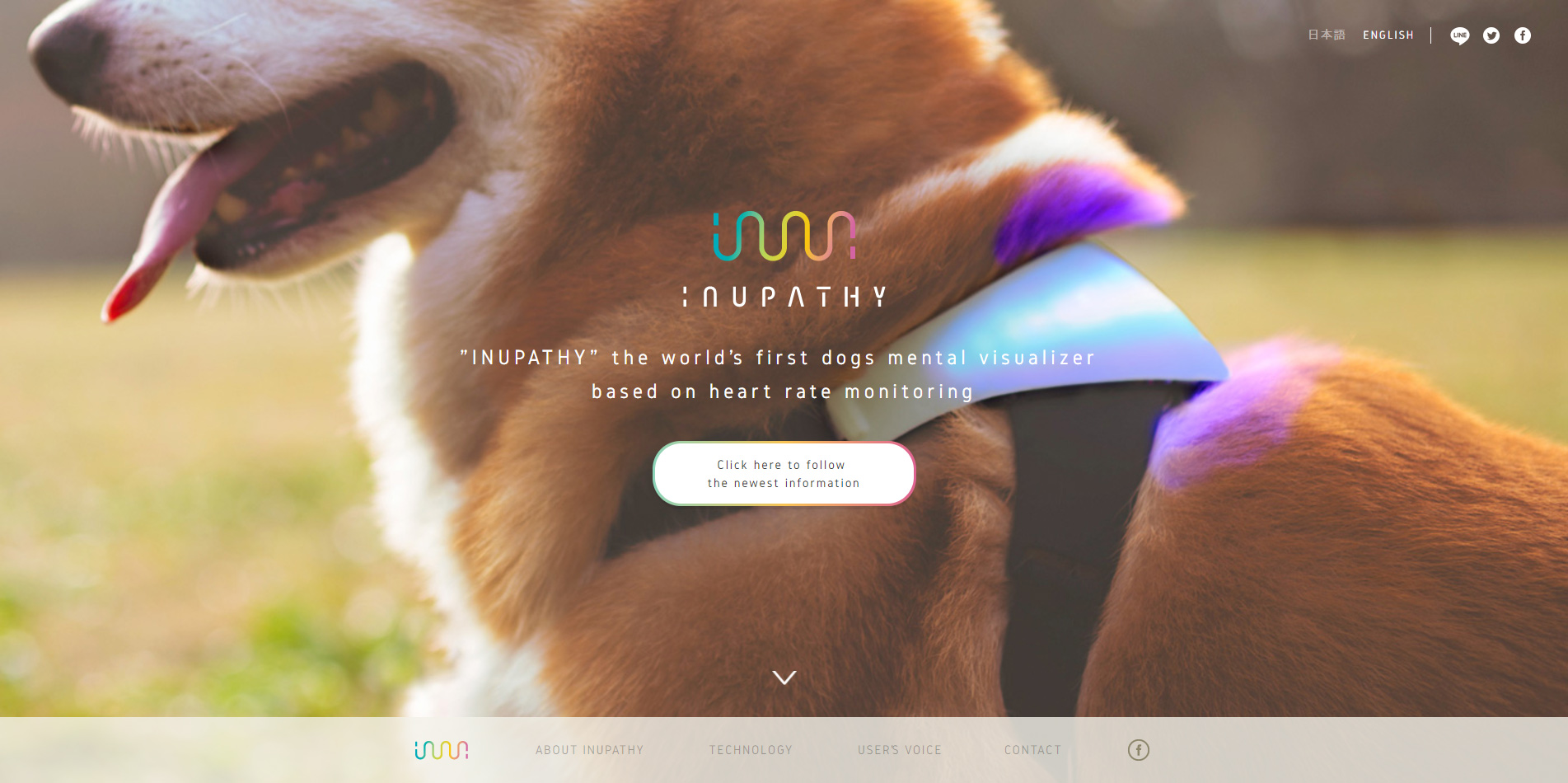
INUPATHY - the world’s first dogs mental visualizer
ブランドロゴのグラデーションのトーンを明るくしてボタンや見出しアクセントに応用しています。
グラデーションを使うポイントは控えめですが、その分他の部分ではモノトーンやナチュラルカラーを多用する引き算も感じられます。
丸京染色株式会社
動画の上にかかる色がゆっくりとグラデーションで変化していきます。
つい見入ってしまうアイディアです。
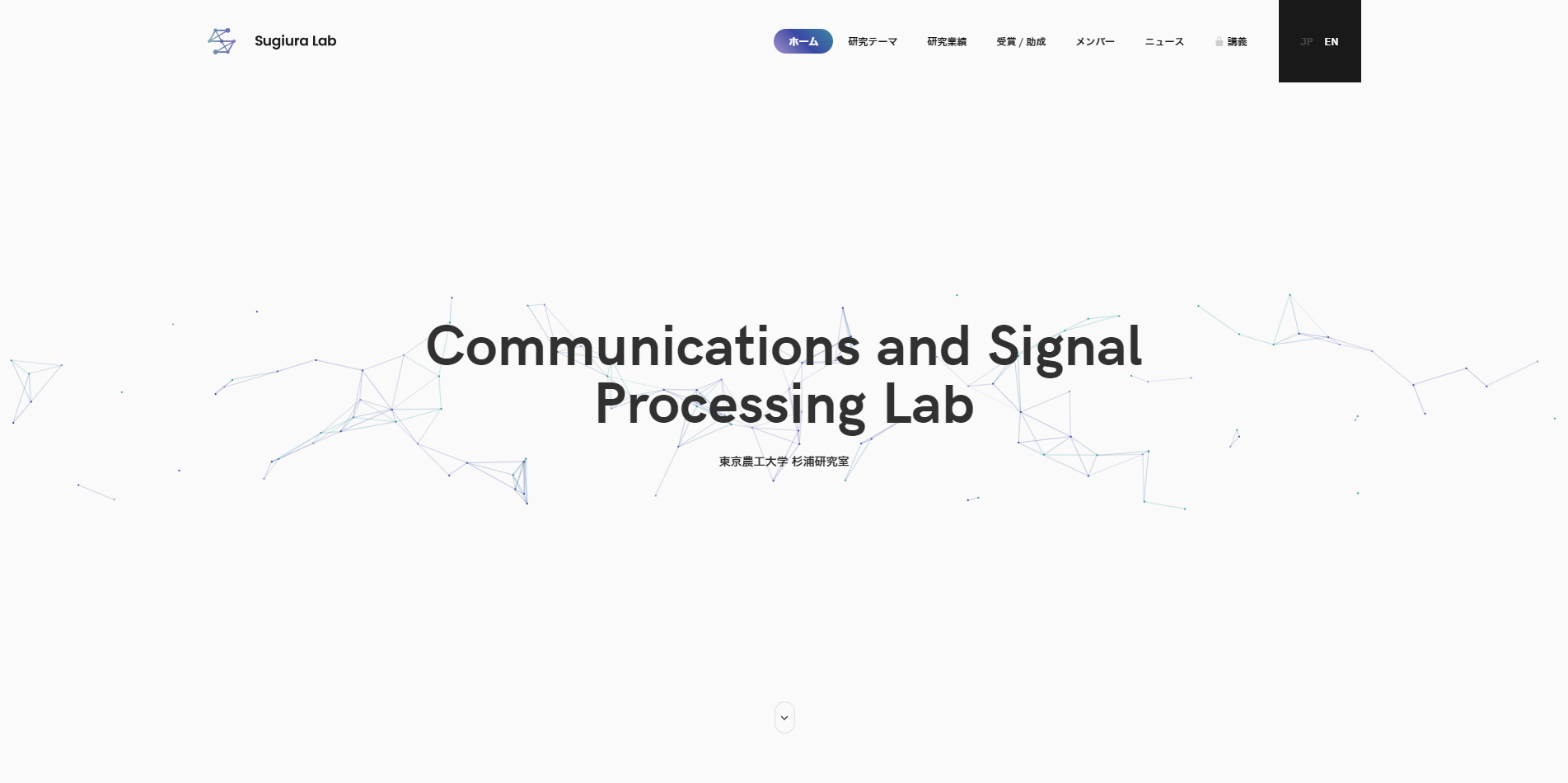
Sugiura Lab
グラデーションやボタン、下層ページのタイトル画像など、使用箇所が少ないからこそ知的で効果的です。
ホワイトスペースの使い方も見習いたいところです。
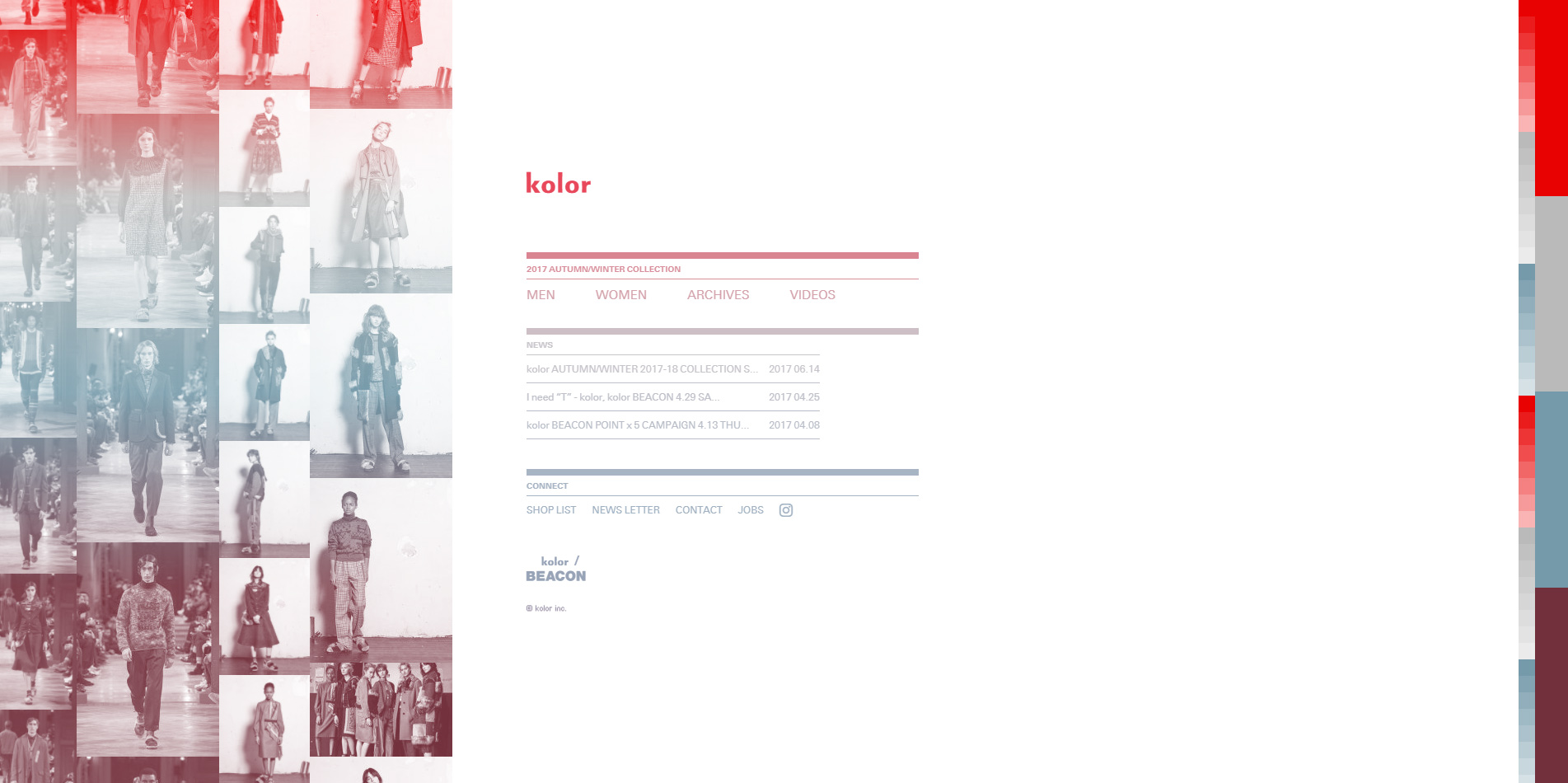
kolor
グラデーションの縦使いが魅力的なファッションブランドのサイトです。
コレクションのARCHIVESから過去のコレクションへ遷移すると、グラデーションのテーマが変化します。
海外のサイトっぽい雰囲気ですが、なんと日本のサイトです。
流行のデザインを知りたいというディレクターや、クリエイティブな力を身に着けたいデザイナー向けに、業種・レイアウト・カラーなど、さまざまな条件で検索できるリンク集をまとめてみました。参考になるWebサイトが見つかれば、知見が広がるだけでなくクライアントとのコミュニケーションも円滑に進められるかと思います。
株式会社LYZONの社内ニュースを始め、デザインの知識やお役立ち情報など様々な情報を発信しています。